Background
Background is a macro that allows you to easily add a background of your choice to your page. You can add multiple Background macros to your page as a way to segment the information you are presenting. It's a great tool to engage your audience by combining images and color to attract attention to key information, enhance your brand identity, and break up content into easily digestible chunks.
Add a Background macro to your page
- Navigate to the page you want to edit.
- Click the Edit icon.
- Click Insert > View More.
- Select the Background macro in the Browse screen.
Customize your background. Changes you make will be shown in the dynamic preview of the editor.
- Click Insert. A macro placeholder is displayed.
- Insert the content you want inside the macro.
- Click Publish to see the Background macro in action.
Customize your Background macro
There are many ways to customize your Background macro to highlight your content just the right way.
Select a color
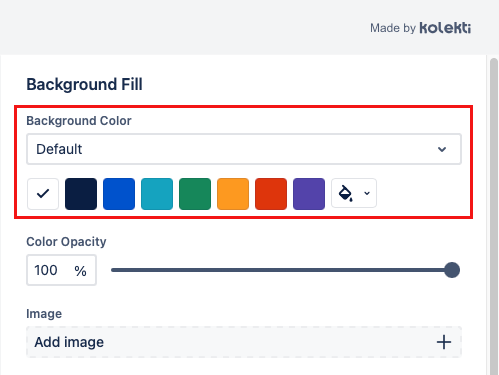
Using the color palettes, you can change the background and text color of your alert. The background color is found at the top of the Background Fill section. The text color is a little further down in the Content section.
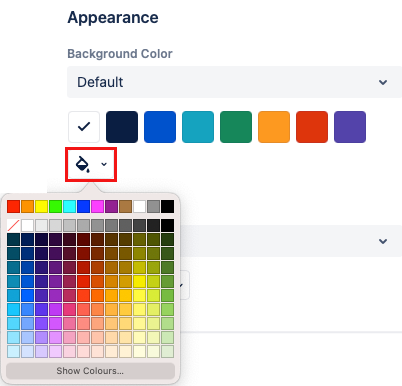
You can use one of the options from the color palettes or select your own color. You access this by clicking on the paint bucket icon. This will open a color picker nearby.
Change the color palette
Changing the color palette will change the presented options for Background Color and Text Color.
Add an image
Images inserted inside the macro on the edit page are part of the foreground and will not be affected by the macro's image parameters. You must choose an image to be part of the background through the macro editor; you can't just upload it on the edit page.
There are two ways to add an image to your alerts. Both are available by selecting the Add Image button.
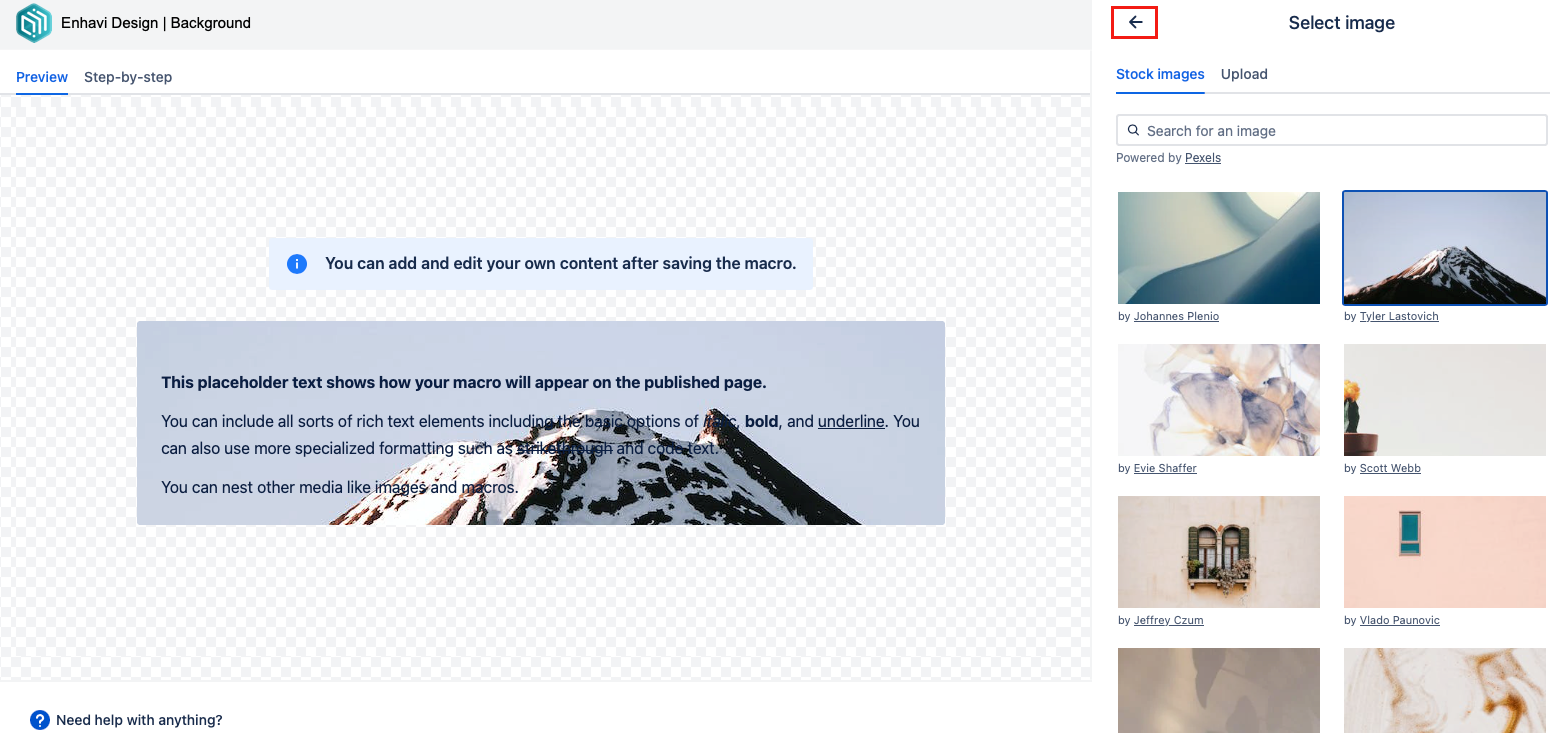
a) Stock image. This option allows you to search for an image from our free image library. Select an image and check the preview to see how it looks on your background. When you are happy with the image, select the back button.
