Customize Round Rectangle With CSS
By combining the Round Rectangle macro with the CSS Style Sheet macro you can do a lot. Here are some examples of popular uses.
Use An Image As A Background
- Select the Div macro and click Edit.
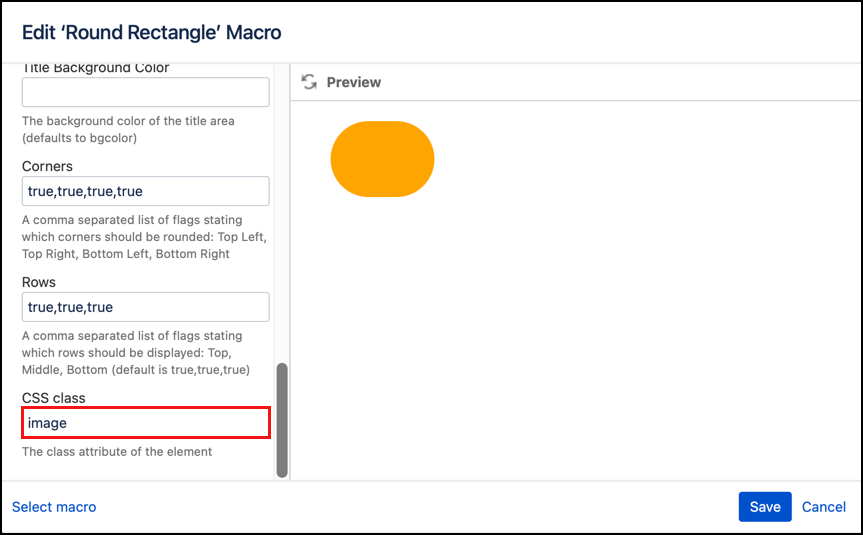
- In the Class field input a name. eg. image
- Add the CSS Style Sheet macro to the page.
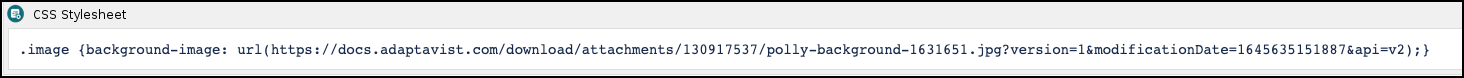
Inside the CSS Style Sheet macro type the CSS for the background image you want, using a URL for your image. Remember to use the CSS Class you used in your Div macro as your selector eg.
Published ResultThis Round Rectangle has an image for its background
If you are still stuck please contact our support team who can offer you more assistance.
You can try our full range of content formatting macros for free by visiting the Marketplace.