Customise Tabs With CSS
You can customize tabs using CSS styling. To do this, you use the CSS Style Sheet Macro along with the tabs macros. You can apply styles to the container and the individual tabs. You can add multiple styles to each macro. Below are some examples using borders, background color, and text color. For more CSS examples, see w3schools.
Instructions
Add the CSS Style Sheet Macro
Navigate to the page you want to edit.
Click Edit.
Click Insert More Content > Other Macros.
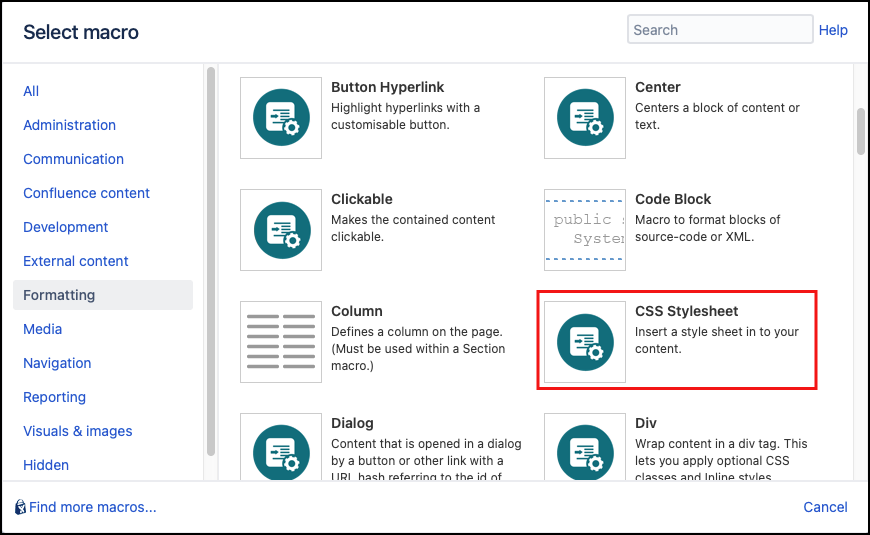
Select the CSS Stylesheet macro from Macro Browser.
Click Insert. The macro placeholder displays.
Add A Border
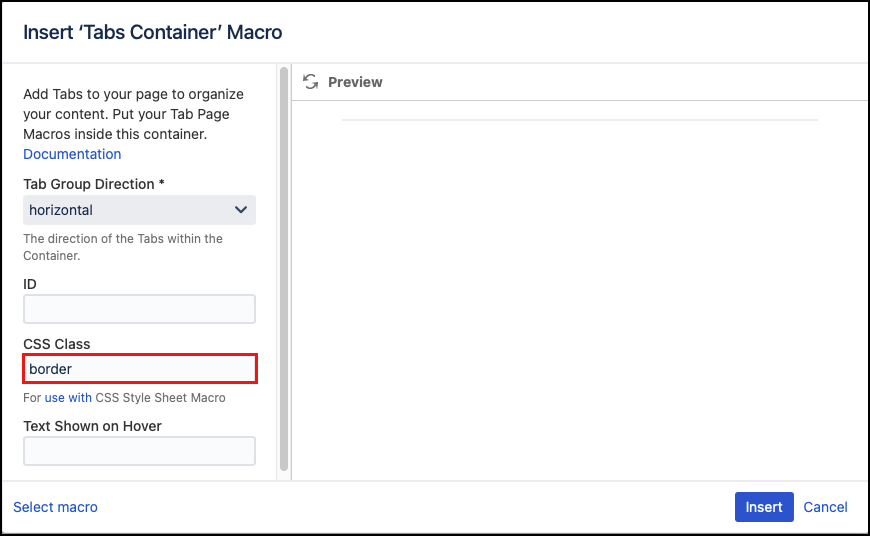
- To put a border on the tab container select the tab container macro and click Edit.
- In the CSS Class field input a name eg. border
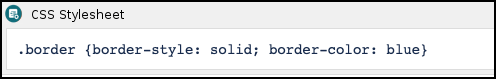
- Inside the CSS Style Sheet macro type the CSS for the type of border you want. Remember to use the CSS Class you used in tabs macro as your selector.
eg. The following gives a solid blue border
Published Tabs With Blue Border
- Leadership in small groups
- Sustainable Planning
- Inclusivity by Design
- Disabled Parking
- Ground Floor Toilets
- On-site Restaurant
- Tea and Coffee Service
Change The Background Color Of A Tab
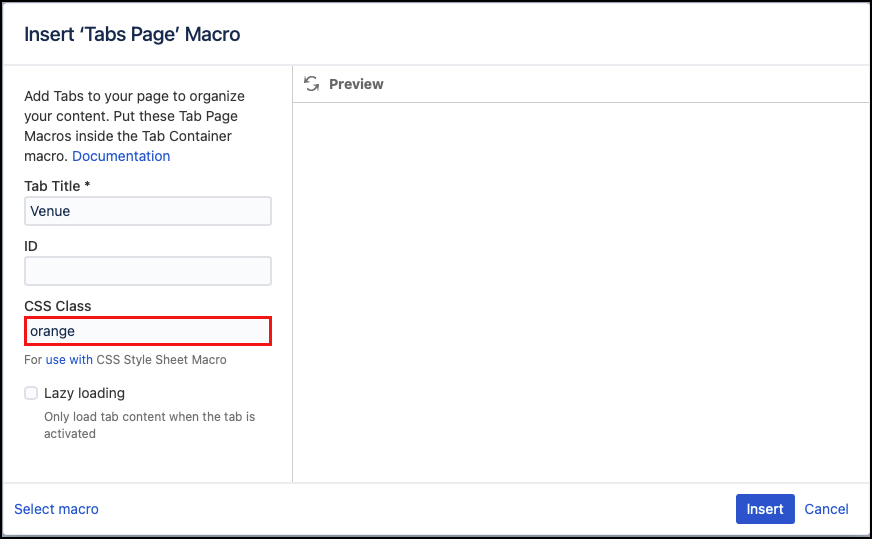
- To put a background color in a tab select the tab page macro and click Edit.