a) Upload. This option allows you to add your own image. You can drag and drop an image file into the macro window or click Upload image to select an image file from your local file storage.
Once you have selected your image, an image cropper displays to allow you to refine its size and section.
- To reposition the image area, drag it to the desired position. If your image is large, you may need to scroll to display the desired area.
- To resize the image, click a corner and drag it until the area is the desired size. The fixed-ratio image size can have a maximum height or width of 300 pixels.
Accepted image formats: JPEG, PNG, GIF, ICO BMP, and WEBP
Maximum file size: 15 MB
Change the size of the image
There are three options for the size of the image:
- Original Size
- Resize to fit into the container - the size of the image will be changed so that the whole image can be seen.
- Resize to fill the container - the size of the image will be changed so that there is no blank space, so some of the image may not be visible.
Change the position of the image
You can choose a position for your image from the Image Position dropdown. Using these options, you can choose where the image is lined up in the background container.
Change or remove an image
To change an image, select the pencil icon next to the image name. Then, add an image as before.
To remove the image, select the trash can icon.
Change the opacity of the color or image
The opacity sliders allow you to change how opaque the background color or image is. You can choose a position on the slider or type in a number. This setting allows you to combine color and image to make your perfect background.
Change the background container.
Changing the container affects the shape and size of the background on the view page. Using these settings, you can fine-tune the appearance of the background or create several similarly sized backgrounds to fit in a layout.
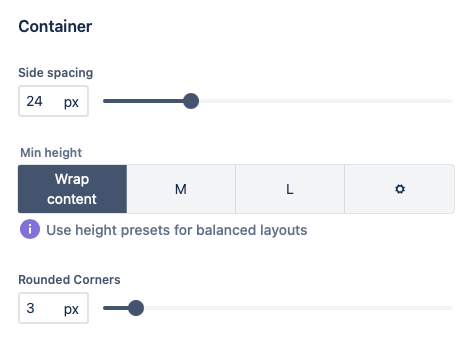
Change the padding of the text inside the background
The Side spacing slider allows you to change the distance between where the content starts and ends and the outside of the background area. This is a little like changing the thickness of the 'frame' around the text. This can let you position your content better inside a background.
The padding can be between 0px and 100px.
Change the height of the background
There are four options for the height of the background. All of the options are for the minimum height of the background. If the content needs more height the background will expand to fit it. This can make the backgrounds look a little different on different screen sizes.
- Wrap content - the background height will grow or shrink to fit the content.
- M - the background is 300px high.
- L - the background is 500px high.
- Custom - use the slider to set the minimum background height in pixels.
If you are using backgrounds in a layout and want them all to be the same size. Using a preset or custom height can be a good way to acheive this. If you leave a little bit of extra space at the bottom they should remain the same size on most screens.
Change the corners
You can use the Rounded Corner slider to change the shape of the corners.
Change the content alignment
You can change the alignment of the content inside the background using the alignment buttons.
The buttons on the left allow you to set the horizontal alignment. The options are left, centre, and right.
The buttons on the right allow you to set the vertical alignment. The options are top, centre, and right.
Edit your Background macro
To change a Background macro after it is published, first display the page in Edit mode.
- Click the background macro, then click the Edit icon.
- Make your desired changes, then click Save.
Remove a Background macro
To remove a Background after it is published, first display the page in Edit mode.
- To keep the content, first copy it and paste it outside the macro.
- Click the background, then click the Trash icon.
Put Other Macros Inside
It is possible to put other macros inside this one. Some larger or more complex macros may not work, or work differently than expected.
When trying to figure out which marcos can be put inside others there it helps to identify the type of macro you are working with. There are two general types of macro:-
Rich Body Macros -There are macros that you can type in on the Confluence Edit page
Simple Macros - These are macros that you can not add anything to on the edit page, you can only affect them by opening them in the editor.
Typically Rich Body Macros, do not work as expected, or at all when put inside other Rich Body Macros.
Most, but not all Simple macros can be put inside a Rich Body Macro, and often work as expected.
See below for more information on what happens when you put various macros inside this macro.