[All Adaptavist Apps]
Theme Configuration 1.5.x
The theme is configured from a single configuration screen...
The details on this page are specific to Builder 1.5.0, 1.5.1, 1.5.2 and 1.5.3
Requirements
In order to configure the theme:
- Builder must have been installed (see Installing Builder)
- You must have Space Administrator privileges for the Space (or Site Administrator privileges)
- Builder must have been enabled within a Space (see Enabling the Theme)
Accessing the Configuration Screen
Once the theme is in use, you can access the configuration screen at any time by choosing Theme Config from the Edit > Administration menu:
Configuration Options
The configuration screen contains the following options (from top to bottom)...
Navigation Page
The navigation page defines which page should be used as the space homepage
1
and defaults to Home:
If you have set an alternate page to be the homepage for the space, simply enter the title of that page in the space provided.
- Clicking the logo banner will also take you to the space homepage. ↩
Display Page Information Bar
Added in Builder version 1.5, this setting allows you to show or hide the page information bar:
The page information bar appears at the top of all pages and news items when viewed normally and includes:
- Page author and most recent editor (including dates and times)
- An option to display comments (if specified) from the last edit to the page
- Icons for adding the page to favoruites and watching the page
- Label display (and editor if the user has sufficient privileges)
For corporate websites, intranets and portals, this information and related options is usually not required. You can remove it all by un-ticking the box.
Menu Style
Added in Builder version 1.5, this setting allows you to choose from a selection of inbuilt menu designs:
For more information, and examples of each style, please see our tutorial on Menu Styles.
Page Width
This setting allows you to set the width of pages within the space. It defaults to 750px
2
as shown below:
The width should be specified as either pixels (eg. 750px) or as a percentage of the browser window width (eg. 100%).
Although you can set any value, please take in to account the screen resolutions of other people who will view the space - although you might have a large screen resolution, some of the other visitors may only have 800x600 pixel resolution and some of the space will be taken up with scrollbars and "quick launch" bars, etc.
- Other Confluence themes use a default of 100% width. ↩
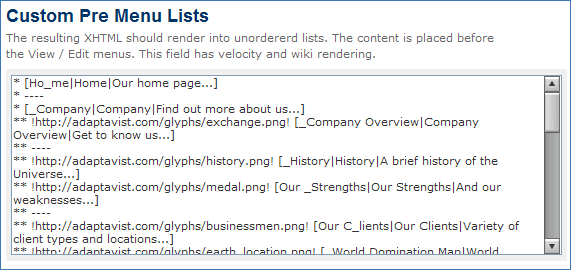
Custom Pre-Menu Lists
This section allows you to define the menu items that appear before the standard View and Edit
3
menus:
For more information, please see Menus.
Custom Post-Menu Lists
This section allows you to define the menu items that appear after the standard View and Edit menus:
For more information, please see Menus.
- You can configure various aspects of the standard menus - for more information, please see our tutorial on View and Edit Menus. ↩
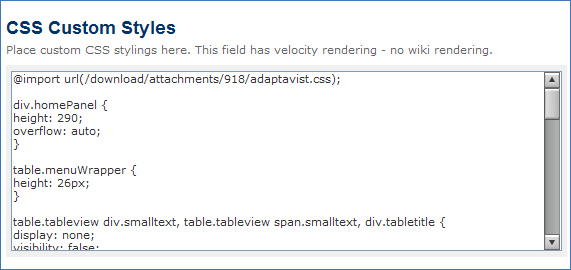
CSS Custom Styles
This section allows you to define style sheets to be injected in to all pages within the space:
For more information on setting custom style sheets, please see our tutorial on CSS Custom Styles.
Custom Footer
This section allows you to define the contents of the footer that appears at the bottom of all pages within the space:
For more information on customising the footer, please see our tutorial on the Custom Footer.
Saving Settings
When you have finished making changes, click the Save button.
Some versions of Confluence do not properly back-up the theme configuration. You should always make manual copies of your theme configuration by copying and pasting the various settings in to a text document or a page within Confluence. If you copy the settings in to a page within Confluence, enclose them in the noformat macro to ensure they don't get misinterpreted as wiki markup.