Further Customize Div with CSS
By combining the Div macro with the CSS Style Sheet macro you can do a lot. Here are some examples of popular uses.
Set A Background Color
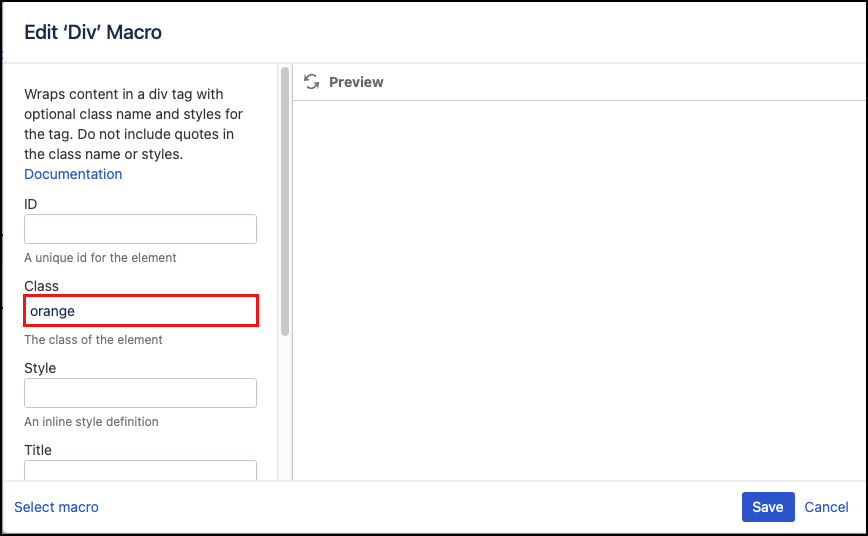
- Select the Div macro and click Edit.
- In the Class field input a name. eg. orange
- Add the CSS Style Sheet macro to the page.
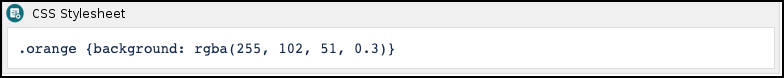
Inside the CSS Style Sheet macro type the CSS for the background color you want. Remember to use the CSS Class you used in your Div macro as your selector eg. The following gives an orange background with transparency of 70%
Published ResultThis is a Div with an orange background and a transparency of 70%
Use An Image As A Background
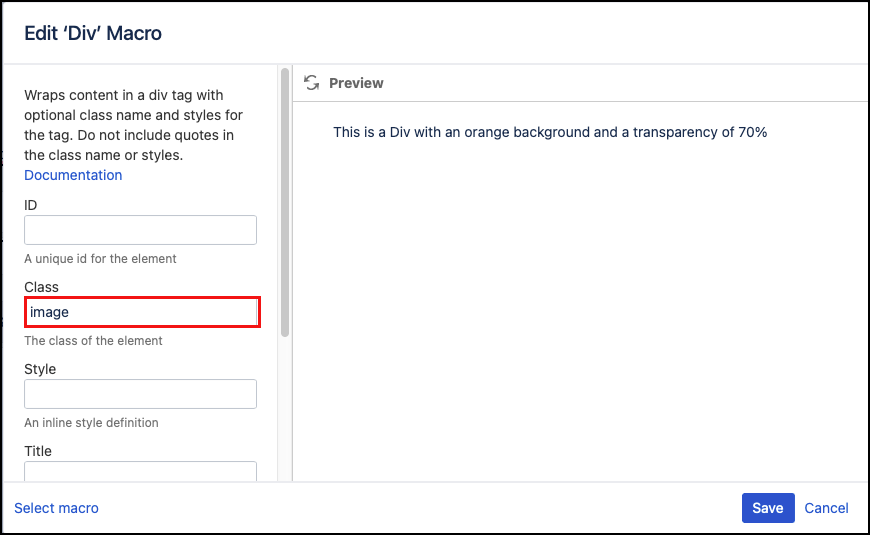
- Select the Div macro and click Edit.
- In the Class field input a name. eg. image
- Add the CSS Style Sheet macro to the page.
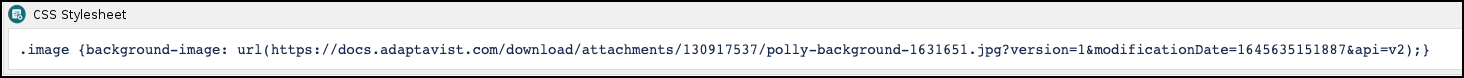
Inside the CSS Style Sheet macro type the CSS for the background image you want, using a URL for your image. Remember to use the CSS Class you used in your Div macro as your selector eg.
Published ResultThis Div has a background image
If you are still stuck please contact our support team who can offer you more assistance.
You can try our full range of content formatting macros for free by visiting the Marketplace.