Skin Editor Resources
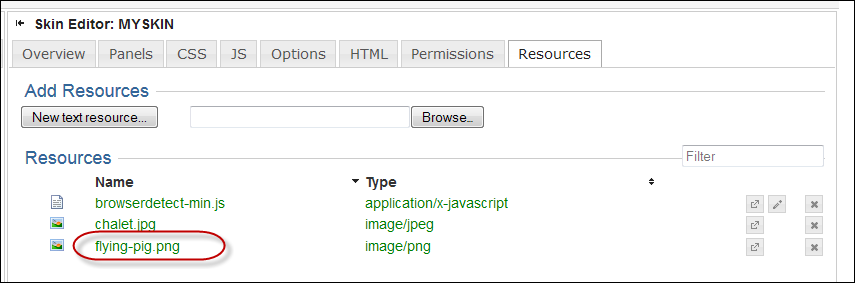
The Skin Editor Resources screen is a file upload and management tool.
Resource Notation
Any image or text file can be uploaded to ThemeBuilder Resources and is then available to a skin using the resource notation, as shown below.
SkinID::ResourceName
Notice the double colon (::) between the skin and file name. This tells ThemeBuilder to look in its resources for the file.
Resource Actions
Once a resource has been uploaded, you can perform actions to manage the resource. The actions will differ depending on the type of resource.
Text includes CSS, JS, etc. You must click Save in the Skin Editor after changing any text file in the Resources screen.
Resource Type | Icon | Action |
Image | Hover to view in popup | |
Image, Text | Click to open the browser, or right-click to copy the image URL | |
Image, Text | Click to delete | |
Text | Hover to preview contents | |
Text | Click to open in a simple text editor |
Upload and Reference an Image File
While in the Edit Skins tab of the administration menu, you can add images to the Resources tab:
Click the Browse button to find an image from a local folder.
Select the image you want to upload and click Open. Upon upload, the image appears in the Resources list.
See the Image Resource macro for more about using an image in a ThemeBuilder panel or Confluence page.
CSS Usage
Image resources can be used in the ThemeBuilder CSS screen for background images. The code is added with the URL in resource notation.
Examples
Add a background image to an HTML div in a panel or page.
.my-background
{background-image: url("SkinId::ResourceName.ext");
}Image in Resource screen
CSS screen
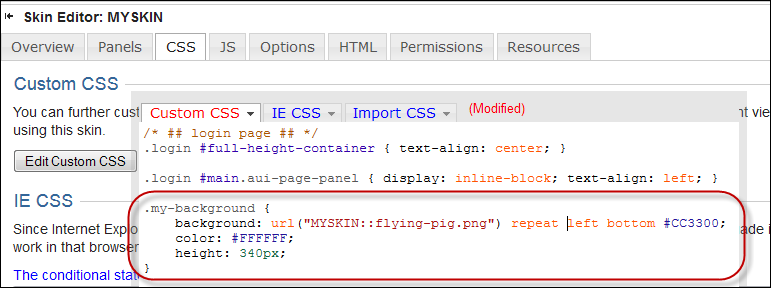
.my-background {
background: url("MYSKIN::unicorn.png") repeat left bottom #CC3300;
color: #FFFFFF;
height: 340px;
}Div Added to Panel
In your ThemeBuilder skin panel, add this code block to create the element the CSS will be applied to:
<div class="my-background">
</div>Div Added to Page
You will need the Content Formatting for Confluence app installed to add HTML divs to a page. Use the Macro Browser to add a div with the my-background class.
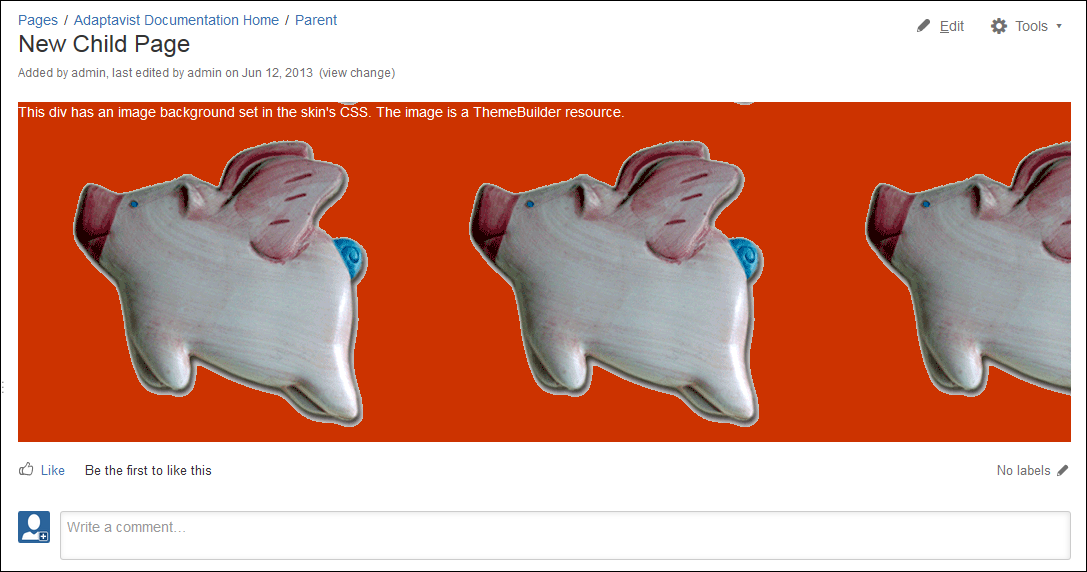
Result
As seen below, the image is added as a background to the div.