- In the CSS Class field input a name eg. orange
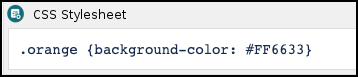
Inside the CSS Style Sheet macro type the CSS for the background color you want. Remember to use the CSS Class you used in tabs macro as your selector.
eg. The following gives an orange backgroundWhen selecting a color with CSS Style Sheet you can name a color or use a Hex code for a specific shade.
Published Tabs With An Orange Background on the First Tab
- Leadership in small groups
- Sustainable Planning
- Inclusivity by Design
- Disabled Parking
- Ground Floor Toilets
- On-site Restaurant
- Tea and Coffee Service
Change The Text Color In a Tab
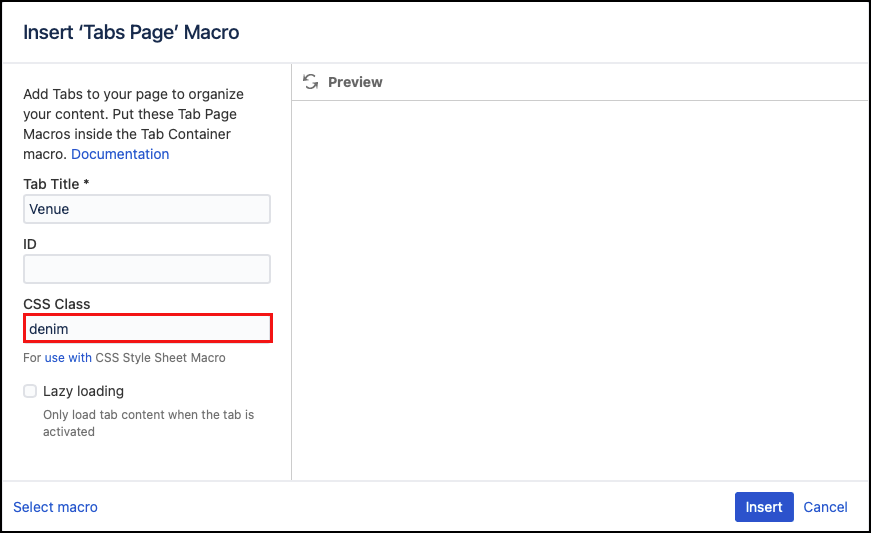
- To change the text color in a tab select the tab page macro and click Edit.
- In the CSS Class field input a name eg. Denim
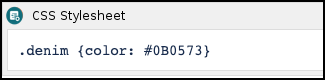
Inside the CSS Style Sheet macro type the CSS for the color text you want. Remember to use the CSS Class you used in tabs macro as your selector.
eg. The following gives denim blue text
Published Tabs With Denim Blue Text on the First Tab
- Leadership in small groups
- Sustainable Planning
- Inclusivity by Design
- Disabled Parking
- Ground Floor Toilets
- On-site Restaurant
- Tea and Coffee Service
Add Multiple Styles To A Single Tab
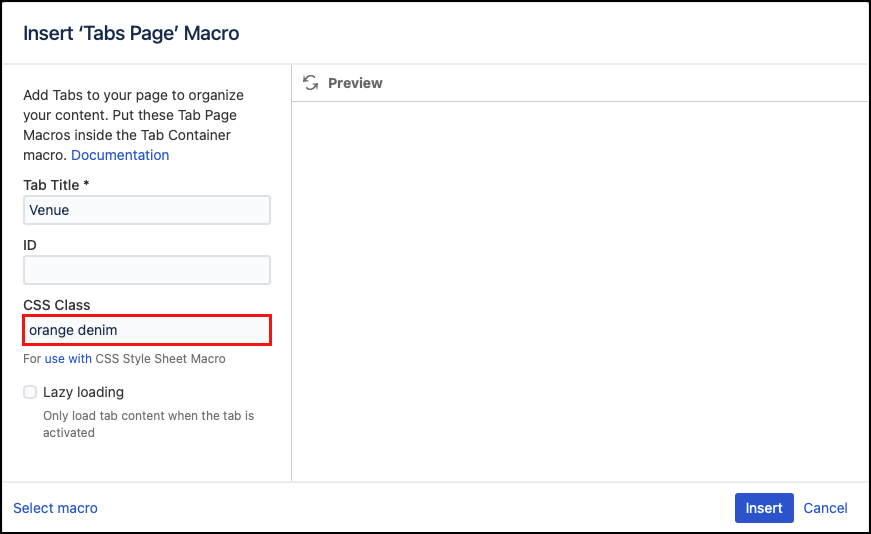
- Select the tab page macro and click Edit.
- In the CSS Class field input the selectors you wish to apply. Just leave a space between the different ones. eg orange denim
Published Tabs With Multiple CSS Styles Applied
- Leadership in small groups
- Sustainable Planning
- Inclusivity by Design
- Disabled Parking
- Ground Floor Toilets
- On-site Restaurant
- Tea and Coffee Service