[All Adaptavist Apps]
CSS Custom Styles
CSS Custom Styles
Customise colours, fonts, headings, menus, and much more using CSS...
What are CSS Custom Styles?
All web pages can be customised using something known as CSS (Cascading Style Sheets). The
theme allows you to inject your own custom styles in to all pages within a space in order to change the way those pages look.
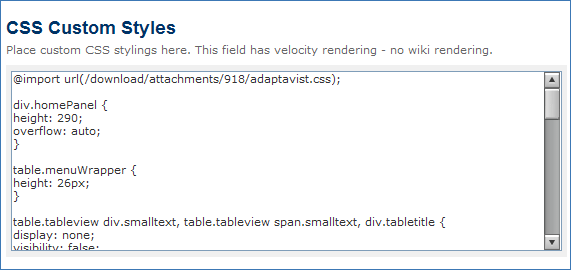
The settings for the custom styles are accessed from the Theme Configuration screen:

Defining Styles
Due to the nature of CSS, there are literally thousands of customisation options available.
For just about every thing that appears on a page, there is a wide variety of customisation options, including:
As such, it's impossible for us to list all of them, but the related tutorials section below offers some common examples that will help you make general Confluence look much cleaner.
Related Tutorials
The following tutorials provide examples of common customisations:
versions 1.5 and above provide a default stylesheet containing heading styles, text styles and various other useful bits and pieces. Simply change it to suit your needs. ![]()
In addition, there are also specific examples for customising Menus.