Round Rectangle
The Round Rectangle macro allows you to quickly and easily create rounded rectangles to contain content within a box with rounded corners. The rectangle size, corners, and colors are configurable. You can further customize the round rectangle with our CSS Style Sheet Macro.
Instructions
- Navigate to the page you want to edit.
- Click Edit.
- Click the location where you want to add the rectangle. This can be repositioned later if required.
- Click Insert More Content > Other Macros.
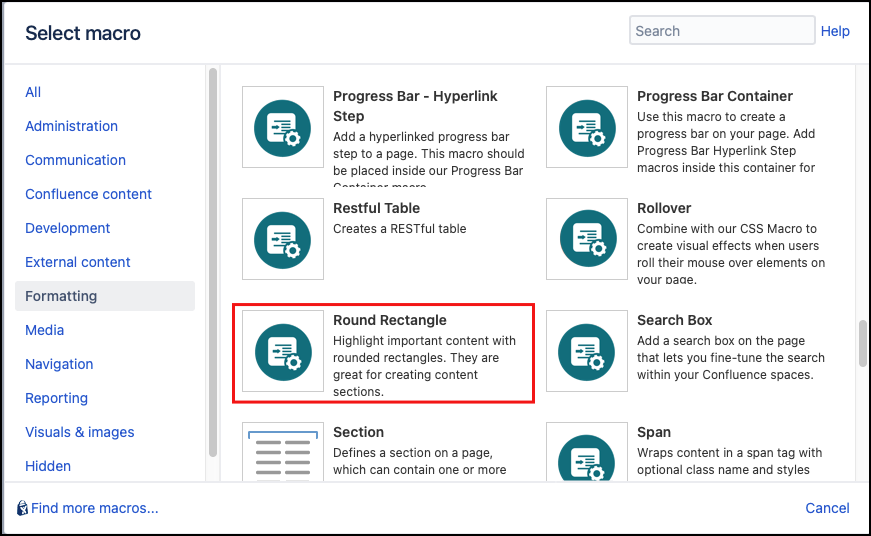
- Select the Round Rectangle macro from the Macro Browser.
Complete the desired fields.
Parameter Description Default Required Title
Displays content in the space above the main content area between the upper corners
none
Footer
Displays content in the space below the main content area between the lower corners
none
Background Color
The background color of the content area. This can be either a common color name (supported by most browsers) or a hexadecimal color code (supported by all browsers).
#C0FFC0
Title BackgroundColor
The background color of the title area (defaults to the same color as the overall background color). This can be either a common color name (supported by most browsers) or a hexadecimal color code (supported by all browsers).
background-color
Footer Background Color
The background color of the title area (defaults to the same color as the overall background color). This can be either a common color name (supported by most browsers) or a hexadecimal color code (supported by all browsers).
background-color
Width
The width of the entire round rectangle specified in pixels (347px default), percentage (eg. 70%) or leave undefined to stretch to fit the contents.
347px2
Height
The minimum height of the entire round rectangle specified in pixels (347px default), percentage (eg. 70%) or leave undefined to stretch to fit the contents.
347px
Corner Size
The radius, in pixels, of the round rectangle corners. This sets the defaults for the Horizontal Size and Vertical Size parameters below
25px
Horizontal Size
This parameter, which defaults to the value defined by Corner Size, defines the width of the panel corner
Corner Size
Vertical Size
This parameter, which defaults to the value defined by Corner Size, defines the width of the panel corner
Corner Size
Corners
Lists which corners should be rounded in the order: Top Left, Top Right, Bottom Left, and Bottom Right.
To have a none rounded corner change the corresponding true to false.
true,true,true,true
Rows
Lists which rows should be displayed in the order: Top, Middle, Bottom
true,true,true
CSS Class
Use in combination with Global Confluence CSS or a CSS Stylesheet macro that you have added to your page.
Enter the CSS class name(s) to apply to the macro (case sensitive); multiple classes can be separated by a space or comma. Do not include the.selector in the class name.none
- Click Insert. The macro placeholder displays.
Add your desired content to the macro body then save the page to display the rendered rectangle.
Published Result
Your content goes here