This feature is accessed from the Layout Tab in Theme Builder 3.0 and above by clicking one of the panels shown in the layout preview.

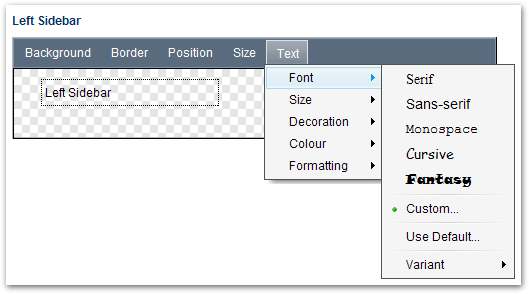
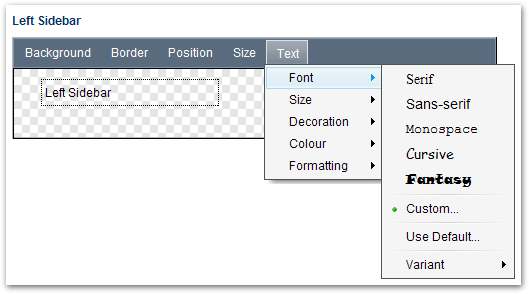
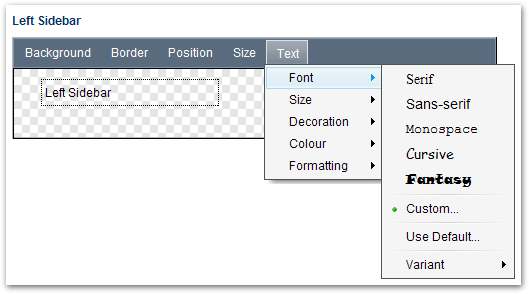
Menus
The menus allow you to quickly customise the following attributes of the panel (click a link for more details):
- Background Settings - colour, image
- Border Settings - style, width, colour
- Position Settings - align, margin, padding, overflow
- Size Settings - width, height
- Text Settings - font, size, decoration, colour, formatting
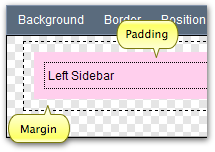
Canvas
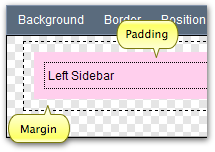
The chequerboard pattern depicts the canvas. It enables you to quickly see whether a panel is transparent or not:
You will also see one or two feint dotted lines in the preview which indicate the amount of padding or margin spacing applied to the panel:

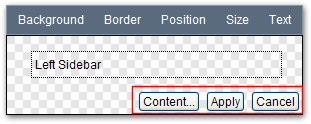
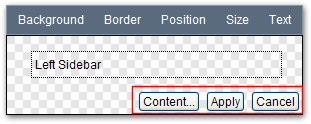
Buttons
There are three buttons at the bottom-right of the panel editor:

Content...
This button allows you to edit the Panel Content (wiki notation and other panel-specific settings).
Apply
When you've finished making changes to the panel, click "Apply" to update the layout preview.
 This does not save the changes to the layout, it merely updates the layout preview above the panel editor. You must save the changes using the Save button on the Toolbar.
This does not save the changes to the layout, it merely updates the layout preview above the panel editor. You must save the changes using the Save button on the Toolbar.
Cancel
To cancel your visual changes (those made using the menus), click the "Cancel" button.
FAQs
You have to add Custom CSS using the CSS Tab.
To set the borders of the menu bar for example, you would use:
.atb-menu {
border-bottom-style: 1px dotted #000;
}
|
That would set the border to a 1 pixel dotted black line.
For more information on the classes used to represent panels, see Panel Classes and IDs. |
You have to add Custom CSS using the CSS Tab.
To set the margins and padding of the title panel for example, you would use:
.atb-title {
margin-top: 5px;
padding-left: 10px;
}
|
That would set the margin above the panel to 5 pixels and add 10 pixes of padding to the left side of the panel.
For more information on the classes used to represent panels, see Panel Classes and IDs. |
You have to add Custom CSS using the CSS Tab.
For example:
.atb-title h1 {
color: red;
}
|
That would set the heading 1 text colour, only in the title panel, to red.
For more information on the classes used to represent panels, see Panel Classes and IDs. |




This does not save the changes to the layout, it merely updates the layout preview above the panel editor. You must save the changes using the Save button on the Toolbar.