[All Adaptavist Apps]
Page History
Overview
...
| Excerpt |
|---|
This document article explains how which style sheets are loaded in by Theme Builder 3.x... |
Overview
, under what circumstances and in what order. |
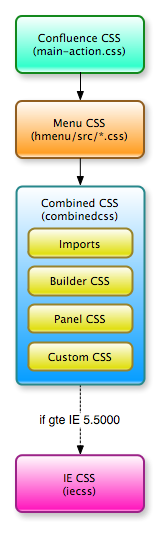
Theme Builder 3 loads several style sheets, most of which are optional or editable, as shown in the following order:
– flowchart –
the diagram to the right.
The All style sheets are loaded as resources , rather than embedding them directly in the HTML , to reduce security risks and enable browser caching of the CSS.
Each subsequent stylesheet style sheet can override any styles defined in previous stylesheetsstyle sheets, for example the "Combined CSS" can override any settings in both the "Menu Style Sheets" , "Extended CSS and "General Confluence CSS".
General CSS
This read-only style sheet is included on all pages for all layouts.
It is optimised for viewing wiki pages and blog posts because these make up the vast majority of page impressions in Confluence.
The style sheet includes just enough styles to ensure that standard wiki markup (text, headings, etc), common macros and other interface elements that appear on wiki pages and blog posts will be styled properly.
You can prevent this style sheet from being included in a layout by de-selecting the "Use inbuilt CSS for this layout" option on the CSS Tab.
...
Caching: Conditional GET
Servlet: /download/resources
Resource: :sitebuilder/css/general.css
Source: Plugin - the same version of this style sheet is used for all layouts.
Confluence CSS
Theme Builder 3.0 and above import Confluence's own style sheet by default. For this reason we strongly recommend upgrading to Confluence 2.6.1 or above which has a much cleaner style sheet than earlier versions of Confluence.
This style sheet can be enabled or disabled via the CSS Tab. Note, however, that if you disable it you'll need to provide your own custom styles to make Confluence pages work properly
Extended CSS
This read-only style sheet is included in layouts for all pages except the normal view of wiki pages and blog posts.
The style sheet contains all the extended styles required for a vast range of additional Confluence functionality such as the Dashboard, Space Admin, etc.
It's not loaded on wiki pages or blog posts in order to reduce the initial loading time of the most common entry pages (where new visitors first enter the site) in the wiki.
You can prevent this style sheet from being included in a layout by de-selecting the "Use inbuilt CSS for this layout" option on the CSS Tab.
| Expand | ||||
|---|---|---|---|---|
| ||||
|
...
| Expand | ||||
|---|---|---|---|---|
| ||||
|
...
This style sheet is customised in the Layout Manager and is actually a combination of three several style sheets loaded in this order:
- Imports, edited via the CSS Tab
- Builder CSS, in-built styles required by the theme
- Panel CSS, configured via Panel Editor.
- Custom CSS, edited via the CSS Tab
...
Note: Read important notes on Style Sheet Inheritance.
| Expand | ||||
|---|---|---|---|---|
| ||||
|
...
|
More specific details about the components of the Combined CSS resource are listed below.
Imports
This part of the style sheet takes styles from the "Imports" setting on the CSS Tab and is designed to import external style sheets, a process which needs to take place at the very start of a CSS file.
If the layout does not have any imports, enter "/* empty */" in the Imports section of
To remove the Panel CSS component, de-select the "Use panel CSS for this layout" option on the CSS Tab.
To remove the Imports component, de-select the "Merge this layout's CSS with it's parent's" and leave the Imports text box empty in the CSS Tab.
To remove the Custom CSS Imports component, de-select the "Merge this layout's CSS with it's parent's" and leave the Custom CSS Imports text box empty in the CSS Tab.
...
We started looking in to what would be required to remove the <link> tag that includes the Combined CSS and came to the conclusion that the amount of extra work required, both in terms of our development time and also the extra processing time required on the server for every page request, was just not worth it. We'd hit the point of "diminishing returns" where the amount of work could not be justified by what would be achieved.
As such, even if all three components are disabled, the Combined CSS resource will still be included.
It should be noted that due to the caching used both by the browser and on the server, this will have very little effect on performance. The first time a user views a page for such a layout, their browser will download a very small (just a few bytes) CSS file which will then be cached for up to a year by their browser.
Furthermore, we envisage that this will be a very rare scenario because most layouts will generally have at least one of the components enabled.
Builder CSS
This read-only style sheet component is included on all pages for all layouts.
It contains a small number of styles required for correct operation of pages customised with Theme Builder layouts.
You can prevent this style sheet from being included in a layout by de-selecting the "Use inbuilt CSS for this layout" option on the CSS Tab.
Panel CSS
This component is derived from the Panel Editor settings on the Layout Tab and is therefore hierarchical in nature.
To remove the Panel CSS component, de-select the "Use panel CSS for this layout" option on the CSS Tab.
Custom CSS
This style sheet component is edited via the Custom CSS setting on the CSS Tab.
If the layout does not have any custom CSS, enter "/* empty */" in the Custom CSS section of the CSS Tab.
To remove the Custom CSS component, de-select the "Merge this layout's CSS with it's parent's" and leave the Custom CSS text box empty in the CSS Tab
...
.
IE CSS
This style sheet is customised via the CSS Tab and is unique in that it only gets loaded if the end-user is browsing your wiki with Internet Explorer 5.5 or above by default. You can customise the version of Internet Explorer for which the style sheet by editing the conditional IF statement on the CSS tab.
Each layout has it's own version of the IE CSS which is intelligently cached for all pages viewed using that layout.
...
| Expand | ||||
|---|---|---|---|---|
| ||||
|
| Expand | ||||
|---|---|---|---|---|
| ||||
|
| Expand | ||||
|---|---|---|---|---|
| ||||
|
See Also
- CSS Tab - the bulk of CSS editing and configuration happens on this tab
- Layout Tab - this configures the Panel CSS, specifically via the Panel Editor
- Menus Tab - determines which, if any, menu style sheets are loaded