[All Adaptavist Apps]
Layout Design
Theme Builder makes it easier than ever to customise the look and feel of Confluence, tailoring it to the needs of both end-users and corporate identity...
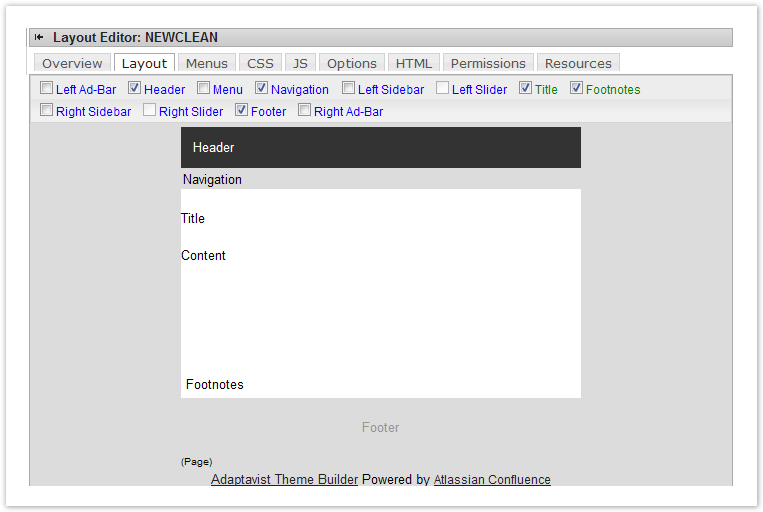
Visual Layout Editor
The visual layout editor allows you to configure theme elements (eg. panels, menu settings, breadcrumb options, etc.) quickly and easily:
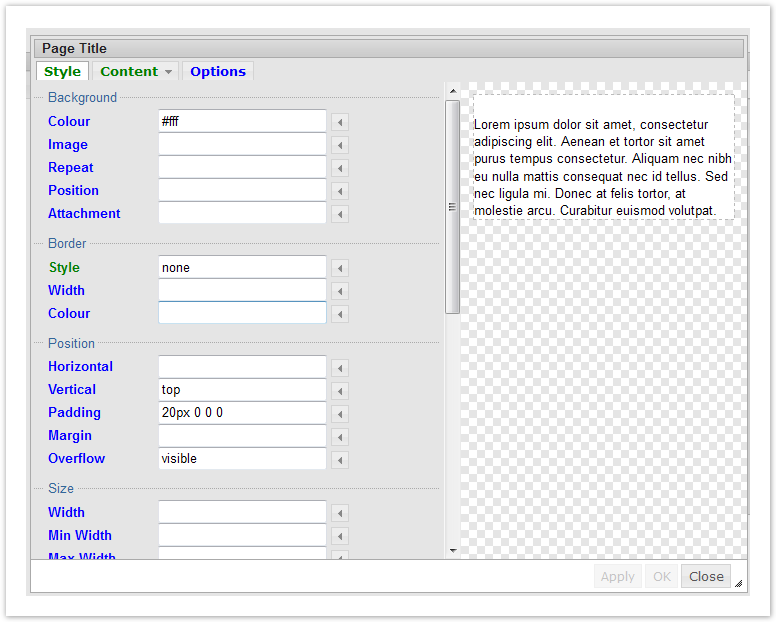
Panel Editor
Use the panel editor to quickly customise theme panels without resorting to hand-coded CSS:
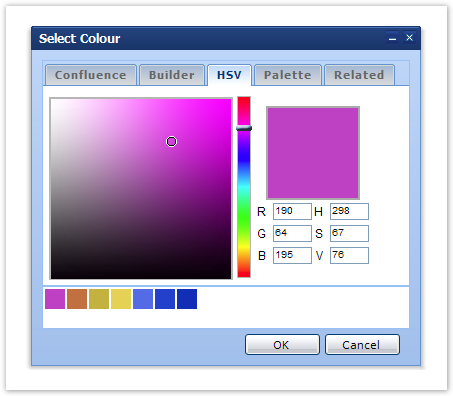
Colour Picker
The colour picker provides plenty of ways to select colours:
You can also use colours defined in the standard Confluence "Colour Scheme" interface which allows Site and Space Administrators to quickly change colours without editing the theme layout.
