CSS Style Sheet
The CSS Style Sheet macro allows you to add custom style sheets to a page or import from an external URL. These style sheets can then be referenced from many of our macros to customize the element and the overall look and feel of a page.
The CSS Style Sheet macro supports Confluence Allowlist. Allowlist has been implemented so that you can limit which URLs can be used. To use a URL in a CSS Style Sheet macro (either as a macro parameter or part of the macro body), it must be included in Confluence Allowlist.
To learn more about configuring a URL Allowlist, see Atlassian’s Configuring the Allowlist.
This macro is designed to allow a single page to have custom styles applied to it. The style sheet can optionally be restricted to specific media types and can optionally import an external style sheet from a URL.
If you want to define styles for an entire Space when using the Builder theme, please use Builder - CSS Custom Styles in the theme configuration.
Walkthrough
Watch our video walkthrough to see the CSS Stylesheet macro in action.
Instructions
Use of this macro requires knowledge of CSS.
Navigate to the page you want to edit.
Click Edit.
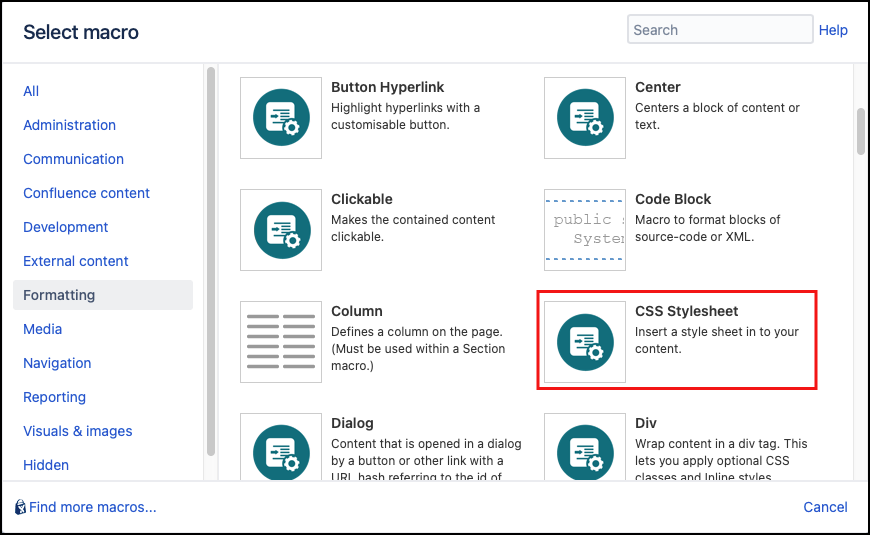
Click Insert More Content > Other Macros.
Select the CSS Stylesheet macro from Macro Browser.
Select any optional parameters.
Parameter Description Type Default Required Media
The media to apply this style sheet to, for example
all,print,screen, orspeech.string
All
Import
Optionally specify a URL to import an external style sheet.
string
none
Click Insert. The macro placeholder displays.
Add the styles you wish to include on the page. You can then reference these using the ID or CSS Class parameter in your chosen macro(s).
Examples
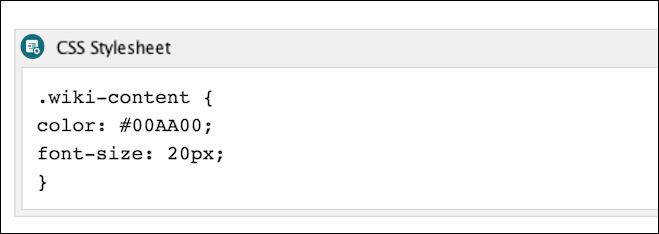
Define a Style Sheet
The following style sheet can be added to an individual Confluence page and then referenced from one of our macros, for example, the Center macro:
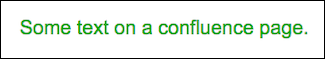
Resulting in:
Importing an External Style Sheet
To import an external style sheet, use the "import" parameter as follows:
With Import parameter set to "http://someurl.com/mystyle.css".Which results in the following HTML:
<style type="text/css">
@import url(http://someurl.com/mystyle.css)
</style>Don’t include quotes around the URL as that will cause the import to fail in several web browsers.
Set up a style page with your style sheets, then use the include macro to embed it on other pages. This way you can change your styles in one central location and have everything that imports the page get updated.
If desired you can include the style macro several times on a page to include different CSS for different media types, etc.
Frequently Asked Questions
Q: Where can I learn more about style sheets?
A: The http://www.w3schools.com website is a good place to start.
Q: Which Content Formatting macros support the CSS Style Sheet macro?
A: Most of our macros include this parameter. Here are links to the pages with more information on combining different macros with our CSS Style Sheet Macro: