Customize Service Mark With CSS
You can customise the appearance of the text in the Service Mark macro by using our CSS Style Sheet macro.
Change the Text Color
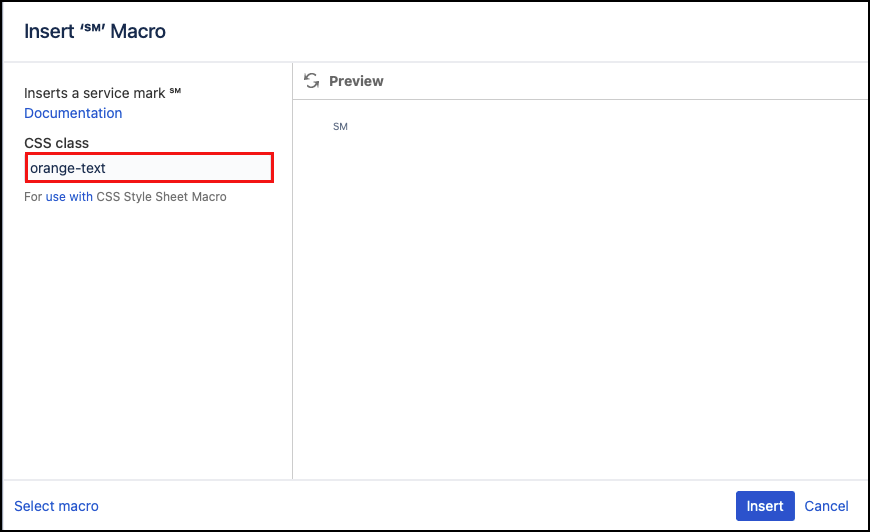
- Select the Service Mark macro and click Edit.
- In the CSS Class field input a name. eg. orange-text
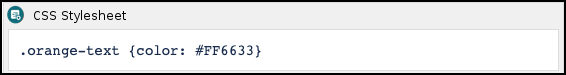
- Add the CSS Style Sheet macro to the page.
- Inside the CSS Style Sheet, macro type the CSS for the color text you want. Remember to use the CSS Class you used in your Service Mark macro as your selector eg. The following gives an orange text
Published Service Mark with orange text
My ServiceSM
If you are still stuck please contact our support team who can offer you more assistance.
You can try our full range of content formatting macros for free by visiting the Marketplace.