[All Adaptavist Apps]
Panel Content
Panel content is one of the most important features of any theme layout, it allows you to define the navigation and other content that appears on all pages that use the layout.
Where do I go to edit panel content?
Go in to the Panel Editor for the desired panel and click the Content button that's shown near the bottom right:
Not all panels can have their content edited (see next section on this page) so sometimes this button won't be available.
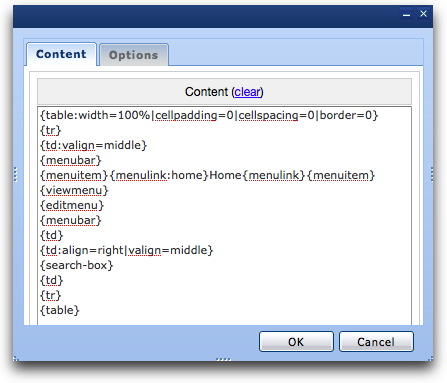
The content for the panel will then be displayed in a window (shown below) - make any required changes and click "OK" to apply them or "Cancel" to keep using the existing content.
Note: Remember to always save the layout - otherwise changes you've applied won't get stored on the server.
Which panels can I put content in?
Content can be customised for the following panels:
Panel Name |
Notes |
|---|---|
Header |
The header panel is mostly used for displaying a site or space logo (which should be linked to the site or space home page). The default content uses the builder-logo macro to display the space or site logo (as applicable, depending on where the layout is being used), linked to the home page associated with that logo using the menulink macro. |
Menu |
As it's name suggests, the most common use for this panel is a menu bar - but you can use it for anything you want. The default content uses several Menu Macros to display a simple menu bar. |
Navigation |
This panel is mostly used for general navigation and the default content shows a breadcrumb trail (builder-breadcrumbs macro) and some common actions such as "Add page" (using the compound-menuitem macro) and favourite/watch buttons (using builder-favicon macro and builder-watchicon macro), etc. |
Left and Right Sidebars |
Sidebars are a common place to add navigation and also static content (eg. a "Download Now" button or customer testimonials, etc). The Right Sidebar (RSB) in particular should usually contain the builder-infopanel macro and blog-calendar macro if you want to provide standard sidebar functionality, such as the wiki notation guide when editing a wiki page or the calendar when viewing news pages. |
Title |
This panel normally shows the title of the page being currently viewed (builder-pagetitle macro) and in many cases some additional links or information relating to the page. |
Footnotes |
This panel displays content near the bottom of pages, between the sidebars. It's often used for showing less important page-specific links, or you can use the display-footnotes macro from the free Footnotes Plugin to automatically show any footnotes defined on the page. |
Footer |
This panel displays content at the bottom of the page, below the sidebars (rather than between them as the footnotes panel does). Almost every site we've seen uses this panel to display copyright information and often site-wide links such as "Privacy Policy" and "Contact Us", etc. |
While the panels have common uses, you can put pretty much anything in any of the panels. If you want to display the breadcrumb trail in the footer, delete the builder-breadcrumbs macro from the navigation panel and add it to the footer panel. Simple!
What sort of content can I put in panels?
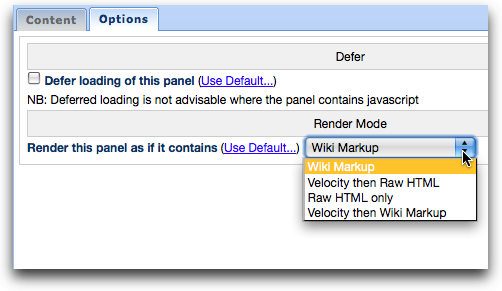
By default, panels contain wiki notation - so just about anything you can put on a wiki page can be put in to a panel, including macros! However, there are a few other types of content that can be added to panels using the "Options" tab:
Wiki Markup
This is by far the most common render mode as it allows you to use wiki markup, including macros, to generate panel content. This is really useful because it makes adding things like navigation trivial. As well as being able to use all the Builder Macros, you can use almost any macro available in Confluence, including third party macros from any plugins you've installed.
There's a few things to be aware of though...
If you're using wiki notation that refers to attachments, you'll need to provide the full path and space key to the attachment (you can't guarantee that the user will be looking at the same page that the attachment is on. For example:
Pain, lots of pain
!someImage.jpg!
If the user isn't looking at the page where someImage.jpg is attached, Confluence will not be able to find and display the image.
Happy, happy, joy, joy!
!SPACEKEY:Page Title^someImage.jpg!
Specifying the space key and page title tells Confluence exactly where to find the image, regardless of the current location within Conflunce.
Remember, also, that the user would need access privileges to the attachment - what happens if they can't access the page or space where it's stored? If you're using the layout at global level (so the "Login" screen will use your layout) then what happens if the user needs to be logged in to access the attachment? At Adaptavist, we tend to put a lot of our images in places that are accessible by anonymous users such as a page on our public website (or more recently a dedicated space for storing publicly accessible resources - makes things easier to manage). If your wiki doesn't allow anonymous access and you want to use an attachment, you'll have to find somewhere else to store it (eg. some general webspace that can be accessed by everyone).
