[All Adaptavist Apps]
Style Sheets 3.x
Overview
This article explains which style sheets are loaded by Theme Builder 3.x, under what circumstances and in what order.
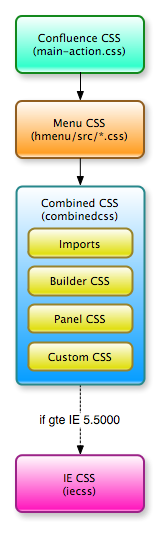
Theme Builder 3 loads several style sheets, most of which are optional or editable, as shown in the diagram to the right.
The style sheets are loaded as resources rather than embedding them directly in the HTML to enable browser caching.
Each subsequent style sheet can override any styles defined in previous style sheets, for example the "Combined CSS" can override any settings in both the "Menu Style Sheets" and "Confluence CSS".
Confluence CSS
Theme Builder 3.0 and above import Confluence's own style sheet by default. For this reason we strongly recommend upgrading to Confluence 2.6.1 or above which has a much cleaner style sheet than earlier versions of Confluence.
This style sheet can be enabled or disabled via the CSS Tab. Note, however, that if you disable it you'll need to provide your own custom styles to make Confluence pages work properly.
Menu Style Sheets
These read-only style sheets are included for all pages in your layout.
The actual style sheets loaded (if any) depend on the "look and feel" selected for the layout in the Menus Tab.
You can prevent these style sheets from being included in a layout by selecting the "none" look and feel on the Menus Tab.
Combined CSS
This style sheet is customised in the Layout Manager and is actually a combination of several style sheets loaded in this order:
- Imports, edited via the CSS Tab
- Builder CSS, in-built styles required by the theme
- Panel CSS, configured via Panel Editor
- Custom CSS, edited via the CSS Tab
Each layout has it's own version of the Combined CSS which is intelligently cached for all pages viewed using that layout.
The web browser will generally cache the Combined CSS for up to a year, unless you make alterations in which case the browser will download a new version.
Note: Read important notes on Style Sheet Inheritance.
More specific details about the components of the Combined CSS resource are listed below.
Imports
This part of the style sheet takes styles from the "Imports" setting on the CSS Tab and is designed to import external style sheets, a process which needs to take place at the very start of a CSS file.
If the layout does not have any imports, enter "/* empty */" in the Imports section of the CSS Tab.
To remove the Imports component, de-select the "Merge this layout's CSS with it's parent's" and leave the Imports text box empty in the CSS Tab.
Builder CSS
This read-only style sheet component is included on all pages for all layouts.
It contains a small number of styles required for correct operation of pages customised with Theme Builder layouts.
You can prevent this style sheet from being included in a layout by de-selecting the "Use inbuilt CSS for this layout" option on the CSS Tab.
Panel CSS
This component is derived from the Panel Editor settings on the Layout Tab and is therefore hierarchical in nature.
To remove the Panel CSS component, de-select the "Use panel CSS for this layout" option on the CSS Tab.
Custom CSS
This style sheet component is edited via the Custom CSS setting on the CSS Tab.
If the layout does not have any custom CSS, enter "/* empty */" in the Custom CSS section of the CSS Tab.
To remove the Custom CSS component, de-select the "Merge this layout's CSS with it's parent's" and leave the Custom CSS text box empty in the CSS Tab.
IE CSS
This style sheet is customised via the CSS Tab and is unique in that it only gets loaded if the end-user is browsing your wiki with Internet Explorer 5.5 or above by default. You can customise the version of Internet Explorer for which the style sheet by editing the conditional IF statement on the CSS tab.
Each layout has it's own version of the IE CSS which is intelligently cached for all pages viewed using that layout.
The web browser will generally cache the IE CSS for up to a year, unless you make alterations in which case the browser will download a new version.
Note: Read important notes on Style Sheet Inheritance.
To remove the IE CSS component, de-select the "Merge this layout's CSS with it's parent's" and leave the IE CSS text box empty in the CSS Tab.
FAQs
See Also
- CSS Tab - the bulk of CSS editing and configuration happens on this tab
- Layout Tab - this configures the Panel CSS, specifically via the Panel Editor
- Menus Tab - determines which, if any, menu style sheets are loaded