[All Adaptavist Apps]
Menus
What are Menus?
Navigation is a key aspect of any online site - people need to be able to get to the various resources and pages of a site quickly and easily.
Traditionally, website navigation has been implemented using links at the top and side of the page. The links at the top of a page usually relate to key areas of the site while the links at the side usually relate to specific places within the currently selected area.
As websites have grown ever larger, it's become more and more difficult to display all the required navigation. To get round this problem, Theme Builder provides a mechanism for adding menus to your wiki:
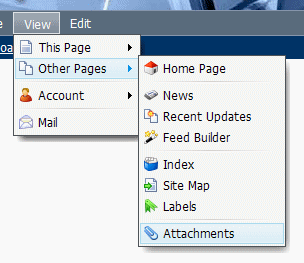
The Windows Longhorn menu style
The menu bar has several distinct benefits over more traditional navigation:
- All of the navigation is tidied away in to the menu - your pages can now be used for their original purpose: to present information!
- Users can quickly access not only the key areas of a site, but the main locations within those areas - regardless of where they are within your site
- Menus ensure that a consistent navigation method is used throughout your site and because all users are familiar with menus, they find them quick and easy to use
Version Specific Tutorials
To view related tutorials specific to your version of Theme Builder, click the appropriate version below:

1 Comment
Unknown User (kucerar@hhmi.org)
this is good motivation... I like the explanation of menu systems and the three benefits. especially being confronted with legacy navigation that can be discouraging.