You also need to test any macros that you use - many macros that come with Confluence, and many third party macros from plugins, will only work when viewing a wiki page. Because the layout can be applied to other areas of the wiki, such as login page, search results, space administration, etc., you'll have to check that the macros you're using don't break on those pages.
You can usually work around a lot of these problems by only showing content based on user permissions or the current location within the wiki - to do this use either the builder-show macro or the builder-hide macro. For example, to only show content when the user is viewing, but not editing a wiki page, you could use:
{builder-show:context=page|mode=view}
This will only be shown when viewing a normal wiki page.
It won't be shown in space admin, search results, etc.
It won't be shown if the user is editing a page or viewing page attachments, etc.
{builder-show}
It's really important that you don't use excessive amounts of wiki markup and macros in your theme layout because Confluence has to process all of the markup and macros on every single view of the page - that could make your wiki run really slow. Our tutorials on Performance Tuning provide some advice on how to avoid or work around such issues.
Another way to keep your wiki running quickly is to not use wiki markup...
Velocity then Raw HTML
This render mode allows you to use velocity templates and raw HTML in your panel content. It's the same approach used by the default Confluence theme so it's much faster than wiki markup rendering. The content is first Velocity parsed, and then the resulting HTML gets output in to the panel.
For more information on velocity templates, we recommend the following external links:
- Velocity Template Overview - although this documentation focuses on changing the velocity templates in the default Confluence theme, it will be a useful place to start and also shows how to call macros and render wiki markup from within velocity
- The Global Helper object ($helper in Velocity) is really useful
- Apache Velocity 1.5 user guide - the main user guide for Velocity syntax
As well as giving fast performance, this render mode still allows you to use macros, and even wiki markup if desired - but you'll probably need an experienced web developer to review the links above because it's quite a techie process.
Raw HTML only
This is by far the fastest possible way to output content in to a panel - simply put your static HTML (like you would use on a normal web page) in to the panel content and it will be output in to the panel with no further processing.
Tip: The footer panel will often have static content - like copyright statement and fixed links to privacy policy, etc. Start by using simple wiki notation to generate that panel content, then from your web browser view the page source (HTML). You can then copy the generated HTML in to the panel content, switch the render mode to Raw HTML and all your pages will load a little bit faster.
Velocity then Wiki Markup
Requires Theme Builder version 3.3 or above
You'd think that this would be the slowest way to render panel content because it's using slow (but easy to use) wiki markup in addition to Velocity rendering. However, if you've got panel content that changes depending on who's looking at the page or what they are looking at, etc., you can often implement that logic using Velocity (rather than macros such as builder-hide and builder-show). When you take this approach, you not only reduce the amount of macros Confluence has to process (by replacing them with Velocity commands) but you also reduce the total amount of wiki markup Confluence will need to parse.
Imagine you start with normal wiki notation like this:
{bulder-show:space=Website}
{panel}Welcome to ACME!
On this site you'll find stuff!{panel}
{builder-show}
{builder-hide:space=Website}
{builder-show:space=@ersonal}
*(!) This is a personal space!*
Views and opinions expressed here are those of the
user who owns this space, blah blah...
{builder-show}
{builder-show:space=@global}
{recently-updated}
Some other stuff.
{builder-show}
{builder-hide}
This markup will:
- Show a "Welcome to ACME" panel on any pages in the space with the "Website" space key
- For pages outside the website space, do one of the following:
- Show a "
This is a personal space" warning on any personal spaces, or
- Show a list of recently updated content in normal spaces
- Show a "
Using velocity, you could use:
#if ("Website".equalsIgnoreCase($helper.spaceKey))
{panel}Welcome to ACME!
On this site you'll find stuff!{panel}
#elseif ("personal".equalsCaseIgnore($helper.spaceType))
*(!) This is a personal space!*
Views and opinions expressed here are those of the
user who owns this space, blah blah...
#else
{recently-updated}
Some other stuff.
#end
Confluence can parse the velocity commands much, much faster than it can parse macros so you get an instant performance boost from that. After the velocity parsing, all unwanted wiki markup will have been removed - for example, in the Website space Confluence will only see, and need to render, the following panel content:
{panel}Welcome to ACME!
On this site you'll find stuff!{panel}
It still won't be as fast as using Velocity then HTML, or Raw HTML only, but it's often easier to maintain in this hybrid format.
Deferred panel loading
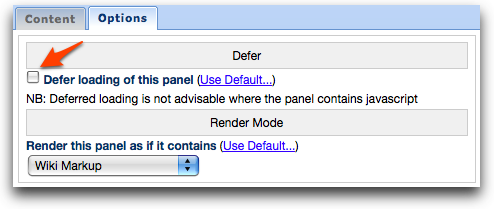
On the Options tab within the content window, there's an option to defer panel loading:
If you select this option, the content of the panel will be output at the bottom of the web page in a hidden panel. When the web page finishes loading, the content will be moved back in to the visible panel. This option isn't available on all panels and it should only be used with great care.
