[All Adaptavist Apps]
Menus Tab
Menus Tab
The Menus tab allows you to customise the design and functionality of menu-based navigation within the layout...
This tab is accessed from the Layout Manager in Theme Builder 3.0 and above.
Menu Skin
– pics / gallery –
Menu Switches
The following options allow you to customise various features of the menu system:
Show icons in the View and Edit menus
When ticked, icons will be shown in the default view and edit menus, but this will obviously require more image files to be loaded from the server when someone first visits your site.
If you want to turn off the icons, un-tick this option.
This option only affects the menuicon macro. If you've turned off icons, you can use the "force=true" parameter on the menuicon macro for any icons you still want to display.
Automatically open menus when the mouse hovers over them
By default, menus will automatically be opened when the mouse hovers over them (like the menus at the top of this page).
If you want to force the user to click a menu to open it's sub-menu, un-tick this option.
This option has no effect on menu performance.
Display menu item tool tips when the mouse hovers over them
By default, any tooltips defined in your menu notation will be shown when hovering over items in the menus.
To turn off tooltips, un-tick this option. This will not have any noticeable effect on performance.
Display shadows behind pop-up menus
When pop-up menus are shown, they will have a drop-shadow behind them by default. The shadow helps "lift" the menu off the page visually and makes it more distinct from surrounding page content.
If you don't want shadows, un-tick this option. This will also give a very small performance increase.
Use smooth shadows (loads an extra image file)
Note: This option is only available if shadows are shown behind menus (see option above).
On browsers which support it, this option makes the shadows behind menus look smoother, but requires an extra image file to be loaded from the server.
If you don't want smoother menu shadows (the difference is barely noticeable on most browsers), un-tick this option.
Blink menu items when they are clicked
Normally, when you click a menu item the browser will immediately navigate to that page.
You can tick this option to make clicked items "blink" a few times before the browser navigates to a page. This gives additional "tactile" feedback to the end-user and does not have any impact on performance.
Display menus as quickly as possible (faster page loads, inhibits use of PNG icons)
Normally, all menus are rendered as soon as the page loads - for small menus, this is fine, but for larger menus it will make pages appear to load more slowly.
When you tick this option you instruct the menu system to only render menus on an as-needed basis. This means that only the menu bar, for example, will initially be rendered and any sub-menus will only be rendered when they are needed.
The key benefit of this option is that it will make pages seem to load more quickly, especially on slow web browsers such as Internet Explorer 7.
The disadvantage is that it prevents the use of PNG icons within the menus. The menuicon macro will automatically search for a GIF version of the icons in this scenario.
Enabling this option is generally recommended if you're experiencing performance issues with the menus.
Allow menus to be scrolled if they are too big to fit on screen
Depending on the number of items in your menus and the end-users' screen size, menus sometimes won't fit on screen making some items on the menus inaccessible.
Generally, we recommend limiting the number of items shown on an individual menu to 10 or less - any more and the user has to spend more time trying to find the option they require.
If you do need to show more options and believe that the list could get big enough not to fit on screen, you can tick this option and menus will resize to the available space and show scroll buttons allowing users to scroll up or down the menu to see additional items.
Note: This option does not currently work in the Opera web browser (normal menus will always be shown to users browsing with Opera).
Menu Shortcut Macros
You can use the in-built viewmenu macro and editmenu macro to quickly add the default View and Edit menus to your menu bars.
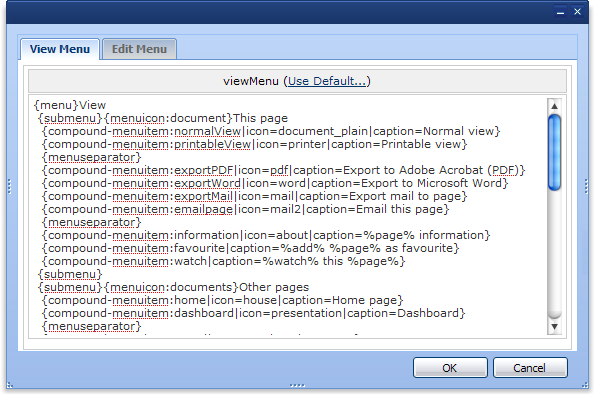
if you want to edit the wiki notation used to create the View and Edit menus, click the "Edit" button to display the editor window:
You can quickly switch between the notation for the View and Edit menu using the tabs at the top of the editor window. Once you've finished making changes, click the "OK" button, otherwise click "Cancel".
Note: You don't need to use the viewmenu macro and editmenu macro in your menus - if desired you can copy and paste bits of the menu notation directly in to your own menu.
FAQs
How do I create a menu?
To follow.
Where can I use menus?
You can place menus in any layout panel (we recommend using the menubar panel, but you can use any) and also in your wiki pages or anywhere else where you can use wiki notation.
The only requirement is that they are used in an area of Confluence that's themed using Theme Builder (because it includes all the JavaScript, CSS and other stuff needed to make the menus work).
See Also
- menubar macro - create custom menus anywhere in Confluence
- menuicon macro - displays icons in menus and is affected by settings on the Menu tab
- Menu Performance Tuning - a tutorial on keeping your menus fast