[All Adaptavist Apps]
Page History
...
Firefox
...
Extensions
...
for
...
CSS
...
| Excerpt |
|---|
...
If |
...
you're |
...
customising |
...
CSS, |
...
Firefox |
...
is |
...
the |
...
best |
...
browser |
...
for |
...
the |
...
job |
...
- |
...
especially |
...
with |
...
these |
...
nifty |
...
extensions... |
...
Why Firefox?
The web browser is by far the most standards compliant web browser currently available and will greatly increase your productivity when it comes to customising style sheets.
| CSS Stylesheet |
|---|
div.atb-buttons a img {
width: auto;
height: auto;
}
|
CSS Viewer
The CSS viewer plugin allows you to mouse-over any element on a web page to see it's ID and classes (if applicable) as well as existing styles applied to the element.
| Div | ||
|---|---|---|
| ||
| Get CSS Viewer |
Colorzilla
The Colorzilla plugin displays a little colour picker in your status bar which, once clicked, allows you to
| Div | ||
|---|---|---|
| ||
| Get Colorzilla |
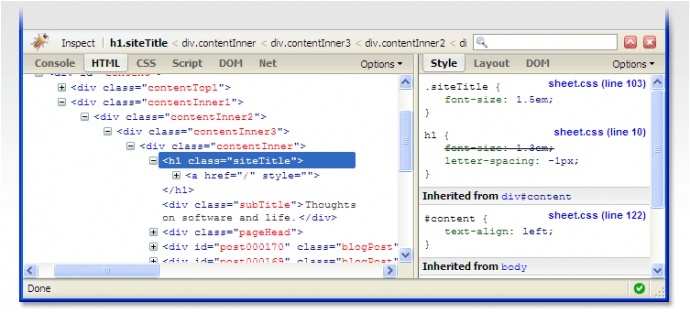
Firebug
FireBug is one of the most powerful tools for examining web pages - amongst other things, it allows you to interactively inspect HTML and CSS elements of a web page.
| Div | ||
|---|---|---|
| ||
| Get FireBug The {firefox} web browser is by far the most standards compliant web browser currently available and will greatly increase your productivity when it comes to customising style sheets. h2. CSS Viewer The CSS viewer plugin allows you to mouse-over any element on a web page to see it's ID and classes (if applicable) as well as existing styles applied to the element. !cssviewer.png|align=center! {div:class=atb-buttons}[Get CSS Viewer|https://addons.mozilla.org/en-US/firefox/addon/2104]{div} h2. Colorzilla The Colorzilla plugin displays a little colour picker in your status bar which, once clicked, allows you to !colorzilla.gif|align=center! {div:class=atb-buttons}[Get Colorzilla|https://addons.mozilla.org/en-US/firefox/addon/271]{div} h2. Firebug FireBug is one of the most powerful tools for examining web pages - amongst other things, it allows you to interactively inspect HTML and CSS elements of a web page. !firebug.jpg|align=center! {div:class=atb-buttons}[Get FireBug|https://addons.mozilla.org/en-US/firefox/addon/1843]{div} |