[All Adaptavist Apps]
Layout Hierarchy
Layout Hierarchy
Section under construction
Theme Builder 2.1 introduces "hierarchical layouts" which allow you to create master layouts on which other layouts are based...
Brief Overview
In Theme Builder 2.1 and above, you can attach a layout to another layout (the "parent" layout) in order to inherit settings from that parent layout as shown below:
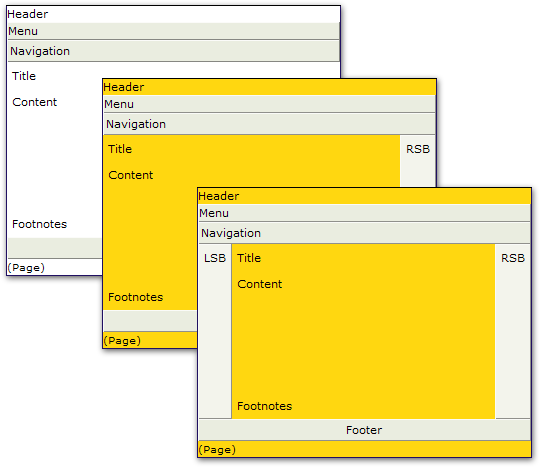
Let's take a look at what the TESTLAYOUT, CHILDLAYOUT and CHILDCHILD layouts look like:
The CHILDLAYOUT layout inherits all the settings of TESTLAYOUT but it sets the background colour to orange and also adds a right sidebar (RSB).
Likewise, the CHILDCHILD layout inherits all the settings of the CHILDLAYOUT but adds a left sidebar (LSB).
This is in essence what hierarchical layouts are all about. The most common scenario is that you'll want to make a layout that has the general design required by your organisation, but then have other layouts that look similar but change things such as navigation, which panels are shown, colours, etc.
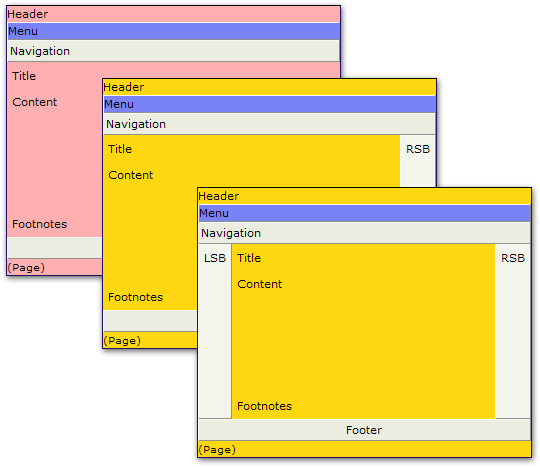
If you change a setting in a parent layout then, as long as the child layouts don't override that setting, all the child layouts will immediately be updated to reflect the change:
As you can see, we've set the page background colour to red and the menu bar background colour to blue.
Because the CHILDLAYOUT layout alrady overrides the page background colour (it sets it to orange), both it and the CHILDCHILD layout still have an orange background.
However, neither CHILDLAYOUT or CHILDCHILD layouts override the background colour of the menu bar so both of them now have a blue menu bar.