Customize Centre With CSS
You can combine the centre macro with the CSS Style Sheet macro to apply CSS to the content. For example, you can change the size and color of the text,
Change the Font Color and Size
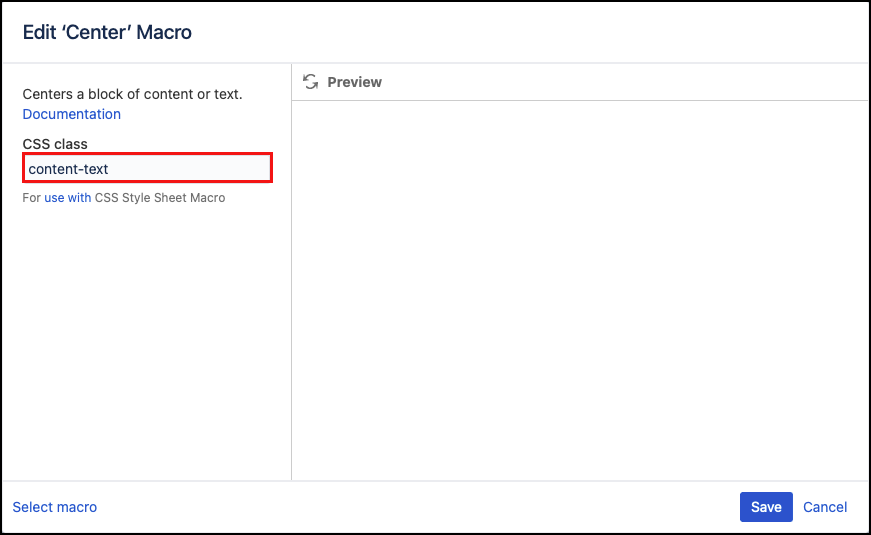
- Select the Center macro and click Edit.
- In the CSS Class field input a name eg. content-text
- Add a CSS Style Sheet macro to the page.
Inside the CSS Style Sheet macro type the CSS for the text you want. Remember to use the CSS Class you used in your Center macro. eg. the following gives green 20pt text.
Enter your desired content then save the page. Text entered in the macro is centered on the page or within the container.
Published Result
This green, 20 point text is inside a center macro
If you are still stuck please contact our support team who can offer you more assistance.
You can try our full range of content formatting macros for free by visiting the Marketplace.