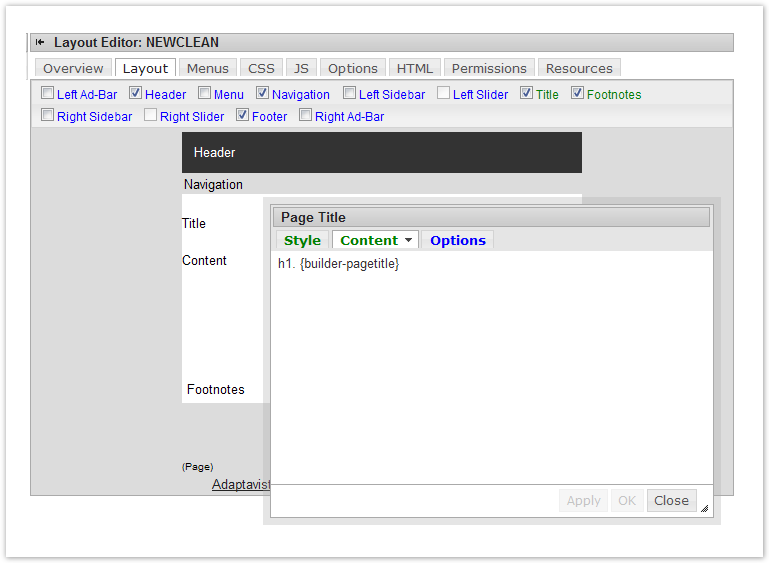
Panel Content and Settings
The contents of panels can contain anything from static wiki markup, macros, user macros, Scriptix macros, XSLT, HTML and more:
You can use virtually any Confluence macro, including those included with Confluence, Theme Builder and even third-party macros, to create dynamic and automated panel content.
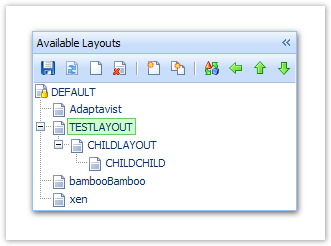
Layout Inheritance
This is one of the most sought-after features of Theme Builder:
You can inherit settings from parent layouts. Why would you want to do this? Well, most wikis will want an overall consistent look and feel, such as a corporate identity, but there will be subtle changes depending on the type of space (global or personal) and how it's being used (documentation, normal wiki, website, etc).
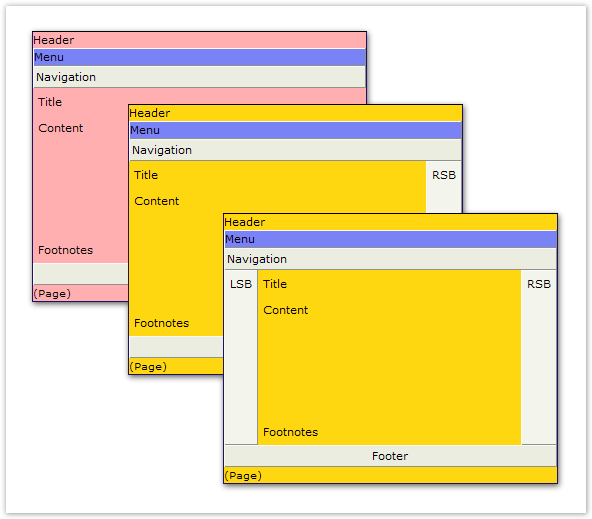
Using inheritance, you can create a "master" layout and then base other layouts on that design:
You might want to have the same layout available in several different colour schemes or maybe with several navigation styles, etc. Inheritance makes this really easy to achieve.
If you change a setting on the "master" layout, any layouts based on it (and layouts based on them, etc) that do not override that setting will instantly update to reflect the changes.
Skinnable HTML
The HTML structure of the theme has strategically placed <div> elements allowing you to wrap pages in graphical borders. Related Tutorial
Intelligent Navigation
You control the navigation! Whether it's menus, page hierarchies or static links, you're in complete control over where it goes and how it looks.
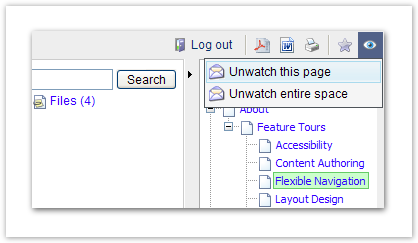
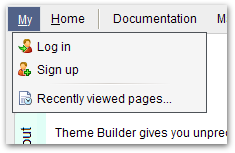
Automated Permissions
With automated permission checking included as standard, you don't even need to worry about updating the navigation because the theme does it for you, even down to removing adjacent separators in menus or even whole menus if none of the options are applicable for the current user or location!
Logged Out
Logged In
Automated Navigation
Because you can use macros in the theme navigation, you can take advantage of the huge number of navigation macros available for Confluence. For example, easily create cascading menus based on the page hierarchy in a space or add a table of contents based on headings in the current page:
{menubar}
...
{menu}Contents
{wikimenu}{toc:minLevel=5}{wikimenu}
{menu}
{menu}Children
{wikimenu}{children:depth=2}{wikimenu}
{menu}
...
