Tabs
Tabs is a pair of macros that enable you to add AUI-styled tabs to provide interactive and categorized information to the page. First add a Tabs Container to the page, then add a Tabs Page macro to the Tabs Container. A Tabs Page macro must be added for each individual tab. You can customise your tabs using our CSS Style Sheet macro.
Walkthrough
Watch our video walkthrough to see the Tabs macro in action.
Instructions
Tabs Container
Navigate to the page you want to edit.
Click Edit.
- Click the position where you want to add your tabs.
Click Insert More Content > Other Macros.
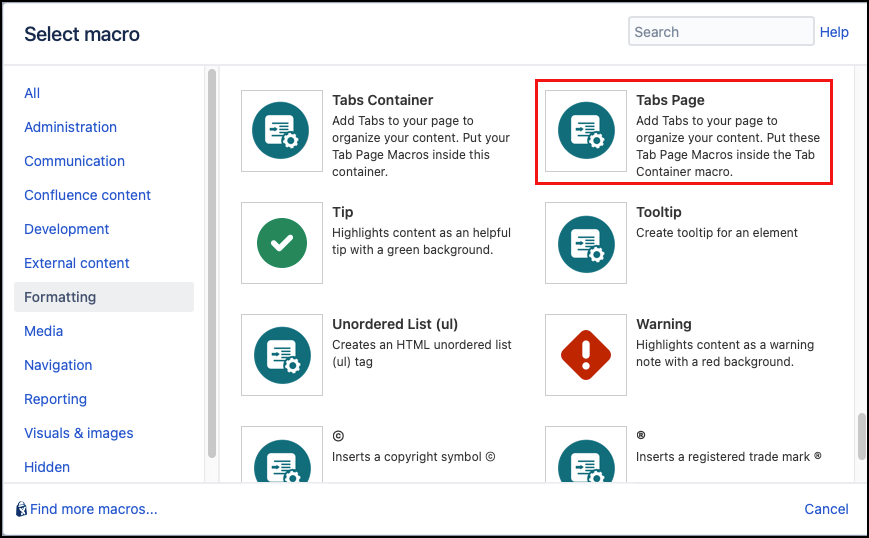
Select the Tabs Container macro from the Macro Browser.
Select the tab direction and complete any additional options if desired.
Parameter Description Type Default Required Tab Group Direction
Select the layout of the tabs:
Horizontal (across the top of the tabs container)
Vertically (down the left of the container)
string
horizontal
ID
Specify a unique ID for this element. Use this to link to Tooltip, Dialog, or Rollover Macros.
If using this parameter to apply styling to the element, do not include the # selector.string
none
CSS Class
Use in combination with Global Confluence CSS or a CSS Stylesheet macro that you have added to your page.
Enter the CSS class name(s) to apply to the macro (case sensitive); multiple classes can be separated by a space or comma. Do not include the.selector in the class name.string
none
Text Shown on Hover
Enter text that displays as a tooltip to users on hover.
string
none
Click Insert. The macro placeholder displays.
Tabs Page
Once you have added a tabs container to your page, you can start adding tab pages.
Click the Tabs Container macro placeholder.
Click Insert More Content > Other Macros.
Select the Tabs Page macro from the Macro Browser.
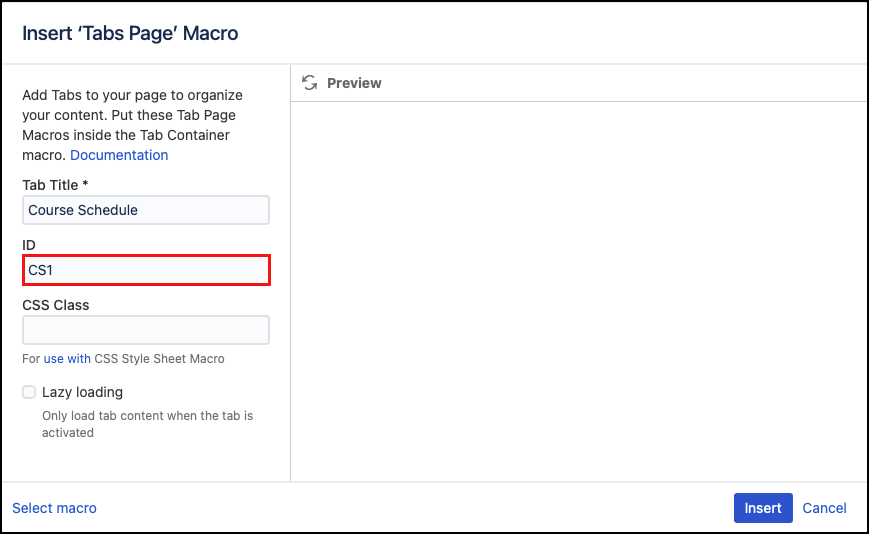
Define the tab using the following parameters. Title is required.
