[All Adaptavist Apps]
Background Settings
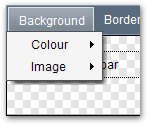
This feature is accessed from the Panel Editor on the Layout Tab.
This menu allows you to quickly customise the background colour and/or image of the currently selected panel.
Colour Settings
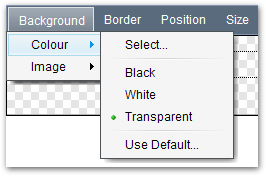
These settings control the background colour of the panel:
To select a custom colour, choose the Select... option to launch the Colour Picker.
You can also choose from one of the three default colours: Black, White or Transparent.
After selecting a colour, the panel editor will update to reflect the changes:
null
Transparent
null
Filled
Image Settings
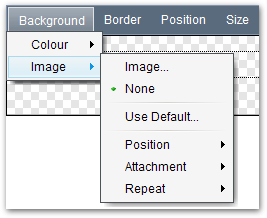
These options allow you to use an image as the background for the panel and customise the position, attachment and scroll settings of the background image:
Adding a background image
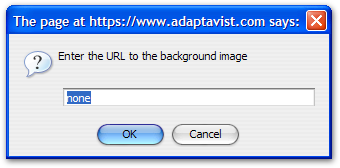
By default, panels do not have a background image so the "None" option is selected. To choose a background image, select the "Image..." option from the menu to display the image dialog:
There are two ways to specify an image: By it's URL or wiki notation.
to follow
Once the image is set, the panel editor will update to reflect the changes:
need pic
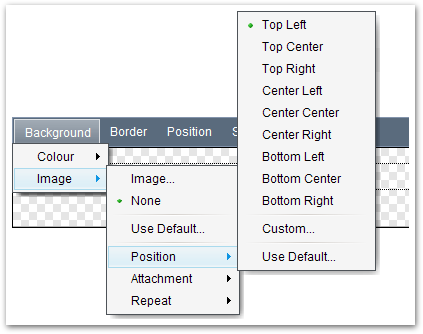
Position
By default, the image will be placed at the top-left of the panel:
You can change the position of the image to any of the presets or enter a custom value, for example: 10% 20%
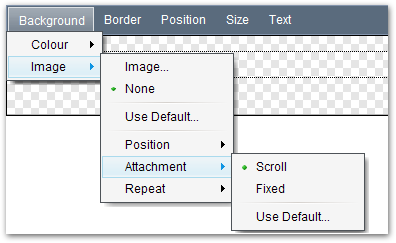
Attachment
By default, the image will "Scroll" with the page (in a similar way to the tabs at the left of this page):
If desired, you can set the attachment to "Fixed" in which case the image will remain in the same place, just like the "DRAFT" watermark on this page.
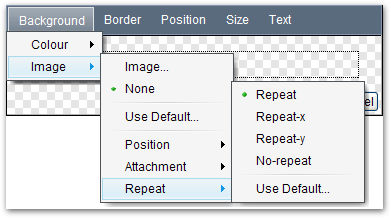
Repeat
This option allows you to optionally "tile" the image within the panel:
There are four settings:
- Repeat - the image will be tiled horizontally and vertically to fill the entire panel
- Repeat-x - the image will be tiled horizontally to fill the width of the panel, but will not tile vertically so the top or bottom part (depending on Position setting) of the panel might not have a background image
- Repeat-y - the image will be tiled vertically to fill the height of the panel, but will not tile horizontally so the left or right part (depending on Position setting) of the panel might not have a background image
- No-repeat - the image will not be repeated