[All Adaptavist Apps]
Background Settings
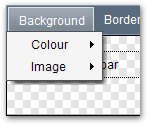
This feature is accessed from the Panel Editor on the Layout Tab.
This menu allows you to quickly customise the background colour and/or image of the currently selected panel.
Colour Settings
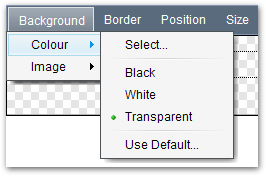
These settings control the background colour of the panel:
To select a custom colour, choose the Select... option to launch the Colour Picker.
You can also choose from one of the three default colours: Black, White or Transparent.
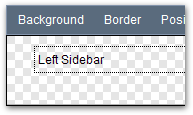
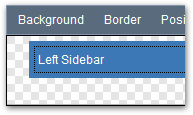
After selecting a colour, the panel editor will update to reflect the changes:
Transparent
Filled
Image Settings
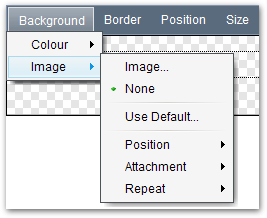
These options allow you to use an image as the background for the panel and customise the position, attachment and scroll settings of the background image:
Adding a background image
Note: Use Theme Builder 3.1.3 or above which fixes several known issues with panel background images.
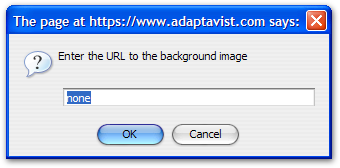
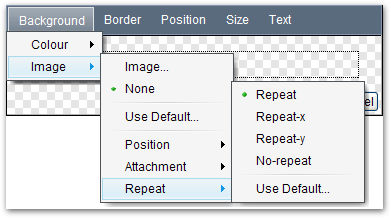
By default, panels do not have a background image so the "None" option is selected. To choose a background image, select the "Image..." option from the menu to display the image dialog:
There are several ways to set the background image - either by URL or wiki notation.
To set the background image using a URL, you can use either an absolute URL (full path) or a relative URL (recommended as it avoids issues with multi-domain access to your site, etc).
An absolute URL would look like:
http://www.yoursite.com/path/image.gif
And a relative URL would look like:
/path/image.gif
Obviously the URL is specific to wherever you store the image.
If you've stored the image as a page attachment in your wiki, you can use normal wiki notation:
!SPACEKEY:Page Title^image.gif!
You should generally always include the space key, however if your layout is designed for use at space level only, you could remove the space key to make the layout automatically use the image from a specific page in the current space.
Once the image is set, the panel editor will update to reflect the changes:
need pic
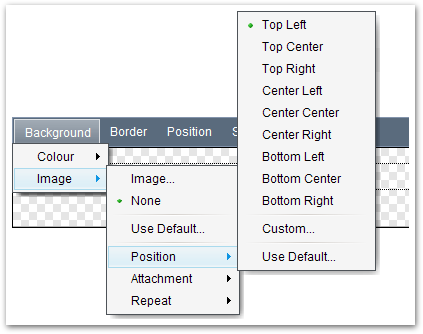
Position
By default, the image will be placed at the top-left of the panel:
You can change the position of the image to any of the presets or enter a custom value, for example: 10% 20%
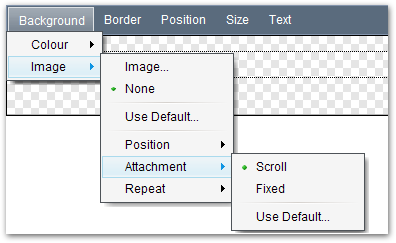
Attachment
By default, the image will "Scroll" with the page (in a similar way to the tabs at the left of this page):
If desired, you can set the attachment to "Fixed" in which case the image will remain in the same place, just like the "DRAFT" watermark on this page.