Parameter Description Default Required Tab Title
Enter the title of the tab.
none
ID
Specify a unique ID for this element. Use this to link to Tooltip, Dialog, or Rollover Macros.
If using this parameter to apply styling to the element, do not include the # selector.none
CSS Class
Option to apply a Use in combination with Global Confluence CSS or a CSS Stylesheet macro that you have added to your page.
Enter the CSS class name(s) to apply to the macro (case sensitive); multiple classes can be separated by a space or comma. Do not include the.selector in the class name.none
Lazy Loading
Enables Lazy loading of tabbed content. It is triggered when the tab is activated.
false
Lazy Loading limitations:
- Inline comments in tabbed content do not work with Lazy Loading enabled.
- Lazy Loading does not work with some more complex Macros including:
- Jira Macro.
MS Word Macro.
Confluence Create from Template
Confluence Expand macro
Confluence Table of Contents macro
- Team Calendars
Click Insert. The macro placeholder displays inside the Tabs Container macro.
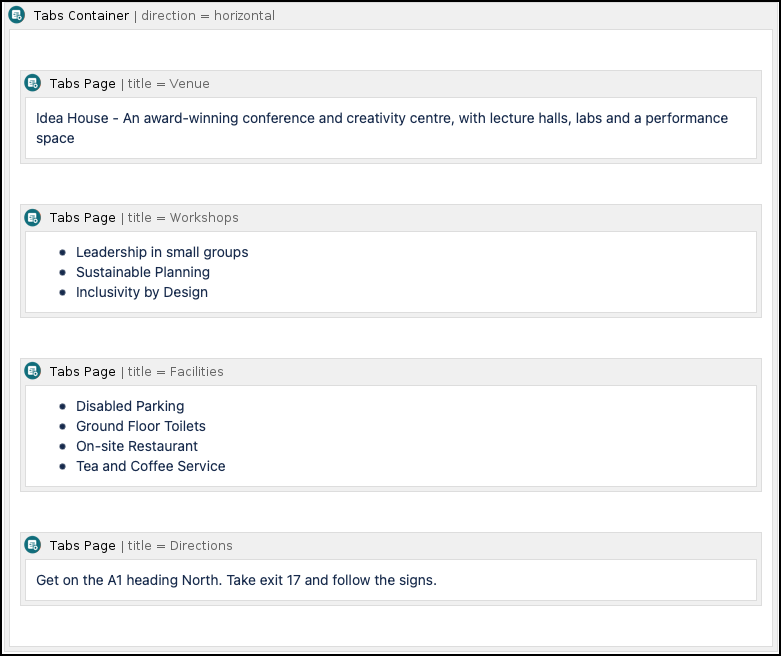
- Add the tab page content. Add an additional Tab Page macro for each tab that you want to create. You can change the order of tabs by dragging the macro placeholder to the desired position.
Save the page to view the rendered tabs.
Horizontal tabs
- Leadership in small groups
- Sustainable Planning
- Inclusivity by Design
- Disabled Parking
- Ground Floor Toilets
- On-site Restaurant
- Tea and Coffee Service
Vertical tabs
- Leadership in small groups
- Sustainable Planning
- Inclusivity by Design
- Disabled Parking
- Ground Floor Toilets
- On-site Restaurant
- Tea and Coffee Service
Anchor to Tab
If you want to anchor to a tabs page, you do not need to insert an Anchor macro; you can simply use the Tabs Page macro ID parameter.
- Define a unique ID for the Tabs Page, e.g. CS1.
- Navigate to the location or page where you want to create a link to the tab page.
- Click Insert link > Advanced, then paste the full link of the page followed by "#" and the ID of the tab page, e.g.
https://docs.adaptavist.com/display/CFM4CS/Tabs#CS1. - Save the page then test the link. It should point to the correct page and tab.