Span
The Span macro wraps content in a span tag with optional class and styles. The span tag is a non-visual (by default) element that can be used to apply additional properties to content contained within it. Unlike the div tag, a span does not stretch to fill the available width of its containing element, making it ideal for use with inline content such as a portion of text in a paragraph or a cell within a table. This macro is primarily designed for use with the CSS Stylesheet macro to make it easier to apply custom styles to content. Alternatively, specify styles for each use of the macro.
Instructions
Navigate to the page you want to edit.
Click Edit.
- Click the location on the page where you want to add the macro. You can reposition the macro placeholder later if necessary.
Click Insert More Content > Other Macros.
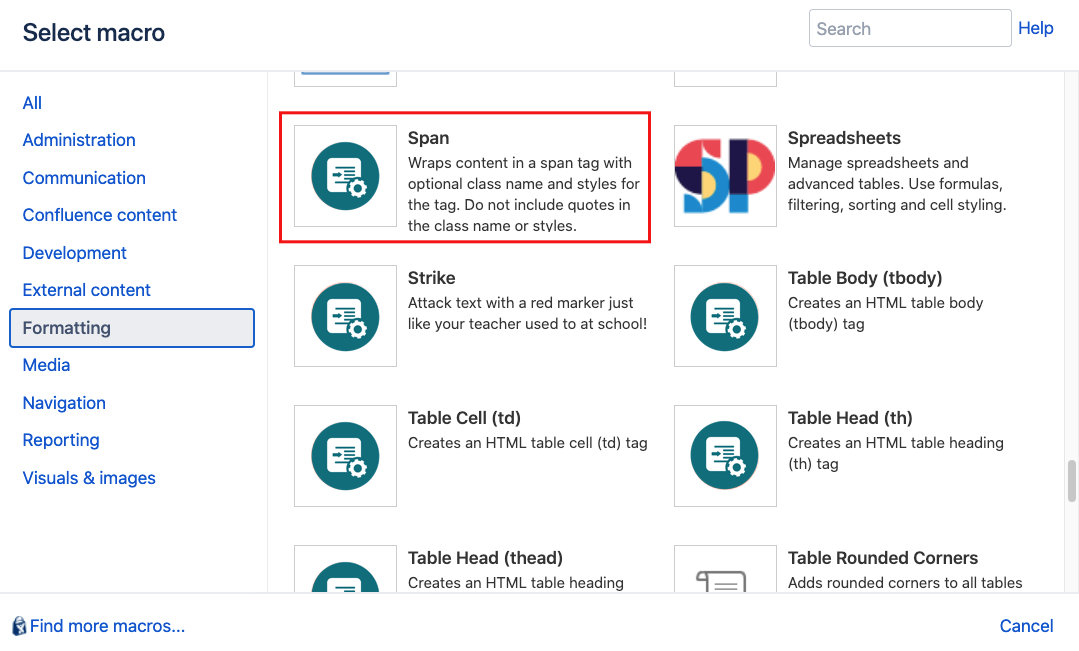
Select the Span macro from the Macro Browser.
Customize the macro using the following parameters:
Parameter
Description
Default
Required
ID
Specify a unique ID for this element. Use this to link to Tooltip, Dialog, or Rollover Macros.
If using this parameter to apply styling to the element, do not include the # selector.none
CSS Class
Use in combination with Global Confluence CSS or a CSS Stylesheet macro that you have added to your page.
Enter the CSS class name(s) to apply to the macro (case sensitive); multiple classes can be separated by a space or comma. Do not include the.selector in the class name.none
Inline Style
Option to apply an inline style, using CSS, to an individual div tag body content; useful for adding borders or padding, e.g.
border: 3px solid-red.This style does not need to be defined in a CSS Stylesheet macro.
.
none
Text Shown on Hover
Enter text that displays as a tooltip to users on hover.
none
Text Direction
You can choose ltr (left to right) or rtl (right to left)
none
Language Code
Enter a language code if you want to specify that the element content language is different from the default language of your page, e.g.
defor German. Browsers will identify that the content is written in German.none
Click Insert. The macro placeholder displays.
- Enter the body content as required then save the page to render the macro on the page.
Examples
Define a span
By default, a span does not affect the way things look on screen:
This will add the following HTML to your page:
<p>This is <span>a span</span> exampleThis is a span example. The macro only becomes useful when its parameters are used as shown in the following examples.
Custom class
To define a custom class, enter the class name in the Class parameter. The class will be applied only to the content contained within the Span macro.
Inline styles
If you are using borders, images, or icons, inline styles can be used to add padding between the Span macro content and other content.
Hints and tips
If using the same inline style several times, create a stylesheet for the class using either the CSS Stylesheet macro or the Builder - CSS Custom Styles feature of the Builder theme.
Frequently Asked Questions
Q: Where can I learn more about CSS and Span tags?
A: Try http://www.w3schools.com, as they have full tutorials on CSS and HTML.