Background Color
Instructions
Navigate to the page you want to edit.
Click Edit.
- Click the position on the page where you want to insert the macro. The macro placeholder can be repositioned later if required.
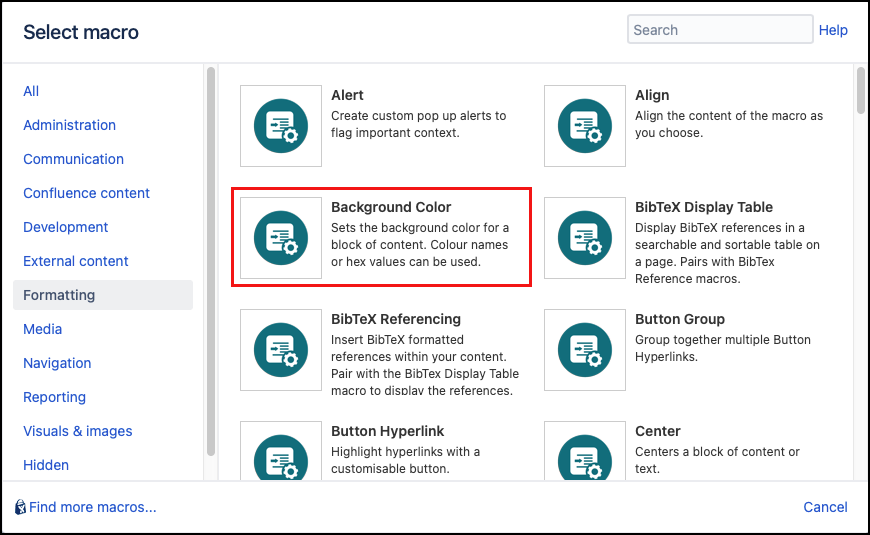
Click Insert More Content > Other Macros.
Select the Background Color macro from the Macro Browser.
Define the color using the color parameter and optional CSS.
Parameter Description Type Default Required Color
The background color for the content contained within the macro. This can be either a common color name (supported by most browsers) or a hexadecimal color code (supported by all browsers).
string
green
CSS Class
Use in combination with Global Confluence CSS or a CSS Stylesheet macro that you have added to your page.
Enter the CSS class name(s) to apply to the macro (case sensitive); multiple classes can be separated by a space or comma. Do not include the.selector in the class name.string
none
Click Insert. The macro placeholder displays with space to add your content to the body of the macro.
Publish the page
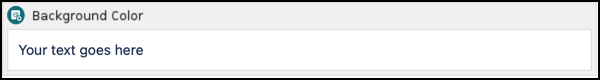
Published Example
Your text goes here
Examples
Color Names
There are several built-in pastel colors ideal for use as backgrounds. Type the desired color to display one of the following:
Use standard browser color names to define additional colors, for example:
Hexadecimal color code
To define a specific color, for example to match a theme, use a hexadecimal color code, e.g. #003366: