Panels
The ThemeBuilder framework uses nested HTML divs as editable panels. The structure of the ROOT skin is based on the default theme for Confluence 5.
There are four levels of panel:
Core
The basic panels needed for a skin:
dashboard
flagLogic
main
Custom
Any panels created as new or edited.
Inherited
The additional panels were used to create the Confluence 5 look and feel.
Disabled
Any panels disabled from appearing in the current skin.
A red underline means the Name or Description can be edited by clicking that area.
If a panel name is changed, the appropriate Panel Import must also be changed where it has been used to make the panel appear in other panels.
Panel Actions
Action | Icon/Example | Description |
Edit Panel Content | Open the panel editor. | |
Edit Panel Name | Click on any red underlined name to change the text. | |
Edit Panel Output | Use the dropdown to change the panel output format. | |
Edit Panel Description | Click on any red underlined description to change the text | |
Revert Panel | Revert the panel to the content when the skin was first created. | |
Disable Panel | Disable the panel - the panel is no longer used in skin and will drop to the disabled list to be retrieved if needed. Ensure that all references to the panel are removed from the skin to avoid error messages. | |
Enable Panel | Enable the panel - retrieve from the disabled list to be used in the skin. | |
Delete Custom Panel | Only custom panels can be deleted, and they must be disabled first. Ensure that all references to the panel are removed from the skin to avoid error messages. |
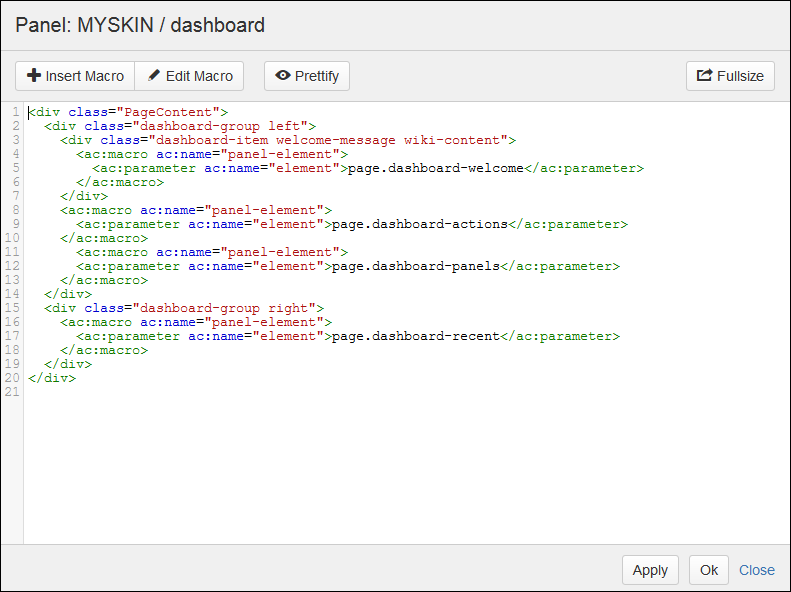
Panel Editor
The ThemeBuilder Panel Editor is a powerful new tool for Confluence theme developers that uses the Emmet web-developer toolkit for an enhanced text editor experience. It allows you to add code in Storage Format, Plain HTML, and Wiki Markup. When in Storage Format mode, the Confluence Macro Browser is available to allow the easy addition of complex functionality. There is also an Edit Macro button for amending existing macros in your code. ThemeBuilder includes CodeMirror for color syntax highlighting and Prettify to re-indent everything for easier reading. The name of the current Skin and Panel are always visible at the top of the editor so you can be sure you are working in the right place.
Panel Editor Actions
Action/Feature | Icon/Example | Description |
Insert Macro | Open the Confluence Macro Browser to choose, customize, and add any plugin macro. | |
Edit macro | Select or click inside a macro, click Edit Macro. The Macro Browser opens- so that you can edit that macro’s properties. | |
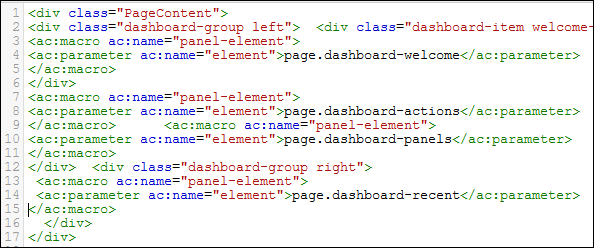
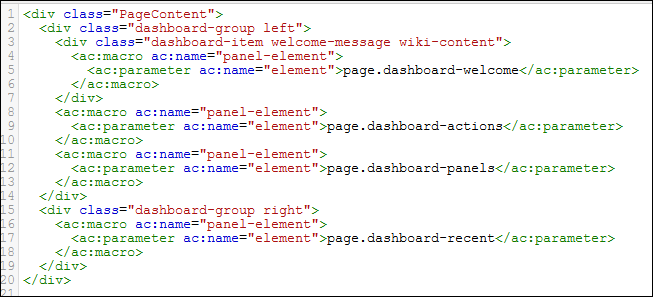
Prettify | Automatically re-indent XML/HTML into a neater version. The image above is before using Prettify: there are untidy blocks of text. The image above is after using Prettify: there’s neat, indented code with one click. | |
Fullsize | Toggle the Panel Editor between full screen and part screen views. | |
Numbering | This produces code numbering, allowing for references within the documentation. | |
Colour Code Syntax | Auto color code syntax detects and highlights elements and tags. | |
Apply | Apply the latest panel changes to the skin while keeping the editor open. Changes are applied from the panel directly. | |
OK | Apply the latest panel changes to the skin and close the editor. Changes are applied from the panel directly. | |
Close | Close the editor without saving. |
Conditional Logic
Conditional logic is used to control which panel is shown in certain circumstances. The main panel is the wrapper used to contain all other panels. For example, in the Confluence Dashboard, the ROOT theme uses panels in this nested order:
main
without-sidebar
header
title
content
dashboard
standard-dashboard OR classic-dashboard
page.footer
Panel Hierarchy
The panels in ThemeBuilder inherit the same properties as the skin they were created from unless you edit them. For example, say you copied MAIN skin to make child MAINCHILD. Panels in MAINCHILD will change when you make changes to their equivalent MAIN panels. If you then edit any panel in MAINCHILD, it will stop inheriting changes and instead display its customizations.
This inheritance is one of the more powerful features of our app. With inheritance, a skin can cascade the majority of its content and styling down to any children while still allowing customizations at the individual skin level that make it unique among its siblings.
See the Skin Hierarchy page for more on this feature.