[All Adaptavist Apps]
Page History
Options Tab
This tab is accessed from the Layout Manager in Theme Builder 3.0 and above.
| Excerpt |
|---|
The Options tab lets you tweak various settings such as breadcrumbs, printable layout, JavaScript libraries, etc. |
Email Notifications
By default, when you edit pages an email notification will be sent to anyone watching the page. The person can manually check the "Minor Edit" text box to prevent notifications from being sent if desired.
The "Check 'minor edit' checkbox by default" option does just that - when someone edits a page the checkbox will automatically be checked. This is useful for spaces where the majority of edits are small and notifications are not generally desired.
...
These options allow you to optionally hide any of the first three links on the breadcrumb trail.
The breadcrumb trail is added to a layout by placing the
| No Format |
|---|
[builder-breadcrumbs macro] |
in one of the layout panels using the Panel Editor.
...
This option sets the horizontal alignment of the page panel to either Left, Center or Right aligned.
For this setting to have effect, the width of the page panel must be less than 100%.
...
This setting allows you to choose which layout is used when the printable view of a page is shown.
To set the printable layout, enter the Layout ID for the layout you wish to use in to the text box. The ID for a layout is shown on the Overview Tab.
...
| Expand | ||||
|---|---|---|---|---|
| ||||
|
...
The favourites icon appears next to the URL in the web browser toolbar, bookmarks and some browser plugins. By default the Confluence logo is displayed, however you might want something more custom and that's what this This option allows you to do.
There are two formats for setting the icon - a URL (absolute or relative) or a shortcut to a menuicon.
...
The icon should be a 16x16 pixel PNG image.
Simply enter the URL to your icon, for example:
No Format http://www.mysite.com/images/myicon.pngYou can also use relative URLs (ideal for sites that are accessible via HTTP and HTTPS or different domain names):
No Format /path/myicon.pngThere are three common places where images can be stored:
Using the Confluence
/imagesfolderTo do this, you'll need access privileges for the server file system. Simply copy your icon to the
/imagesfolder on the server and then specify the relative path to the image.If Confluence is clustered, you'll have to upload the image to each server to ensure users can access it from each node.
The key benefit to this approach is that the icon will always be available - even to logged out users.
The key disadvantage is that you'll have to re-upload the icon after each Confluence upgrade so be sure to include this task in your change control procedures.
Using page attachments
Simply attach the icon to a page in your wiki and then right-click the link to that file and copy the link location. For best results, remove the
http://mysite.compart of the URL to make it relative.This is probably the easiest way to use a custom icon, even in a clustered environment, however anonymous users (i.e. not logged in) will only be able to see the icon if the page where it's attached (and the associated space and wiki as a whole) is accessible to anonymous users.
Using external web space
If you have some standard web space, eg. an Apache server sat in front of Confluence, you can serve the image from there.
If you're Confluence wiki is served from a different domain (or sub-domain) to the location where the image is stored, you'll need to use an absolute URL (i.e. including the
http:\//mysite.compart).There are two possible disadvantages to using this method:
- If the image is served from a different domain, some browsers might block it due to cross-domain security policies.
- If your site can be accessed via multiple protocols (e.g.
httpandhttps) or domains, the image URL won't automatically reflect the URL being used to access your wiki and this could cause problems.
...
Wiki Markup Theme Builder is bundled with over 800 professional icons that can be used with the [menuicon macro]. You'll be glad to know that it's really easy to use any of those icons as your favourites icon. A key benefit here, over the URL based methods, is that Theme Builder will handle the URL automatically so you don't have to worry about protocols and domains, etc. To use an in-built icon, simply enter it's name prefixed with the "at" sign, for example: {code}@copy{code} That would use the "copy" icon as your favourites icon: {menuicon:copy}
customise the favourites icon.
For more information, please see Favourites Icon.
System Administrators can set permissions to restrict who can use these options. By default, only Confluence site administrators (confluence-administrators group) can change these options.
