Image Resource
This macro displays a builder resource as an image.
Usage
ThemeBuilder can upload and save a library of resources to use in your skin. The Image macro lets you reference an image resource by Skin ID and Resource Name for inclusion in panels or pages.
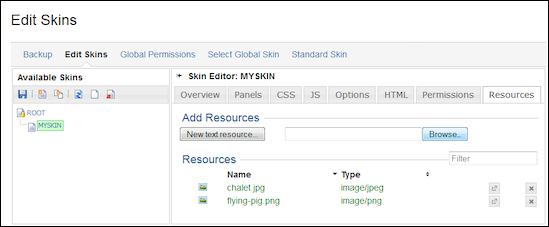
Resource Screen
Use the Browse button to upload any image from a local folder.
The image will start uploading automatically.
Once uploaded, the image will appear in the Resources list.
Using a Resource with the Image Macro:
Storage Format
<ac:macro ac:name="image">
<ac:parameter ac:name="resource">MYSKIN::chalet.jpg</ac:parameter>
</ac:macro>Wiki Markup
{image:resource=MYSKIN::chalet.jpg}| Parameter | Name | Description | Type | Default | Required |
|---|---|---|---|---|---|
resource | Resource | The resource identifier in | string | ||
alt | Alt Tag | HTML Alt tag to show as Tooltip on hover | string | ||
class | CSS Class | Add a CSS class to the image | string | ||
flag | Flag | A list of flags, one of which must be defined for the content to be displayed | string | ||
notflag | Not Flag | A list of flags that must not be defined for the content to be displayed | string |
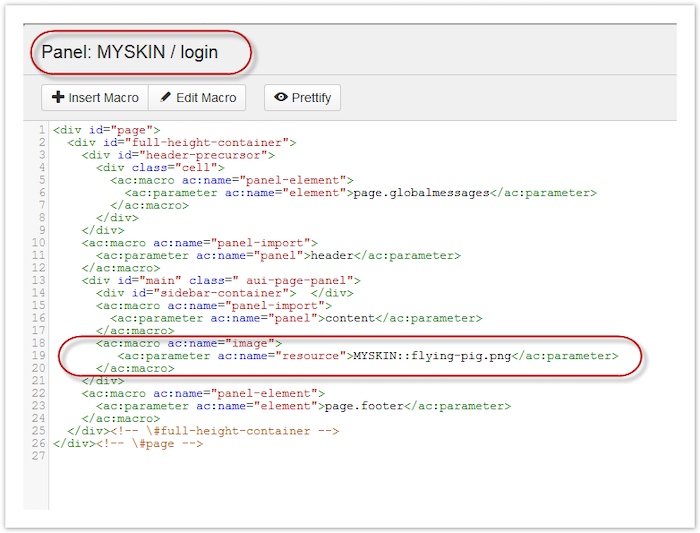
Panel Example
Here’s an example of using an image in a ThemeBuilder Skin Editor panel.
Note the two double colons; this tells the Image macro the image is a ThemeBuilder resource.
<ac:macro ac:name="image">
<ac:parameter ac:name="resource">MYSKIN::flying-pig.png</ac:parameter>
<ac:parameter ac:name="alt">Flying Pig</ac:parameter>
</ac:macro>
{image:MYSKIN::flying-pig.png|alt=Flying Pig}Result
By adding the Image macro to the Login panel, you can customize your login page with an image.
Login now shows an image:
Page Example
On any page, use the Macro Browser to insert the Image macro. This prompts a popup with fields to enter the resource Skin ID and Name.
Result