{menubar}
Best of all, there's no programming involved - just drop in whatever macro suits your needs and you're done!
Completely Customised Printable View
This new feature allows you to completely customise the printable view for any layout. Simply create a layout that's designed to be printer friendly and set it as the printable view for any other layout! Click the printer icon at the top of this page for an example.
Page-Level Layouts
Using simple macros, you can now choose a completely different layout on a page-by-page basis. This is a great way to create highly customised space home pages for example:
– example of space home page –
Mix with some of the other macros that are included and you can allow end-users to choose a page-specific layout by simply adding a label to a page or even configure a space to use a specific layout for specific sections of the page hierarchy, etc.
Community Bubbles Compatible
Our Community Bubbles plugin adds a wide range of social networking features to Confluence and also comes complete with it's own portals and widgets system.
Theme Builder is fully compatible with Community Bubbles allowing you to seamlessly merge social and Web 2.0 features in to your designs. See it in action...
By dropping a portal in to a panel, such as a sidebar, you can instantly deploy all manner of widgets in to the theme. Furthermore, Space Administrators can easily choose which widgets they want to use without constantly hassling you!
CSS Injection
Although Theme Builder provides a visual interface for editing most style elements, there's no substitute for hand-crafted CSS!
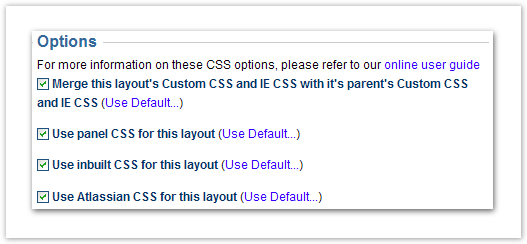
Tailored to Your Needs
The theme includes a set of default CSS which ensures that all the key features of the product work properly on-screen. However, if it's getting in your way, you can turn it off (either all of it or certain aspects of it) and have 100% complete control over the CSS delivered to the end-user.
You can also inherit and extend the CSS from a parent layout and define/import custom style sheets (including support for Internet Explorer only style sheets).
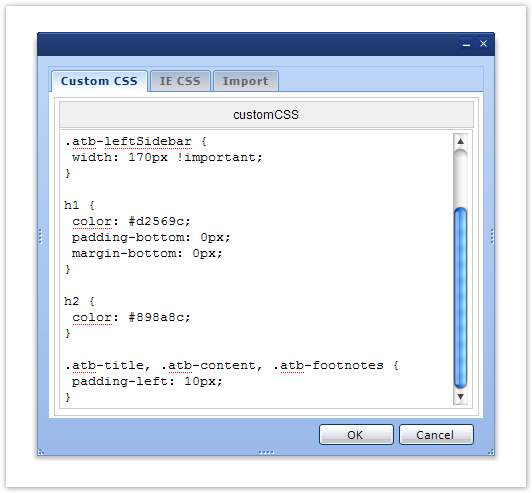
Custom CSS
You can add your own custom CSS in to the theme to take complete control over every last detail.
We don't assume that the software knows best and our user guide provides useful information that shows you how to force the theme to do exactly what you want it to.
Internet Exploder Specific CSS
We all know that Internet Explorer is is a bit buggy and needs CSS hacks to force it to do the most basic things. Rather than require lots of weird CSS markup, we've provided a separate CSS setting that only gets loaded if the browser is Internet Explorer and you can even control which version using a "conditional if".
Prolific CSS
The CSS you add doesn't just customise the theme elements - it lets you customise content, third-party macros and pretty much everything else that appears anywhere within the wiki.











5 Comments
Unknown User (lumina)
Hello
Where can I find more documentation about the following paragraph:
"Page-Level Layouts
Using simple macros, you can now choose a completely different layout on a page-by-page basis. This is a great way to create highly customised space home pages for example:
– example of space home page –
Mix with some of the other macros that are included and you can allow end-users to choose a page-specific layout by simply adding a label to a page or even configure a space to use a specific layout for specific sections of the page hierarchy, etc."
Any help will be greatly appreciated!
Unknown User (amoran)
here and here
Unknown User (lumina)
Perfect many thanks Alain! This is exactly what I was looking for.
One more question though, in the builder-show macro, if I use the mode parameter, what are the eligible values for this parameter? Is there a list somewhere?
Unknown User (amoran)
Not really, the list of modes/contexts is infinite (as any plugin can define their own), and the list of decorators can change between confluence releases, however if you view the source of the page, by default there is a debug comment right at the top which shows you what the mode, context and decorator of the currently viewed page is set to.
Unknown User (lumina)
Thanks Alain for your prompt response, as usual it was very helpful!
Regards
Lumina