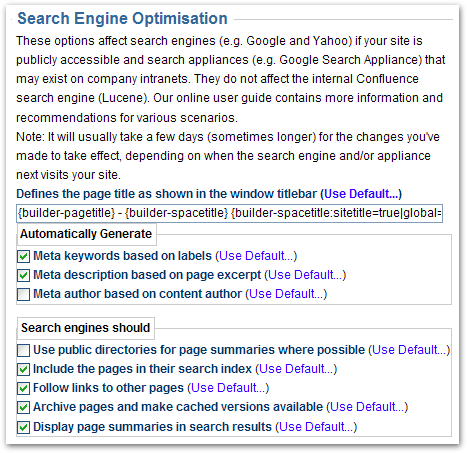
Search Engine Optimisation
For more details on the options in this section, please see Search Engine Optimisation.
System Administrators can set permissions to restrict who can use these options. By default, only Confluence site administrators (
confluence-administrators group) can change these options.
JavaScript Options
These options allow you to remove certain JavaScript libraries from the theme - this is sometimes useful if you are using your own libraries or want to minimise bandwidth consumption.
Enable PNG alpha-transparency support in Internet Explorer
Internet Explorer versions prior to 7.0 did not handle alpha transparency in PNG images properly. By default, Theme Builder includes a JavaScript library that fixes this problem in Internet Explorer 5.5 to 6.x.
If you don't use PNG images and want to reduce page load times, you can turn off this feature.
Note: The menuicon macro will automatically output the appropriate image format (either PNG or GIF) based on this setting.
Enable script.aculo.us effects
System Administrators can set permissions to restrict who can use this option.
By default, Confluence includes a JavaScript library called script.aculo.us which has all kinds of useful features for JavaScript developers.
The library is used for a wide range of Confluence macros including the Calendar macro, the builder-labels macro and even parts of the Confluence user interface.
If you are not using anything that requires this library, you can turn it off using this option (not recommended) to reduce page load times.
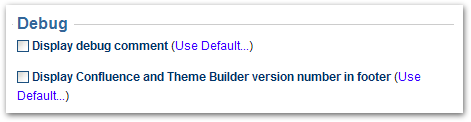
Debug
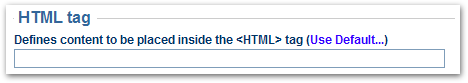
HTML Tag
System Administrators can set permissions to restrict who can use these options. By default, only Confluence site administrators (confluence-administrators group) can change these options.
This option allows you to add attributes to the <HTML> tag for all pages viewed with the layout.
| Expand | ||||
|---|---|---|---|---|
| ||||
|
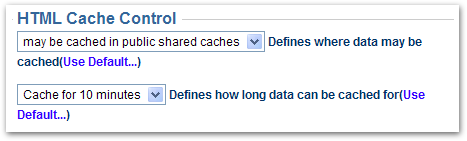
HTML Cache Control
This option allows you to customise the cache settings for the HTML output by the wiki, enabling external caches and the browser cache to heavily cache pages for greater performance.
When using this option, changes and comments will generally not appear during the cache period unless a user clears their browser cache. If you allow public caching of the page, ISPs and proxy servers can also cache the page preventing end-users from receiving a new copy of the page until the cache expires.
This option is particularly useful in situations where your wiki is remotely accessed from an office in a different country with limited bandwidth - it allows changes to still propagate through to the other office, albeit delayed, whilst significantly reducing bandwidth consumption and load on your wiki server.
NB: In some server/network configurations Internet Explorer has issues with the "may be cached but not archived" setting which leads to the css being truncated and the display breaking. This setting should be avoided if you expect a large number of IE6 users.
Debug
These options allow additional "debug" information to be output in the HTML of pages using the layout.
By popular demand we've added two optional "debug" options to Theme Builder...
Display debug comment
This option, when selected, will output a comment in the HTML source of web pages that use the layout.
...
This is often useful for support, especially in large organisations where internal policies would make this information otherwise difficult to find.
HTML Tag
System Administrators can set permissions to restrict who can use this option.
This option allows you to add attributes to the <HTML> tag for all pages viewed with the layout.
...
...
The primary purpose of this option is to add a VML namespace when using things like the Google Maps API:
Code Block xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml"
FAQs
| Expand | ||||
|---|---|---|---|---|
| ||||
|
| Expand | ||||
|---|---|---|---|---|
| ||||
|
| Expand | ||||
|---|---|---|---|---|
| ||||
|
...