Customise Highlighted Content
Using the CSS Style Sheet macro with the Highlight macro allows you to easily apply more customizations along with the highlight.
Change the Font
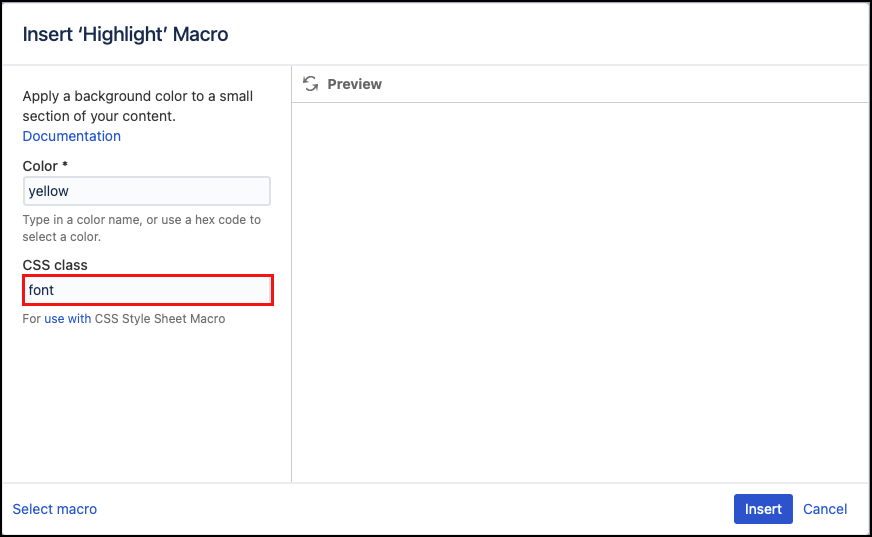
- Select the Highlight macro and click Edit.
- In the CSS Class field input a name. eg. font
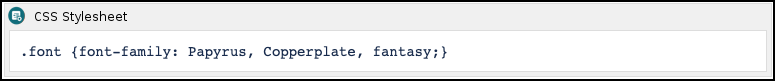
- Add the CSS Style Sheet macro to the page.
- Inside the CSS Style Sheet, macro type the CSS for the type of background you want. Remember to use the CSS Class you used in your Highlight macro as your selector eg. The following changes the font to one of the 'fantasy' fonts listed.
Published Result
This is an example withfantasy fonts.
If you are still stuck please contact our support team who can offer you more assistance.
You can try our full range of content formatting macros for free by visiting the Marketplace.