Customize Button Hyperlink With CSS
If you want to change the appearance of a button you can do so using our CSS Style Sheet macro.
Remember to include '!important' as part of your CSS declaration. This allows it to override the button style, and apply your settings.
Change the Background Color
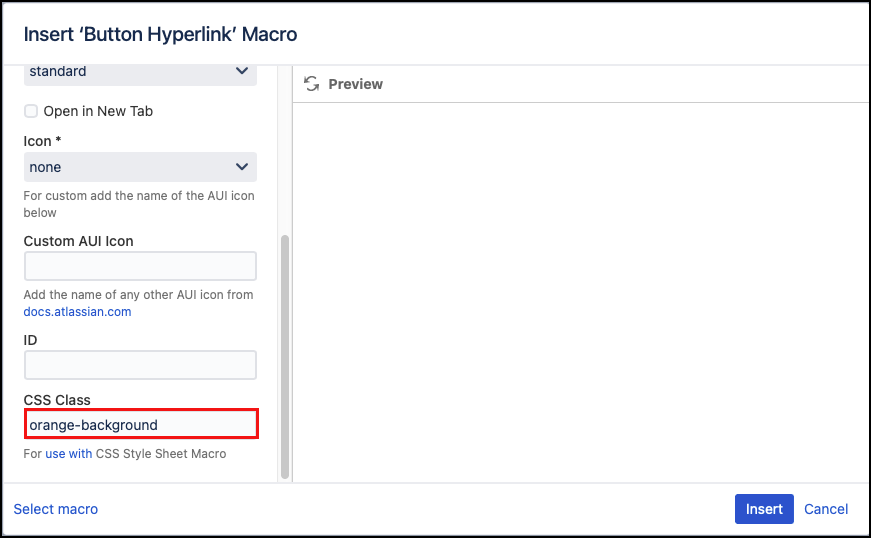
- Select the button hyperlink macro and click Edit.
- In the Class field input a name. eg. orange-background
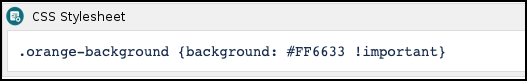
- Add the CSS Style Sheet macro to the page.
Inside the CSS Style Sheet, macro type the CSS for the type of background you want. Remember to use the CSS Class you used in your button macro as your selector, and to include !
important. eg. The following gives an orange background
Published Button With Orange Background
Adaptavist.comIf you are still stuck please contact our support team who can offer you more assistance.
You can try our full range of content formatting macros for free by visiting the Marketplace.