Div
The Div macro wraps content in a div tag with optional classes and styles. The div tag is a non-visual (by default) element that can be used to apply additional properties to the content contained within it.
For example, this text is inside a Div macro that has inline style applied.
Unlike the Span, a div stretches to fill the available width of its containing element making it ideal for use with blocks of content such as a whole paragraph.
This macro is primarily designed for use with the CSS Style Sheet making it easy to apply custom styles to content. Alternatively, specific styles may be specified for each use of the macro.
Instructions
Navigate to the page you want to edit.
Click Edit.
Click Insert More Content > Other Macros.
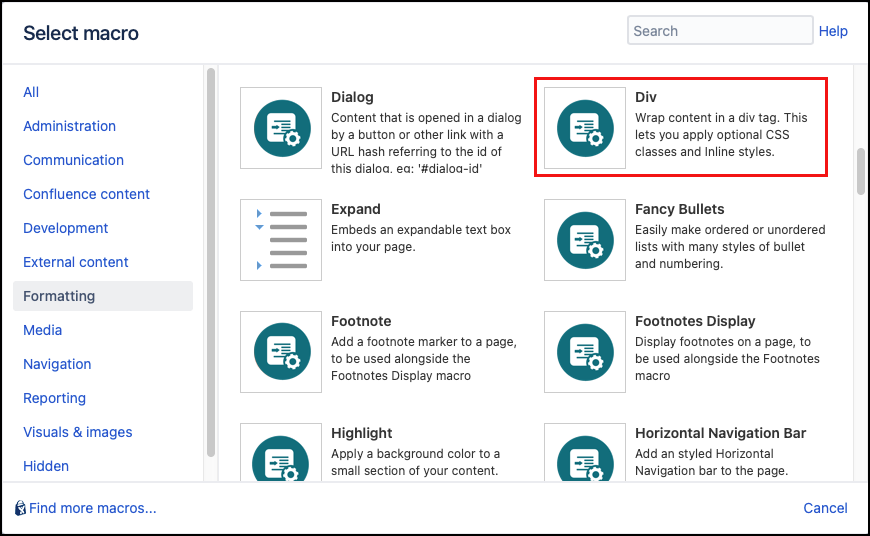
Select the Div macro from the Macro Browser.
Define the styling for the content using the following parameters:
Parameter
Description
Default
Required
Notes Text Shown on Hover
Enter text that displays as a tooltip to users on hover.
none
Inline Style Option to apply an inline style, using CSS, to an individual div tag body content; useful for adding borders or padding, e.g.
border: 3px solid-red.This style does not need to be defined in a CSS Stylesheet macro.
none Avoid using quotes in the class name. This can break the macro CSS Class
Use in combination with Global Confluence CSS or a CSS Stylesheet macro that you have added to your page.
Enter the CSS class name(s) to apply to the macro (case sensitive); multiple classes can be separated by a space or comma. Do not include the.selector in the class name.none
Avoid using quotes in the class name. This can break the macro ID
Specify a unique ID for this element. Use this to link to Tooltip, Dialog, or Rollover Macros.
If using this parameter to apply styling to the element, do not include the # selector.none
Text Direction
You can choose ltr (left to right) or rtl (right to left)
none
Language Code
Enter a language code if you want to specify that the element content language is different from the default language of your page, e.g.
defor German. Browsers will identify that the content is written in German.none
Although not strictly required to insert the macro onto a page, the macro does require one of the parameters above to be specified to function properly.
Click Insert. The macro placeholder displays.
- Enter the body content as required then save the page to render the macro on the page.