Example Usage
Text files can be used as additional resources for CSS and JavaScript code. Also, as a way to hold code separate from your skin, that then gets imported into a panel (e.g., a place to have chunks of text that are reused throughout your skin).
CSS/JS Resource
See Skin Editor - HTML for an example on how to reference a CSS or JS resource file.
New Text Resource - Panel Import
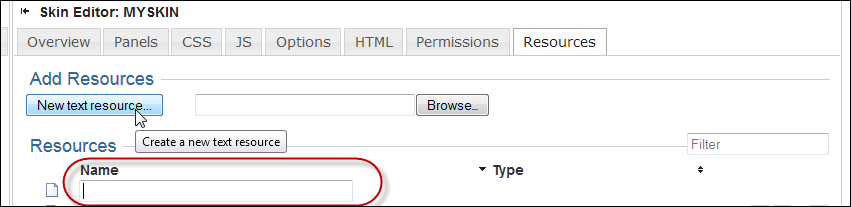
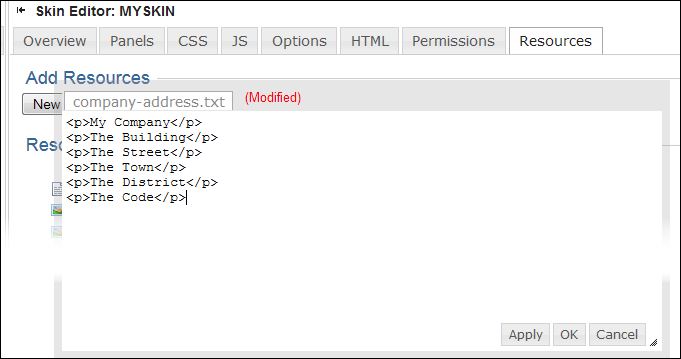
Click the New Text Resource button to open the text editor.
Add the name of your file in the Name text field, and press Enter.
A popup appears with a simple text editor and the file name in the tab. The example shows HTML added a file called company-address.txt.
The text file extension can be used as this will be imported into a panel that outputs XML/HTML.
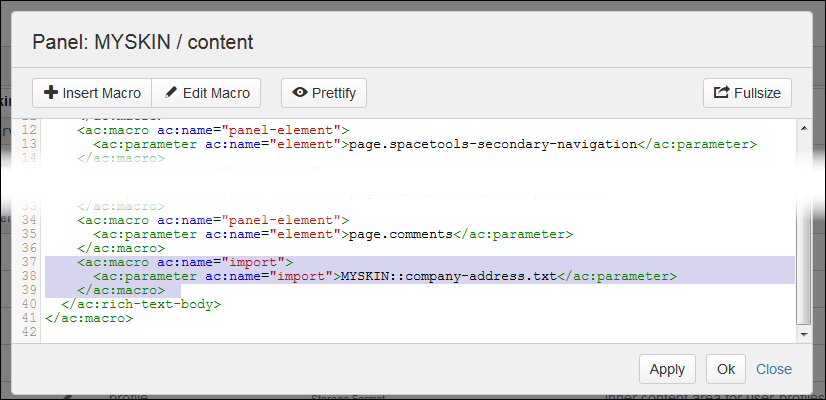
Use the Import Macro, located within the Panel Editor, to include the contents of the resource in your panel. Use resource notation to reference the file.
<ac:macro ac:name="import">
<ac:parameter ac:name="import">MYSKIN::company-address.txt</ac:parameter>
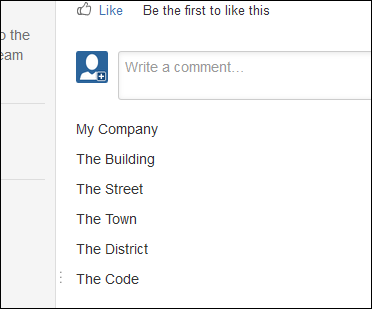
</ac:macro>Result
Output HTML
<p>My Company</p>
<p>The Building</p>
<p>The Street</p>
<p>The Town</p>
<p>The District</p>
<p>The Code</p>Click Save to apply any changes made in the Resources screen.