[All Adaptavist Apps]
JS Tab
This tab is accessed from the Layout Manager in Theme Builder 3.0 and above.
The JS tab allows you to choose which built-in JavaScript libraries are included within the layout and also define custom JavaScript.

Adding custom JavaScript
System Administrators can set permissions to restrict who can use this feature. By default, only Confluence site administrators (confluence-administrators group) can edit JavaScript.

To add custom JavaScript, click the "Edit JavaScript" button to display the editor dialog and then copy paste your javascript into the dialog, do not include script tags.
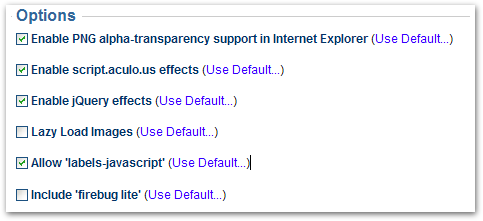
Options
System Administrators can set permissions to restrict who can use these options. By default, only Confluence site administrators (confluence-administrators group) can edit these options.
Theme Builder includes several JavaScript libraries, many of which are required for correct operation of Confluence and various macros and plugins.

If you are creating an extensively customised user interface, you can configure which libraries are included by the layout.
Enable PNG alpha-transparency support in Internet Explorer
This option toggles inclusion of a PieNG script (which only gets loaded in IE 6 and below) in the layout. The script is never included in IE 7 or above, which render PNG alpha-transparency correctly.
The PieNG script scans through all <img> tags looking for images with an extension of ".png" and then replaces the image with a transparent GIF and sets the original PNG image as the background image along with relevant alpha-transparency filters required to properly display PNG images in old versions of Internet Explorer.
When this script is disabled, or if you configure menus to display as quickly as possible (see Menus Tab), the menuicon macro and compound-menuitem macro will display icons as GIF images instead of PNG images, regardless of which browser is being used.
Enable script.aculo.us effects
Script.aculo.us is a JavaScript effects library used by many parts of the Confluence user interface (eg. label editor) and third party plugins (eg. calendar plugin).
Although disabling this library will have unwanted side effects, the option is useful if you want to include a more up-to-date version of Script.aculo.us in your layout.
Enable jQuery effects
The jQuery library is rapidly becoming one of the most widely adopted libraries due to its ease-of-use, low footprint and wide range of freely available plugins.
Lazy Load Images
This jQuery plugin, when enabled, attempts to boost the perceived speed of pages by preventing images outside the visible browser window from loading, resulting in the visible part of the web page appearing to load faster.
The plugin is included in Theme Builder 3.0 and above more as an experiment for inclusion of jQuery plugins. It's use is not recommended unless you are already familiar with the plugin.
Allow "labels-javascript"
If you are not using the native label editor within Confluence (which is required by both the builder-labels macro and the label editor that appears at the bottom of the add/edit page/news screens in Confluence.
Disabling this option is not recommended unless you plan to either remove or replace the existing label editing UI.
Include Firebug Lite
Firefox has an awesome developer plugin called Firebug - it allows rapid debugging of CSS, JavaScript, XHR and more. Unfortunately other browsers tend not to have such tools, however by enabling this option you can include a trimmed down JavaScript implementation of Firebug in other browsers.
This option should be left disabled unless absolutely necessary. When enabled it will include an additional JavaScript library, the presence of which may cause other JavaScript libraries to start outputting debug information. Also, we have had some reports of incompatibilities with plugins that make extensive use of DWR.
FAQs
None at present
See Also
None at present
7 Comments
Unknown User (davidchapmanattpt)
Is there documentation for adding event handlers or put a function in BuilderEvents.onPageLoad();
I want to focus a textbox on load using something like the following
window.onload=function(){ if (document.getElementById("queryString").exists()) { document.getElementById("queryString").focus(); } }Unknown User (amoran)
BuilderEvents.addOnLoadListener(function(){alert("hello world");});NB: the code you have given will break the entire JS resource when the element doesnt exist.
Unknown User (davidchapmanattpt)
Is there any documentation on the BuilderEvents.addOnLoadListener?
I put your example in the JS tab for my layout and nothing happens on load.
Unknown User (davidchapmanattpt)
After fixing the quote termination issue in your post, My browser is throwing throwing this error.
Uncaught TypeError: Object #<an Object> has no method 'addOnLoadListener'
It is referring to
I'm adding it to the JS tab but I've also tried adding it to the content body without dice. It is strange because the DOM sees it and lets me add it.
Unknown User (davidchapmanattpt)
I eventually found a workaround for this. For some reason none of the prototype functions nor this class is available when the page is initially loaded and the text in the JS tab are processed. I have to do a setTimeout for 100ms to run that command for it to work.
Unknown User (amoran)
You may find that 100ms wont be enough for a slow connection ... the way that we usually do this kind of thing is like this:
(function() { function init() { if (typeof(BuilderEvents)=="undefined") { // do something } else { setTimeout(init,100); } } init(); })();Alternatively (assuming a recent release of confluence)
AJS.toInit(function() { // do something });Unknown User (davidchapmanattpt)
The AJS.toInit() worked great. Thanks!