Simple Examples
Add A Border
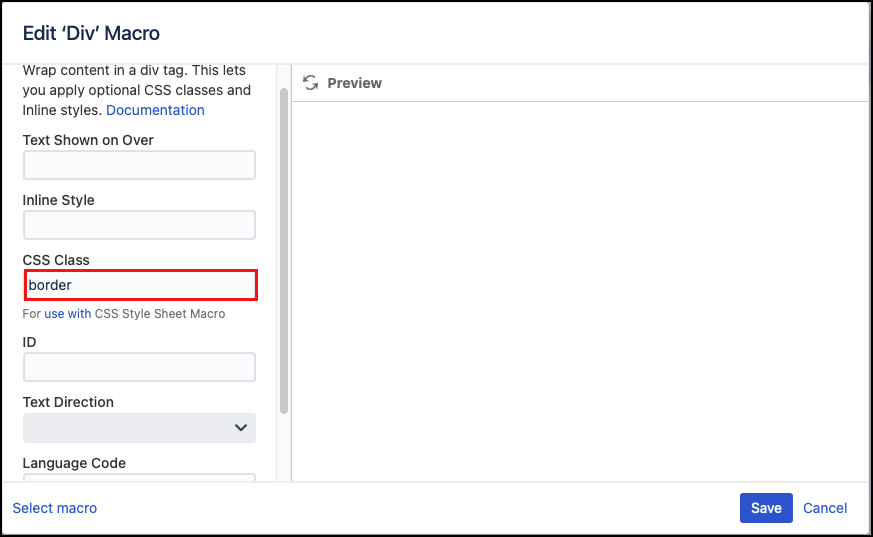
- Select the Div macro and click Edit.
- In the CSS Class field input a name. eg. border
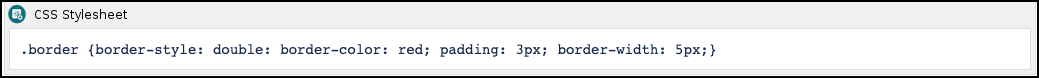
- Add the CSS Style Sheet macro to the page.
Inside the CSS Style Sheet, macro type the CSS for the type of border you want. Remember to use the CSS Class you used in your div macro as your selector. eg. The following gives an double red border
Published ResultThis is some content inside the Div macro.
Add Inline Styles
If the style you wish to add is simple you can use inline CSS styles to modify the content.
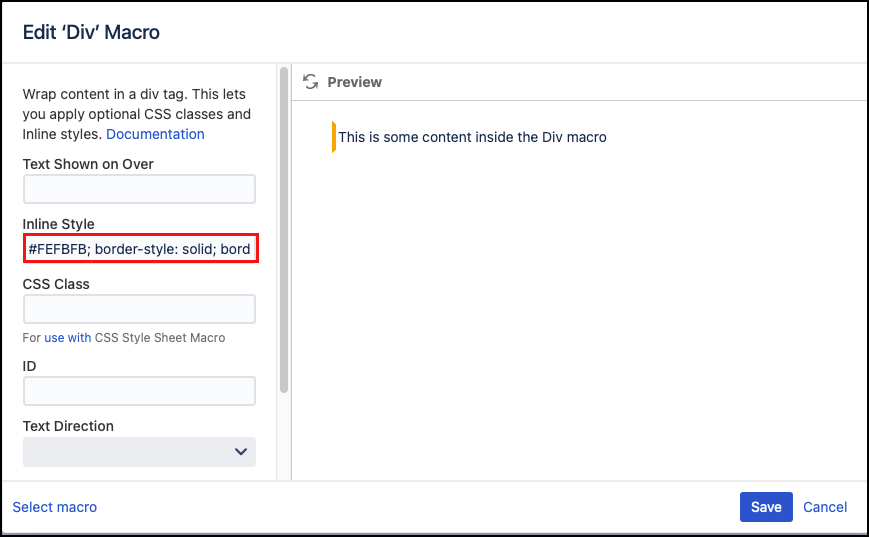
- Select the Div macro and click Edit.
- In the Inline Style field input the CSS you want.
Here the parameter is set to: background-color: #FEFBFB; border-style: solid; border-color: white; border-left-color:orange; padding:2px;border-width:4px
Published Result
This is some content inside the Div macro.
If you are using the same inline style several times, create a stylesheet for the class using either the CSS Style Sheet or the CSS Custom Styles feature of the Builder theme.