[All Adaptavist Apps]
Layout Manager
The layout manager is used by theme designers to create any number of theme layouts which can be used throughout the wiki.
![]() For best results, we recommend using the Firefox web browser with a screen resolution of 1024x768 pixels (or more) when working in the layout manager.
For best results, we recommend using the Firefox web browser with a screen resolution of 1024x768 pixels (or more) when working in the layout manager.
How do I get here?
If you have sufficient privileges to access the Layout Manager, you'll see a link at the top of the Layout Chooser. If you are a site Administrator, you'll also see a link in the "Theme Builder" section of the Administration Console.
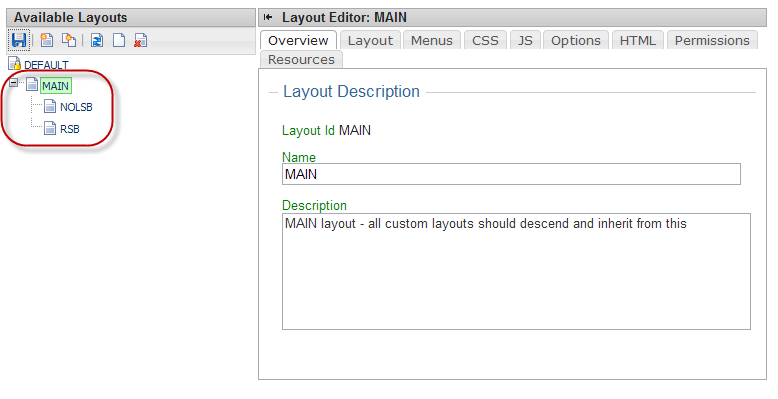
Available Layouts
This panel appears on the left of the Layout Manager and shows the hierarchical list of all theme layouts defined in your wiki:

Toolbar
Icon |
Task |
Notes |
|---|---|---|
Unknown macro: {menuicon} |
Save |
Saves changes for the currently selected layout. |
Unknown macro: {menuicon} |
Reload |
Reloads the selected layout from the server, clearing any unsaved changes. |
Unknown macro: {menuicon} |
Revert |
Revert all settings in the selected layout to their defaults (see Layout Hierarchy). |
Unknown macro: {menuicon} |
Delete |
Delete the selected layout |
Unknown macro: {menuicon} |
New |
Create a new layout based on the selected layout. |
Unknown macro: {menuicon} |
Duplicate |
Duplicate the selected layout. This creates a copy of the selected layout and attaches it to the same parent as the selected layout. |
Hierarchy
A hierarchical tree view of existing layouts is shown below the toolbar.
So, why do we have hierarchical layouts? Well, that's such an important feature of Theme Builder 3.x that it's got it's own page: Layout Hierarchy
If you haven't already done so, read that page otherwise you'll be freaked out when layouts are affected by settings in their parent layout!
Drag-and-Drop
You can restructure the layout hierarchy by simply dragging and dropping a layout on to another layout. Remember, that makes the layout inherit some or all settings from it's new parent and in doing so can make it look completely different.
Layout Editor
The layout editor contains a number of tabs for editing and customising various aspects of the selected layout.
Take regular backups!
Depending on how much of a perfectionist you are, you can end up spending considerable amounts of time editing layouts. We strongly suggest taking theme backups after any major edits or before editing any complex layouts.

Overview Tab
The Overview Tab allows you to view/edit the basic details such as layout name and description.
It also shows the layout's ID which is useful as it's used for some macros and also the printable layout option on the Options Tab.
Layout Tab
The Layout Tab is used to select which panels are shown in the layout and also access the Panel Editor.
Menus Tab
The Menus Tab is used to set various options that affect how menus are displayed, including menu design, drop-shadows and tooltips.
CSS Tab
The CSS Tab allows you to define custom CSS within the layout and also provides options for optionally removing key CSS resources should you require more control.
JS Tab
The JS Tab allows you to define custom JavaScript within the layout and also set various JavaScript-related options should you require more control.
Options Tab
The Options Tab contains options for customising the breadcrumb trail, defining a printable layout and various other options which will affect the layout.
Permissions Tab
The Permissions Tab allows you to restrict access to a layout - who can select it, edit it, etc.