[All Adaptavist Apps]
Page History
Overview
...
| Excerpt |
|---|
This document article explains how which style sheets are loaded in by Theme Builder 3.x.., under what circumstances and in what order. |
Overview
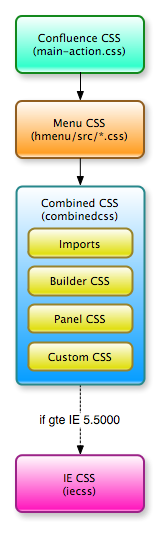
Theme Builder 3 loads several style sheets in the following order:, most of which are optional or editable, as shown in the diagram to the right.
The All style sheets are loaded as resources , rather than embedding them directly in the HTML , to reduce security risks and enable browser caching of the CSS.
Each subsequent style sheet can override any styles defined in previous style sheets, for example the "Combined CSS" can override any settings in both the "Menu Style Sheets" and "Confluence CSS".
...
- Imports, edited via the CSS Tab
- General Builder CSS, in-built styles required by the theme
- Panel CSS, configured via Panel Editor
- Custom CSS, edited via the CSS Tab
...
This style sheet is customised via the CSS Tab and is unique in that it only gets loaded if the end-user is browsing your wiki with Internet Explorer 5.5 or above by default. You can customise the version of Internet Explorer for which the style sheet by editing the conditional IF statement on the CSS tab.
Each layout has it's own version of the IE CSS which is intelligently cached for all pages viewed using that layout.
...
| Expand | ||||
|---|---|---|---|---|
| ||||
|
...