[All Adaptavist Apps]
Space Administration
Target your audience
Applying the right layout to your space and maximise end-user adoption...
Professional Design
Theme Builder makes content look cleaner and more professional.
– side by side of default conf theme vs. xen theme –
It makes people want to contribute more and make better quality contributions.
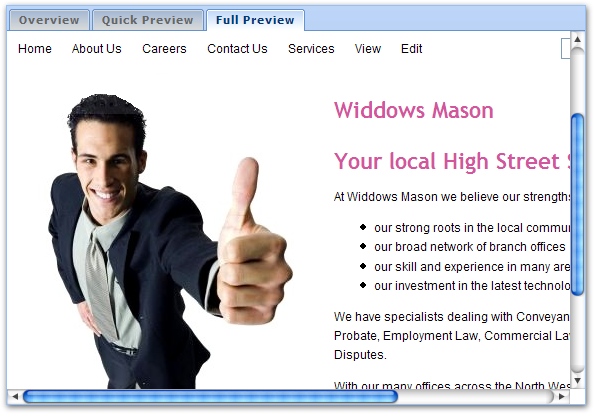
Visual layout Preview
The Layout Chooser allows you to quickly select the desired theme layout for your space, complete with a full preview to show exactly what your space will look like when the layout is selected:
Once you see a design you're happy with, save the selection and you're done!
Page-Level Layouts
You can override the layout on a page-by-page basis if you so desire - this makes creating custom home pages, product overviews or reports easier and more flexible then ever before.
– pic of sexy home page –
Convert Mail to Wiki Page
A special menulink macro location allows you to convert the currently view mail message in a Space mail archive in to a wiki page:
– pic –
The resulting wiki page is fully editable and is a great way to highlight tacit knowledge stored in the mail archive.
Customise Your Space
Theme designers can now use Confluence colour schemes in their layouts allowing you to easily change colours in your space using standard Confluence functionality.
Theme layouts can be configured to allow any level of navigation and panel content customisation at space level - for example, a layout can allow you to add your own navigation in to existing menus or add your own panels to sidebars, etc.
If you've been given theme design privileges, you can completely customise all aspects of the design of your space by editing an existing layout or creating a new layout based on an existing one. For more information, see Layout Design.