[All Adaptavist Apps]
CSS Tab
CSS Tab
The CSS tab allows you to define custom CSS for a layout and optionally disable the inclusion of various CSS resources to gain more control over the overall CSS used in the layout.
Editing the CSS
The primary purpose of this tab is to allow you to add CSS that will be included on all pages viewed using the layout.
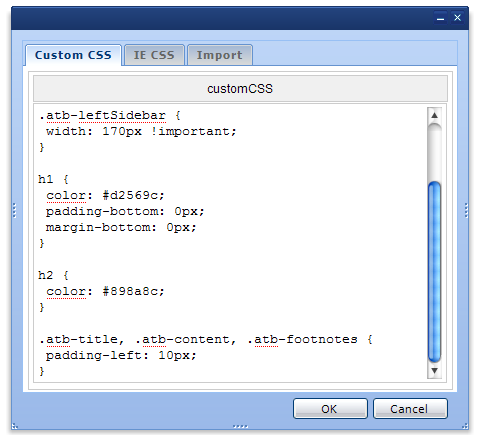
Clicking either the "Edit Custom CSS" or "Edit IE CSS" buttons will display the CSS editor window:
You can quickly switch between the two CSS resources by clicking the tabs shown at the top of the editor window.
Once you have finished making changes, click the "Save" button. If you want to discard changes, click the "Cancel" button.
Each of the CSS resources also has a "Use Default..." link at the top which will clear the selected CSS resource and instruct the layout to use the settings from the parent layout.
Custom CSS
The Custom CSS, if specified, is included on all pages viewed using the layout, for all web browsers.
IE CSS
Internet Explorer still isn't fully standards compliant, even in the latest version. As such you will sometimes need to add CSS that only applies to Internet Explorer and that's what this option is for.
The IE CSS gets loaded after all the other CSS allowing you to override styles already defined by the Custom CSS, etc., where necessary.
Note: The IE CSS is only included for Internet Explorer version 5.5 and above.
Options
There are several options which allow you to further customise which CSS resources are used by the layout.
Each option has a "Use Default..." option which will clear the layout-specific setting and use whatever setting is found in the parent layout.
Merge this layout's CSS with it's parent's
By default, the Custom CSS and IE CSS defined in a layout will be merged with the CSS from the parent layout (and so on, depending on the settings of the parent layout and it's parents).
This means that the CSS resources will include the CSS used by the parent layout, followed by the CSS used in the current layout.
If you want to start with a "blank sheet" you can disable this feature to ensure that only the CSS defined in the current layout is output.
Use panel CSS for this layout
The panel CSS is defined using the Panel Editor in the Layout Tab. It's a quick and easy way to set the majority of styles such as backgrounds, borders, text settings, etc.
If you want more control, we'd recommend simply enhancing the Panel CSS using the Custom CSS and IE CSS options because that allows you to still make the more macroscopic changes using the Panel Editor.
However, if you want ultimate control you can disable the Panel CSS resource. In this scenario, people can still use the Panel Editor and save their changes but their settings won't affect the layout.
Use inbuilt CSS for this layout
Theme Builder has an inbuilt, hard-coded CSS resource that ensures all styles commonly required by Confluence and a wide selection of macros are present so that everything "just works".
However, sometimes the inbuilt CSS can get in the way of your own custom CSS. If you want extreme control over the CSS that's used in your layout you can turn off the inbuilt CSS but be warned that you'll then have to manually create lots of custom CSS for all the various features in Confluence.
Our recommendation: Always include the inbuilt CSS unless you're willing to do a lot of extra work on your own Custom CSS.
See Also
The following pages contain additional useful information relating to style sheets:
- Panel Classes and IDs - if you need to specify CSS that affects a specific panel, this lists the classes you can use to make your CSS more specific.
- Style Sheets Overview - this shows how various CSS resources are included in the layout.