Using CSS with iFrame
You can use our CSS Style Sheet, and our Div macro with the iFrame macro to create an iFrame that changes responsively with the size of the webpage holding it. This example takes you through how to do this.
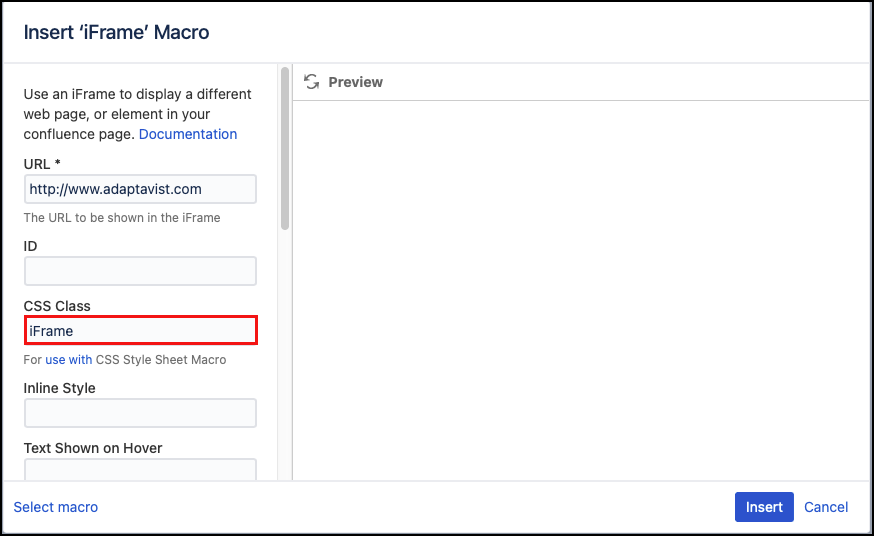
- Select the iFrame macro and click Edit.
- In the CSS Class field input a name. eg. iFrame
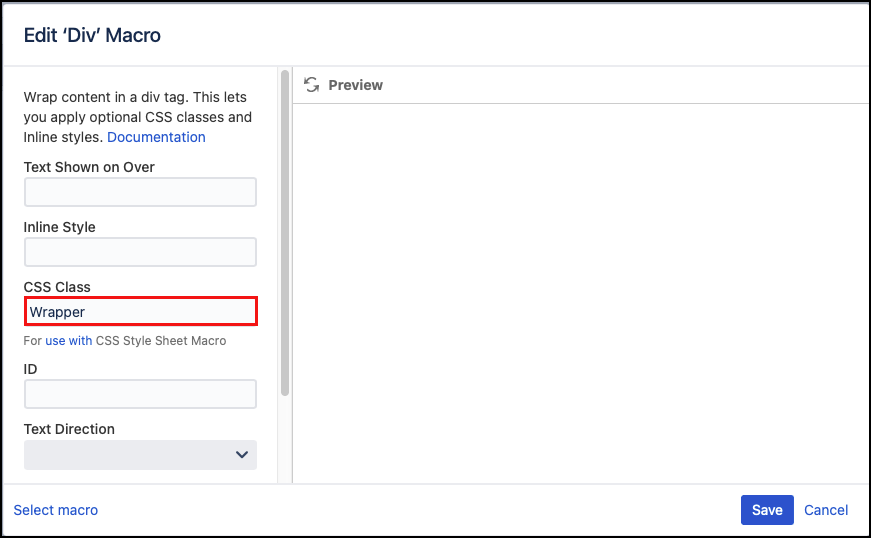
- Add a Div Macro to the page, select it and click Edit.
- In the Class field input a name eg. Wrapper (This name needs to be different to the name used in the iFrame)
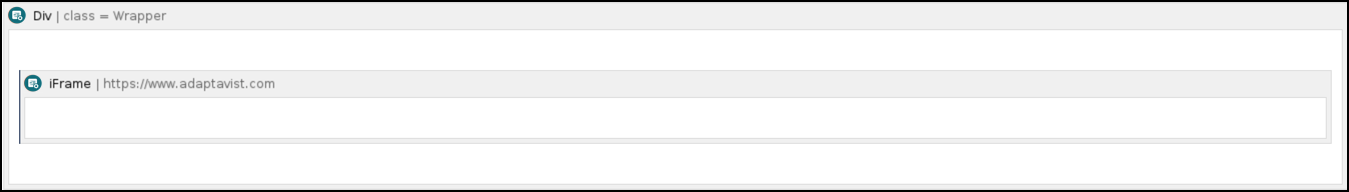
- Place the iFrame Macro inside the Div Macro.
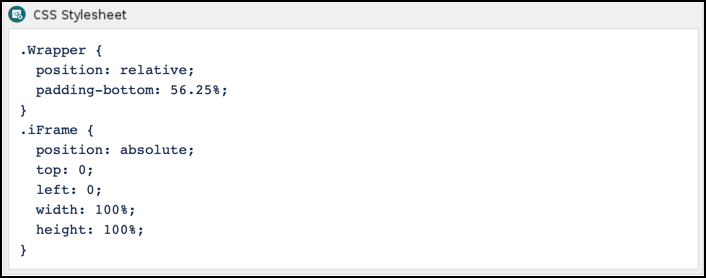
- Add the CSS Style Sheet macro to the page.
- Inside the CSS Style Sheet, macro type the CSS as shown below.
- Publish your page to see the result.
Published Result
If you are still stuck please contact our support team who can offer you more assistance.
You can try our full range of content formatting macros for free by visiting the Marketplace.