[All Adaptavist Apps]
Page History
...
The web browser is by far the most standards compliant web browser currently available and will greatly increase your productivity when it comes to customising style sheets.
| CSS Stylesheet |
|---|
| Wiki Markup |
{style} div.atb-buttons a img { width: auto; height: auto; } {style} |
CSS Viewer
The CSS viewer plugin allows you to mouse-over any element on a web page to see it's ID and classes (if applicable) as well as existing styles applied to the element.
| Div | |||
|---|---|---|---|
| Wiki Markup | |||
|
| ||
| }[Get CSS Viewer|https://addons.mozilla.org/en-US/firefox/addon/2104]{div} |
Colorzilla
The Colorzilla plugin displays a little colour picker in your status bar which, once clicked, allows you to
| Div | |||
|---|---|---|---|
| Wiki Markup | |||
|
| ||
| }[Get Colorzilla|https://addons.mozilla.org/en-US/firefox/addon/271]{div} |
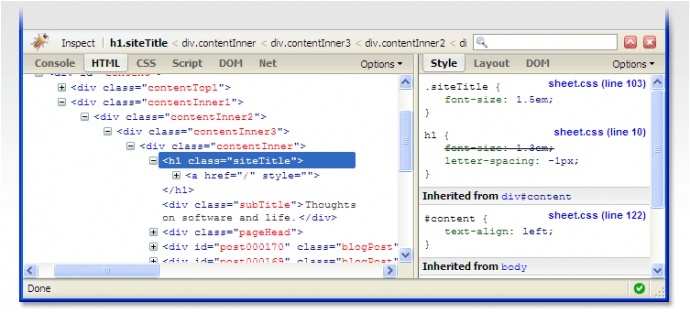
Firebug
FireBug is one of the most powerful tools for examining web pages - amongst other things, it allows you to interactively inspect HTML and CSS elements of a web page.
| Div | |||
|---|---|---|---|
| Wiki Markup | |||
|
| ||
| }[Get FireBug|https://addons.mozilla.org/en-US/firefox/addon/1843]{div} |
Overview
Community Forums
Content Tools
Apps