[All Adaptavist Apps]
Overview Tab
This tab is accessed from the Layout Manager in Theme Builder 3.0 and above.
The Overview tab shows basic information about a layout such as it's ID, name and description...
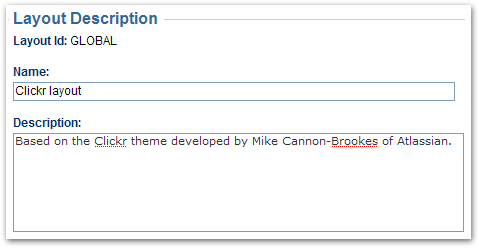
Layout Description
The tab has the following options:
Layout ID
Each layout has a unique ID and the ID for the selected layout is shown at the top of the Overview tab. This property of a layout is not editable.
The layout ID is defined when creating a new layout, or importing a backup of an existing layout and is used by several Theme Builder macros (see below) and also the Printable Layout option on the Options Tab.
The following macros use the Layout ID:
- use-layout macro - when placed in the content of a page or blog post, this macro will override the layout for that page or blog post, optionally latching that layout for subsequent page views
- menulink macro - the
use-layoutlocation allows temporary and latched layout switching when the user clicks the link - compound-menuitem macro - the
use-layoutlocation allows temporary and latched layout switching when the user clicks the link
The layout ID is also shown in the title bar just above the tabs.
Name
This property allows you to specify a more readable "human friendly" title for the layout. This is used for display purposes, for example when selecting a layout using the Layout Chooser.
Description
This property allows you to add an arbitrary plain-text description for the layout.
This is useful if you need to specify usage guidelines for your layout that Space Administrators will be able to see when using the Layout Chooser.
FAQs
See Also
- Layout Manager - creation and selection of layouts
- Options Tab - the Print layout option requires a Layout ID
- menuitem macro and compound-menuitem macro - allow user-controlled layout switching
- use-layout macro - sets the layout to use for a specific page