[All Adaptavist Apps]
Page History
Layout Hierarchy
Section under construction
| Excerpt |
|---|
Theme Builder 23.1 x introduces "hierarchical layouts" which allow you to create master layouts on which other layouts are based... |
Brief Overview
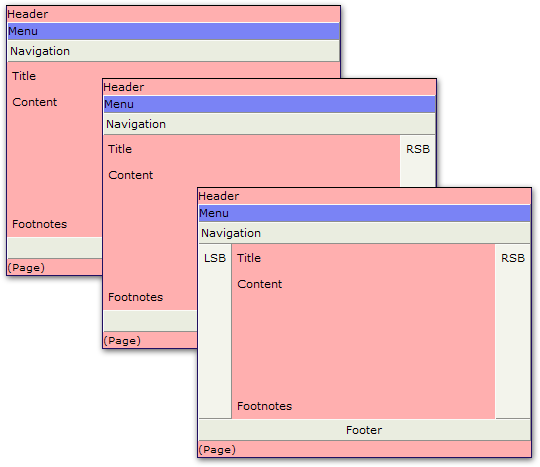
In Theme Builder 23.1 0 and above, you can use the Layout Manager to attach a layout to another layout (the "parent" layout) in order to inherit settings from that parent layout as shown below:
...
As you can see, we've set the TESTLAYOUT page background colour to red and the menu bar background colour to blue.
...
However, neither CHILDLAYOUT or CHILDCHILD layouts override the background colour of the menu bar so both of them now have a blue menu bar.
The "Root" Layout
All hierarchical structures have to start somewhere and in our case it's the DEFAULT layout. This contains a basic design (based on the default design of Builder 2.0.x for backwards compatibility) and is the foundation for all the other layouts.
In most cases this won't be the design you want for your wiki but it's a useful starting point for your own designs. To prevent space administrators from choosing the root layout you can restrict who can select the layout on the Permissions Tab.
Which Settings Are Inherited?
Well, pretty much all of them! Any setting that has a "Use Default..." link can inherit from the same setting in the parent layout.
You'll find the "Use Default..." links on options in every single tab in the Layout Manager and all the menus in the Panel Editor.
Defaulting Settings
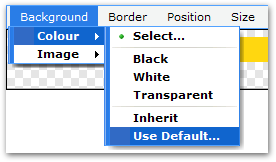
As shown earlier, we set the page background colour of the CHILDLAYOUT layout (which was done using the Panel Editor) to orange. To revert to the default setting (ie. the colour selected in the TESTLAYOUT layout) we just click the "Use Default..." link as shown below:
And the result... All the backgrounds go red:
If desired, you can set all the settings back to default (ie. make everything in your layout inherit from its parent layout) using the "Revert" button on the Toolbar.
Inherit Settings
This is discussed elsewhere, but let's just recap here to avoid confusion...
You will probably have noticed the "Inherit" option on the menu shown above - it's just above the "Use Default..." option.
The "Inherit" and "Use Default..." options are two very different things.
- Use Default - inherit from the same setting in the parent layout
- Inherit - inherit from the parent HTML element within the current layout
For example, you can see that the background colour of the right sidebar (RSB) is different to that of the page. Because the right sidebar is within the page panel, if you select "Inherit" then the right sidebar would become the same colour as the page panel in the current layout. If you change the colour of the page panel, the sidebar colour would also be changed.
The "Inherit" setting only found within the Panel Editor, the "Use Default..." setting is found almost everywhere within the Layout Manager.
FAQ's
| Expand | ||||
|---|---|---|---|---|
| ||||
See Also
- Layout Manager - the part of Theme Builder where these settings are found
- Available Layouts - more information on how you can interact with the "Available Layouts" panel including it's toolbar and also some neat drag-and-drop features
- Imports, Panel CSS and Custom CSS - CSS inheritance in layouts works slightly differently to everything else...