Why would you want to do this? Well, there are two reasons:
- Search Engine Optimisation:
You might have some content in the left sidebar (eg. a warning about personal spaces) that will be shown on lots of pages in your wiki. When a search engine like Google crawls your site, it would see this content before the main page content and might give it slightly higher importance than the actual content of your wiki pages. Deferring would make the sidebar content, as far as Google is concerned, appear right at the bottom of the web page. When a user views the web page, the sidebar may appear empty for a moment, but the content will soon appear once the page loads. - Content with lots of images:
Images take a while to load - and images in a theme panel are usually less important than images in your wiki page so it makes sense to trick the browser in to loading the wiki page images first, then the sidebar images.
Our advice is to only use this option if you really need it - under all normal circumstances it's better to display panel content normally. There's two key issues to be aware of if you plan to use this feature:
- If your panel contains JavaScript, don't defer it! Because of the way deferring works, the javascript in the panel would likely break.
- Deferred panel loading requires JavaScript - if the end-user doesn't have JavaScript enabled, they'll never get to see the panel content
Note: If you just want to output content at the bottom of the page, put the content in to the footer panel.
CSS Customisation
To customise the borders, background, fonts, etc., within a panel, either use the options provided by the Panel Editor (quick and easy, at the expense of flexibility) or the CSS Tab (a bit more complex, but far more flexible).
Hints and Tips
Start with wiki markup for your panel content - even if you plan to convert to HTML or something else later. The other render modes are more difficult to edit so make sure you're happy with your content before you start optimising. For smaller wikis you won't need to optimise at all - it's probably only worth optimising if pages are starting to take too long to load.
You can import entire wiki pages in to panels - either using the include macro or import macro. For more information, see our tutorial on Space-level Theme Settings (which contains loads of other useful tricks).




8 Comments
Unknown User (baaderst)
I want to realize some conditions inside the content to show or not to show for example the header, navigation and footer, using url parameter and velocity statements.
Example:
#set ($z =$req.getParameter("zoom")) #if($z) ## no header #else ## show header .............. #endI did so in the formerly layout (main and page layout) and it worked fine. Now this is not rendered any more.
How to proceed from here?
Regards
Stefan
Unknown User (baaderst)
I believe I found the right answer myself. See my added page content "Options: usage of HTML, velocity, wiki markup"
Unknown User (meldeliz)
I am in need of help. We updated our wiki to Themebuilder 3.3.3 and Adaptavist 2.10.2. The theme I had developed during prior versions is not working somehow. The "page" panel at the very bottom of the page is now covering 80% of the page. It starts where the navigation title panel should be displaying. I have done "normal" tests: Are the appropriate panels selected? Yes. Is all the code there (none lost)? Yes.
See before upgrade and after upgrade attachments.
Before: http://picasaweb.google.com/lh/photo/E-Pv4G4TCXN3LDftnJsRag?authkey=Gv1sRgCJvrnqTl_uL0ZA&feat=directlink
After: http://picasaweb.google.com/lh/photo/ubOXB7bMdfTNRUlhfW3ucA?authkey=Gv1sRgCJvrnqTl_uL0ZA&feat=directlink
This would not allow me to upload an image so please click on the links above.
Thanks,
Liz
Unknown User (meldeliz)
Please let me know if you know why this would occur and what possible fix there might be?
Unknown User (amoran)
The problem is in your layout config, it looks like you have set a panel overflow to hidden (you should be sure to check the 'parent' panels Page and Document as well as the panel itself)
In general setting the panel height and overflow to auto should resolve this kind of mistake.
Unknown User (ville.valtasaari@thl.fi)
Hi,
I'm evaluating Buolder for our organisation in the hope that it would simplify theme management.
This page tells me how to work with conditional content in panels, but how would you suggest I go about setting up conditional panel loading? I've created themes using velocity where the layout varies depending on whether the page is the space home page or not. Having a sidebar on all but the home page, for example. I would like to move that sort of functionality into Builder.
On a related note I would be interested in doing the same thing based some feature of the page (or its first ancestor), such as page name or label. An idea would be to have a different sidebar menu trees in different branches within a space based on the topmost ancestor.
Is there a trick for automatically using a different default layout for spaces than for pages that are outside spaces (Dashboard, Login, Admin, etc.) without having to resort to team labels? I'd like to have the most generic layout outside spaces and then add things such as sidebars for spaces by default.
Cheers,
Ville Valtasaari
Unknown User (amoran)
Take a look at the builder-show macro and the use-layout macro
Unknown User (ville.valtasaari@thl.fi)
Cheers. I did come across those after posting my question. They seem to sort out most of my issues.