Dialog
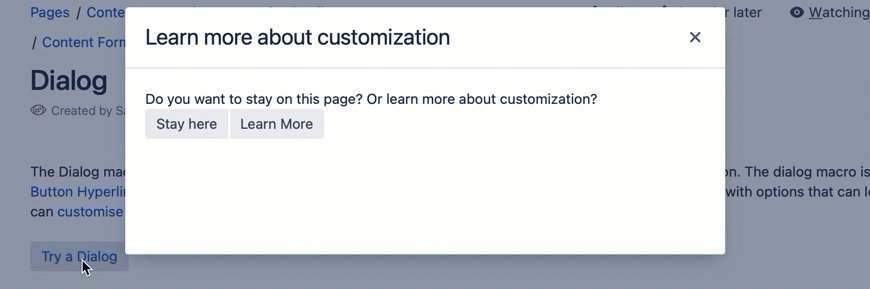
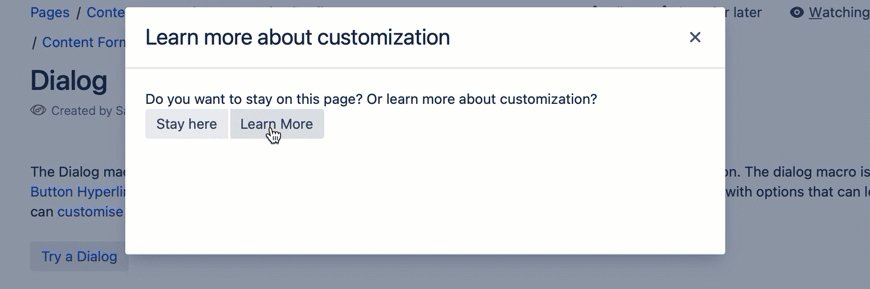
The Dialog macro allows you to create Atlassian user Interface styled dialogs that are triggered using a button. The dialog macro is used in combination with the Button Hyperlink macro and the Span macro. Using this combination of macros you create a popup box with options that can lead to different locations. You can customise the look of the dialog using our CSS Style Sheet macro.
Instructions
- Navigate to the page you want to edit.
- Click Edit.
- Click Insert More Content > Other Macros.
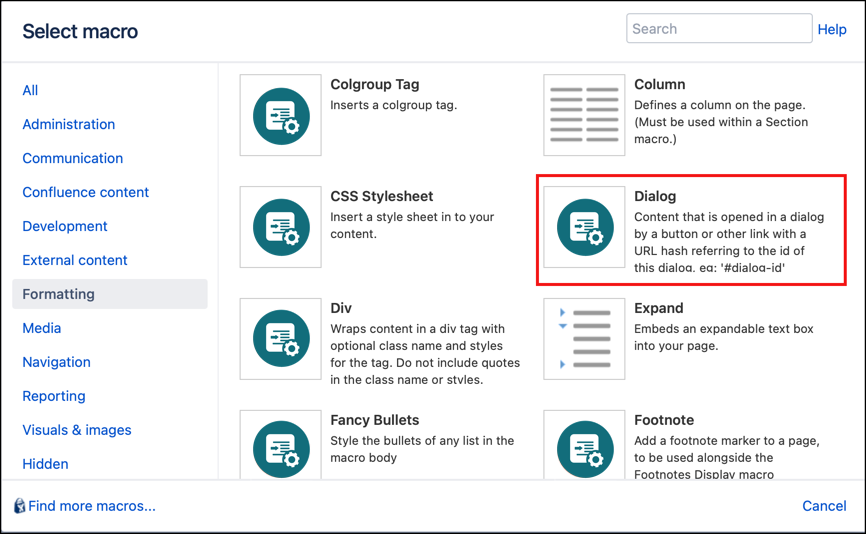
- Select the Dialog macro from the Macro Browser.
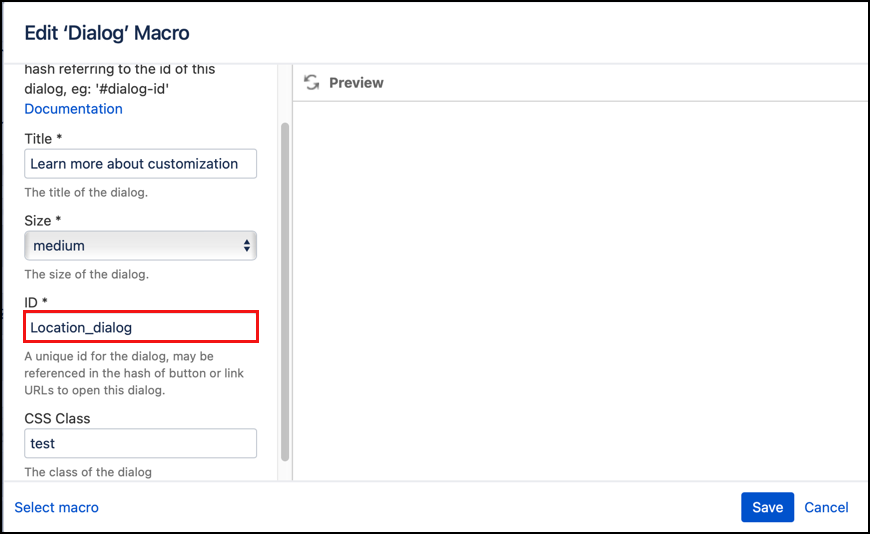
Complete the required parameters.
