Iframe
The iFrame macro enables you to display a web page within a Confluence page. Below is an iFrame containing www.adaptavist.com. You can also combine the iframe macro with our CSS Style Sheet macro to customize its appearance.
The iFrame macro is configured by the Confluence administrator. By default, it is rendered with the sandbox attribute.
Learn more about the Iframe macro configuration before you begin.
Walkthrough
Watch our video walkthrough to see the Iframe macro in action.
Instructions
- Navigate to the page where you want to display a web page.
- Click Edit.
- Click Insert More Content > Other Macros.
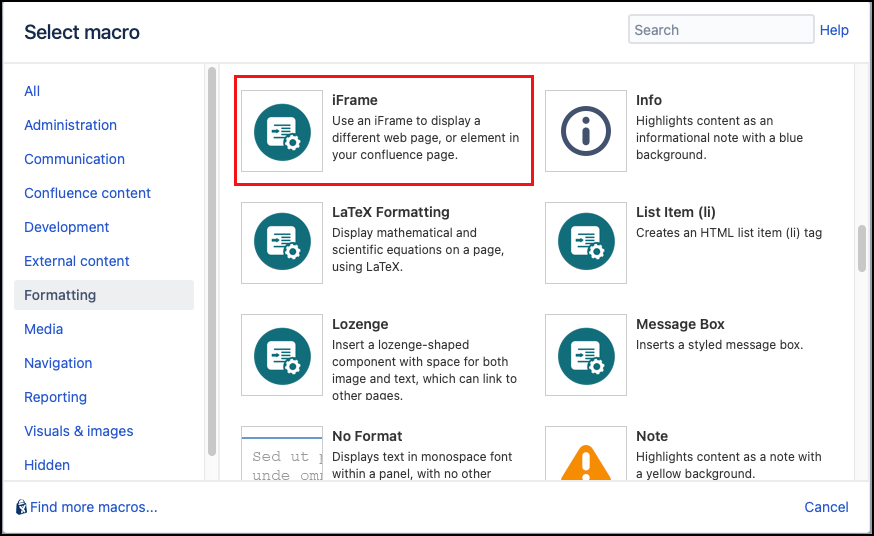
Select the iFrame macro from the Macro Browser.
Complete the desired fields.
Parameter Description Type Default Required URL
The URL of the page to show in the iframe.
string
none
ID
Specify a unique ID for this element. Use this to link to Tooltip, Dialog, or Rollover Macros.
If using this parameter to apply styling to the element, do not include the # selector.string
none
CSS Class
Use in combination with Global Confluence CSS or a CSS Stylesheet macro that you have added to your page.
Enter the CSS class name(s) to apply to the macro (case sensitive); multiple classes can be separated by a space or comma. Do not include the.selector in the class name.string
none
Inline Style
Option to apply an inline style, using CSS, to an individual div tag body content; useful for adding borders or padding, e.g.
border: 3px solid-red.This style does not need to be defined in a CSS Stylesheet macro.
string
none
Text Shown on Hover
Enter text that displays as a tooltip to users on hover.
string
none
Width
Set the width of the image in px (eg. 270px), or percentage of the page (eg. 70%)
string
none
Height
Set the height of the image in px (eg. 270px), or percentage of the page (eg. 70%)
string
none
Long Description
A url to a page that contains a long description of the content within the Iframe
string
none
Allow Full-Screen Mode
Allows Iframe to be viewed fullscreen
string
none
Name
Specifies a unique name of the Iframe (to use in scripts)
single select
none
Text Direction
You can choose ltr (left to right) or rtl (right to left)
string
none
Language Code
Enter a language code if you want to specify that the element content language is different from the default language of your page, e.g.
defor German. Browsers will identify that the content is written in German.checkbox
unselected
The URL parameter must be specified for this macro to work.
Click Insert. The macro placeholder displays.
- Save the page to view the web page on your Confluence page.
If you want the iFrame to be responsive and adapt to the size of the page, you can combine it with our CSS Style Sheet macro.
Known issues
Content that previously worked no longer displays
The Iframe macro shows a blank area instead of imported content. This Iframe used to work as expected but now shows a blank box.
There are two reasons why content that used to display in the Iframe macro may no longer show in a Confluence page.
- The administrators of the website have set an option on their server that prohibits the inclusion of their site's content in Iframes. This setting is called the The X-Frame-Options response header, as described by Mozilla .
The browser is stopping the inclusion of content from another site for security reasons. This is a feature of modern browsers called Mixed Content Blocking as described by Mozilla.
Solutions
Both the scenarios described above are beyond the control of the Iframe macro and its developers.
If you are affected by this problem, try one of the following:
Use
https://at the start of the Iframe source web address e.g. https://www.adaptavist.com - this can help with mixed content blocking.Use an alternative method of importing content, such as the HTML Include macro - please read the caveats on the linked page carefully.
Remove the Iframe macro from the page and link directly to the content instead.