[All Adaptavist Apps]
Panel Editor
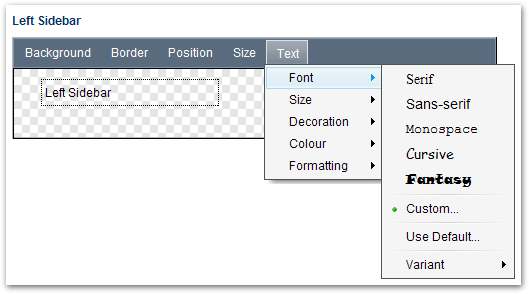
This feature is accessed from the Layout Tab in Theme Builder 3.0 and above by clicking one of the panels shown in the layout preview.
Menus
The menus allow you to quickly customise the following attributes of the panel (click a link for more details):
- Background Settings - colour, image
- Border Settings - style, width, colour
- Position Settings - align, margin, padding, overflow
- Size Settings - width, height
- Text Settings - font, size, decoration, colour, formatting
Canvas
The chequerboard pattern depicts the canvas. It enables you to quickly see whether a panel is transparent or not:
Transparent
Filled
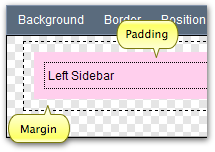
You will also see one or two feint dotted lines in the preview which indicate the amount of padding or margin spacing applied to the panel:
Buttons
There are three buttons at the bottom-right of the panel editor:
Content...
This button allows you to edit the Panel Content (wiki notation and other panel-specific settings).
Apply
When you've finished making changes to the panel, click "Apply" to update the layout preview.
This does not save the changes to the layout, it merely updates the layout preview above the panel editor. You must save the changes using the Save button on the Toolbar.
Cancel
To cancel your visual changes (those made using the menus), click the "Cancel" button.





5 Comments
Unknown User (simonwheatley)
What does "defer downloading of this panel" 1 mean, and by what mechanism does it do whatever it does?
1 It's the only option in most (all?) of the Panels > Content > Options tab.
Unknown User (gfraser)
When ticked, the panel content will be output at the end of the HTML and then moved, using javascript, in to the panel. Not suitable for anything other than basic content - eg. if you've got macros in there that use JS they would likely break.
In some future version, it's likely the content would be pulled in via AJAX, but that would obviously need lots of testing.
Unknown User (vmanuja)
I am trying to wrap my page content within a set of custom <DIV>s. However, the "Content..." button on the Content Panel is greyed out. it works fine for Left Sidebar, Title, Menu, ... etc. I understand updating the Page.vm is a workaround (I'd rather not pursue that); not sure if there's something in ThemeBuilder setup that I am missing.
Unknown User (amoran)
The content panel contains the page content, the only way to edit the page content is to edit the page itself ... there are already a plethora of tags that you can work with, perhaps taking a look at the HTML Structure (Builder 3.x) of builder would help?
Unknown User (vmanuja)
Tx Alain: the HTML Structure definitely helps. I was just wondering if there were a way to minimize overwriting Core Confluence and TB styles... something like wrapping in the Content Panel (using confluence & velocity tags) -
{div:class=<custom content class>} $body {div}BTW, even if this were possible, would the presence of DIV tag as wrapper cause nesting DIV issues since multiple divs are expected within the $body? Am asking because this is what I plan to do on my Left and the Right Nav Content (for maintainability perspective) -
{div:class=leftNavDiv} {include:left nav wiki page} {div}Should I rather do -
{div10:class=leftNavDiv} {include:left nav wiki page} {div10}