Parameter Description Type Default Required Title
Specifies the title of the displayed dialog
string
none
Size
Specifies the size of the dialog
enum
medium
ID
Specifies the HTML ID applied to the dialog that is used in the trigger link.
string
none
CSS Class
Option to apply a custom CSS class to the element. Enter the CSS class name(s) to apply to the macro (case sensitive); multiple classes can be separated by a space or comma. Do not include the
.selector in the class name. Classes must be part of your Global Confluence CSS or defined in a CSS Stylesheet macro that you have added to your page.string
none
- Specify an ID to use with the dialog trigger. eg. Location_Dialog
- Click Insert. The macro placeholder displays.
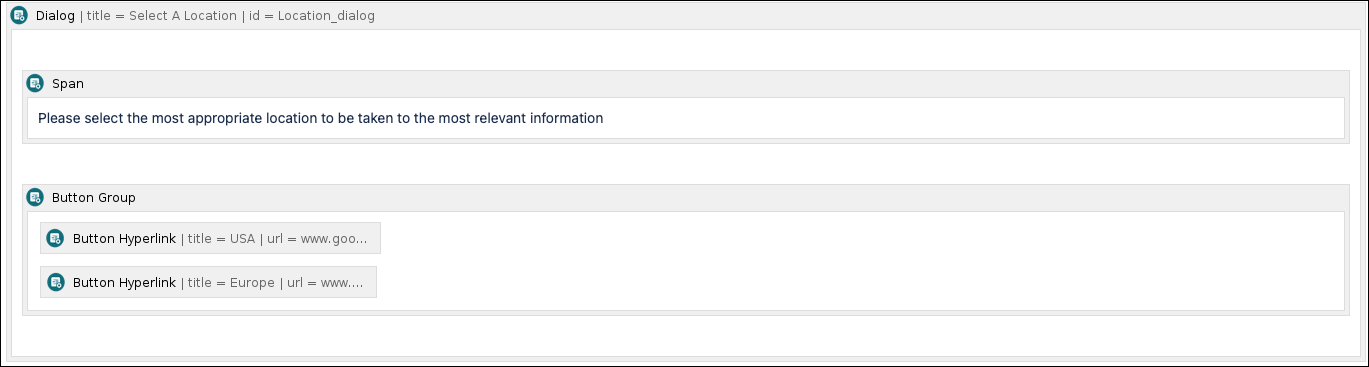
- Add a Span macro to hold any text you wish to display in the dialog box.
- Add a Button Group with Button Hyperlink Macros for the options inside the dialog box.
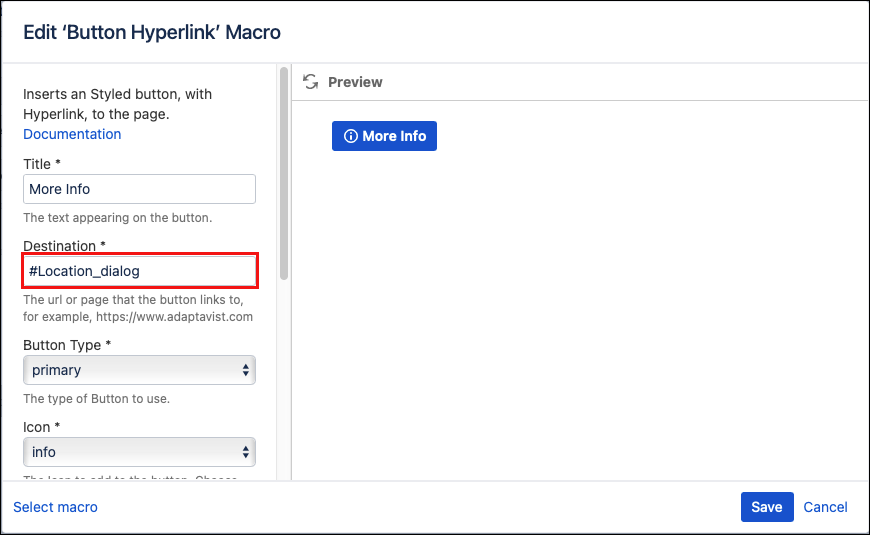
- Outside of the dialog box insert one more Button Hyperlink Macro. This is the button that when pressed will open the dialog box. Set the Destination to the ID you gave the dialog macro, after adding a '#' before it. eg, #Location_dialog.
- Save the page. The macro will not display properly in preview mode. Once you publish the page you will be able to test that it is working correctly.
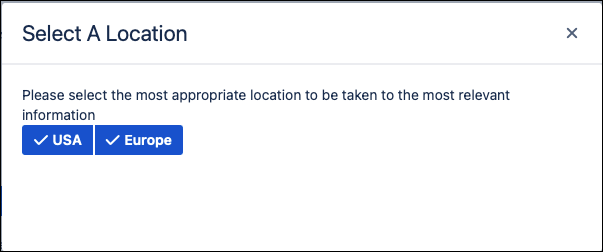
- Once the page is published, click the button to display the dialog.