[All Adaptavist Apps]
Page History
Layout Hierarchy
Section under construction
| Excerpt |
|---|
Theme Builder 23.1 x introduces "hierarchical layouts" which allow you to create master layouts on which other layouts are based... |
Brief Overview
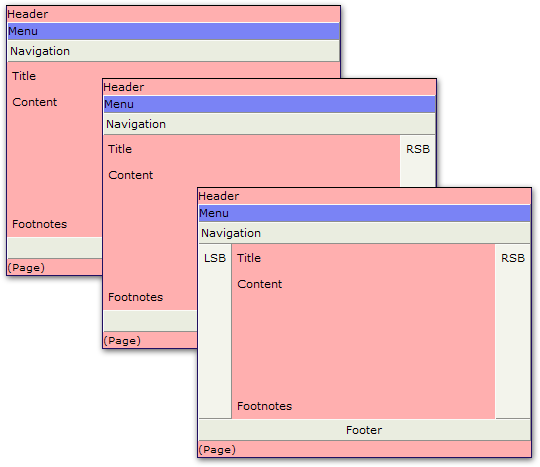
In Theme Builder 23.1 0 and above, you can use the Layout Manager to attach a layout to another layout (the "parent" layout) in order to inherit settings from that parent layout as shown below:
...
And the result... All the backgrounds go red:
If desired, you can set all the settings back to default (ie. make everything in your layout inherit from its parent layout) using the "Revert" button on the Toolbar.
Inherit Settings
This is discussed elsewhere, but let's just recap here to avoid confusion...
...
The "Inherit" and "Use Default..." options are two very different things.
- Use Default - this option makes inherit from the same setting in the current layout take it's value from the parent layout.
- Inherit - this is a CSS value that tells the browser to inherit from the parent HTML element .within the current layout
For example, you can see that the background colour of the right sidebar (RSB) is different to that of the page. Because the right sidebar is within the page panel, if we chose you select "Inherit" then the right sidebar would become the same colour as the page panel .
To put it another way:
...
in the
...
current layout. If you change the colour of the page panel, the sidebar colour would also be changed.
The "Inherit" setting only found within the Panel Editor, the "Use Default..." setting is found almost everywhere within the Layout Manager.
FAQ's
| Expand | ||||
|---|---|---|---|---|
| ||||
See Also
- Layout Manager - the part of Theme Builder where these settings are found
- Available Layouts - more information on how you can interact with the "Available Layouts" panel including it's toolbar and also some neat drag-and-drop features
- Imports, Panel CSS and Custom CSS - CSS inheritance in layouts works slightly differently to everything else...