Highlight
The Highlight macro changes the background color of a section of content. It looks like this. This is useful for small amounts of content such as a word, heading, or single sentence. To highlight larger blocks of text, use the Background Color macro. You can combine it with the CSS Style Macro, to further customise the content it contains.
Instructions
- Navigate to the page you want to edit.
- Click Edit.
- Select the text you want to highlight, or click the position where you want to add highlighted text.
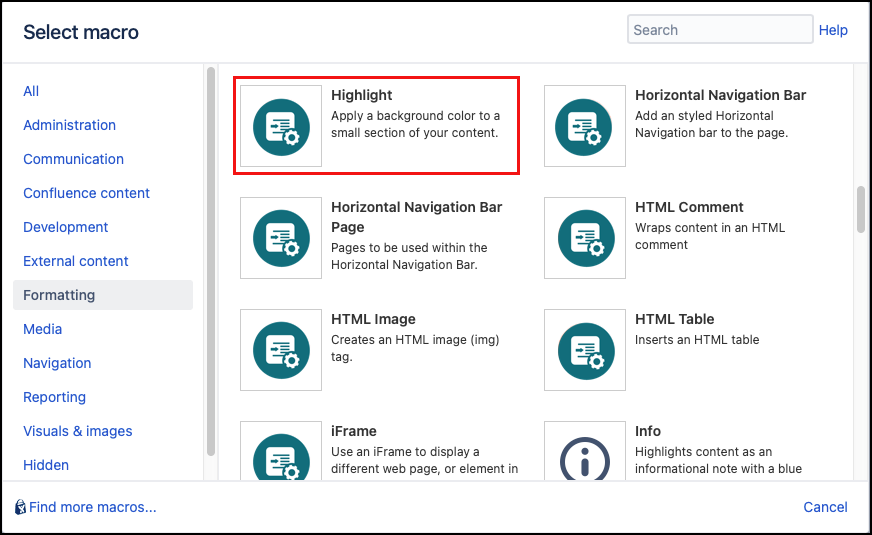
- Click Insert More Content > Other Macros.
- Select the Highlight macro from the Macro Browser.
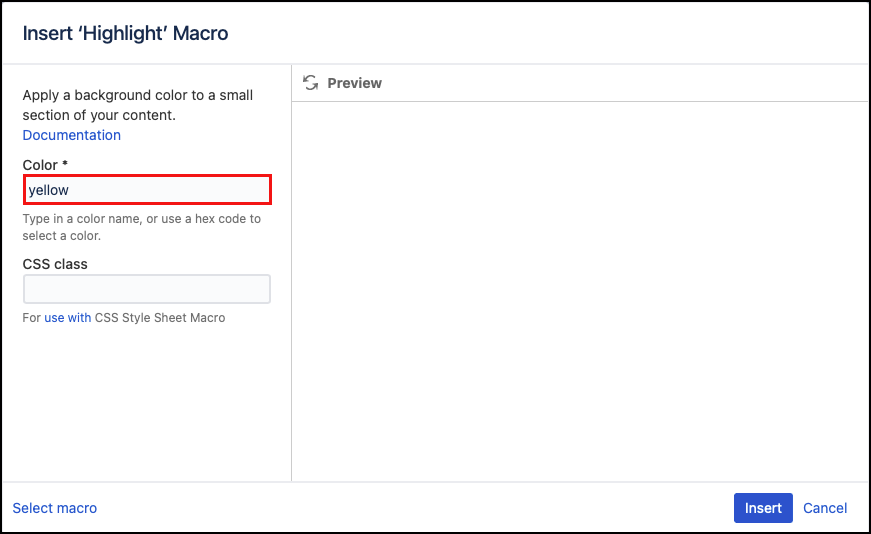
Define the color to apply. If you have selected text in step 3, it is displayed in the preview panel of the macro editor.
Parameter Description Type Default Required Color Specify the color to be used. This can be either a common color name (supported by most browsers) or a hexadecimal color code (supported by all browsers).
There are several special pastel colors: yellow (default), red, blue, cyan, green and purple.
string yellow CSS Class Use in combination with Global Confluence CSS or a CSS Stylesheet macro that you have added to your page.
Enter the CSS class name(s) to apply to the macro (case sensitive); multiple classes can be separated by a space or comma. Do not include the.selector in the class name.string none - Click Insert. The macro placeholder displays. If you haven't already selected the text to highlight, enter the required content.
- Save the page to render the highlighted text.
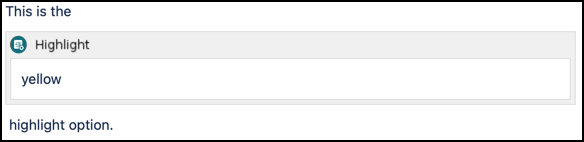
Published Result
This is theyellow highlight option.
Style Examples
There are several built-in pastel colors ideal for use as backgrounds which can be set as follows:
Color parameter set tored,yellow,green,cyan,blue,purple, orange, andviolet.
Hexadecimal color code
To ensure a precise color is applied, use a hexadecimal color code. This is #66FF66.
Try to keep a contrast between the text and the background, so that it is still clearly readable.