Repeat
This option allows you to optionally "tile" the image within the panel:
There are four settings:
- Repeat - the image will be tiled horizontally and vertically to fill the entire panel
- Repeat-x - the image will be tiled horizontally to fill the width of the panel, but will not tile vertically so the top or bottom part (depending on Position setting) of the panel might not have a background image
- Repeat-y - the image will be tiled vertically to fill the height of the panel, but will not tile horizontally so the left or right part (depending on Position setting) of the panel might not have a background image
- No-repeat - the image will not be repeated









9 Comments
Unknown User (ambavi@uoc.edu)
Hello,
I've just installed Adaptavist Theme builder 3.1.1 plugin in Confluence 2.8.1 evaluation version and I'm trying to add an image in the header panel but I can't. The image is located in a page as an attachment. With the wiki markup syntax is ok, it works, but for the setup is much difficult and I would like to load it by the image dialog. I've also tried to copy the url showed when you edit the attatchement file (http://localhost:8080/pages/editattachment.action?pageId=393219&fileName=header.jpg) but i failed as well. What am I doing wrong? In which folder should I save the image? Thank you.
Unknown User (fenliu@stanford.edu)
I have similar problem here. I am trying to add a background image to the header panel, in order to use relative URL, where should I save the image in my local server?
thanks
Unknown User (amoran)
In Builder 3.3.x you attach the file to a page and then specify the background image through the GUI using SPACEKEY:Pagename^attachment.ext syntax.
Unknown User (meldeliz)
We are having the same problem. We upgraded to Adaptavist Themebuilder 3.0 and Confluence 2.7. We are rolling out the first phase of our wiki w/these platforms. We will evaluate Confluence 2.8 perhaps in the next iteration of the wiki project.
We have been working non-stop and have till Monday to finalize our theme. The problem is we had been working with Themebuilder 2.8 and Confluence 2.6 before. When getting support, then we were told we HAD to upgrade because Confluence 2.6 is a bad version. We save our themes in .xml files and backed up our wiki. We upgraded, then applied the .xml themes to Themebuilder 3.0 to re-create our layouts.
However, the background image is not displaying. It was crucial to our themes for the header to have an image displayed as the background. At first, the url was there and the image showed up only in the editing section of that panel (but did not show in the preview). We could not figure out why. Then, I tried choosing DEFAULT, which reloaded original settings? Now, when I try to go back and add the url, it will not keep it, nor show the image in the editing section, and continues to default to NONE.
Can someone PLEASE help us?
Unknown User (meldeliz)
Ok, I'd like to share our current work-around. This is by no means a solution. We have determined that Themebuilder 3.0 does not play nicely with Internet Explorer. This is problem for many companies because they have made Internet Explorer their corporate-wide standard. I cannot edit the background image in IE. However, If I do my edits while in Firefox and apply and save them, they will work correctly and be displayed in IE. Hopefully in the future Themebuilder 3.0 will be able to support both browsers as this is a major concern. But at least for now, we can get around the issue!
Unknown User (meldeliz)
Oh, one more thing... when we migrated to Themebuilder 3.0 w/the save .xml file for the layout it automatically put a url() around the image url. We removed that with Firefox.
Unknown User (gfraser)
Builder 3.1.3 fixes several bugs with background images. There's still a few scenarios where the panel editor won't show the changes, but once you click "apply" the layout preview should display the background image correctly.
Unknown User (gfraser)
The layout manager requires a standards compliant web browser. Unfortunately, Microsoft have yet to release a browser that's standards compliant.
All the end-user views (ie. general use of the wiki by all your end-users) will work fine in IE6 and above, as well as all standards compliant browsers on all platforms. The end-user views are our primary concern and we rapidly fix any bugs, regardless of browser or platform, that would affect end-users.
However, the layout manager is a tool that's only used by a tiny minority of people - theme designers - within an organisation. Our average customer has in excess of 10,000 employees of which generally only 5 will use the layout manager component.
As it's possible for any theme designer to install a free standards compliant browser (Firefox, Safari/Webkit, OmniWeb, Opera, etc.) in a matter of minutes, and because Microsoft are claiming that IE8 will be standards compliant for legal reasons (I'll believe it when I see it), we decided not to spend our entire R&D budget on making the layout manager component of the plugin work in the existing broken releases of MSIE. All other aspects of the plugin should work in IE6 and above.
Unknown User (meldeliz)
I can understand your reasonings in part. However, this was not documented anywhere and took many, many hours for us to figure this out. I think it would be good to have more documentation on known issues.