[All Adaptavist Apps]
Page History
...
Well, pretty much all of them! Any setting that has a "Use Default..." link can inherit from the same setting in the parent layout.
You'll find the "Use Default..." links on options in every single tab in the Layout Manager and all the menus in the Panel Editor.
Defaulting Settings
As shown earlier, we set the page background colour of the CHILDLAYOUT layout (which was done using the Panel Editor) to orange. To revert to the default setting (ie. the colour selected in the TESTLAYOUT layout) we just click the "Use Default..." link as shown below:
...
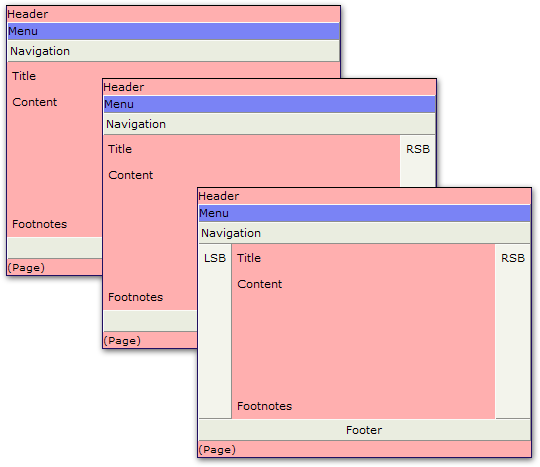
And the result... All the backgrounds go red:
Inherit Settings
This is discussed elsewhere, but let's just recap here to avoid confusion...
You 'll find will probably have noticed the "Inherit" option on the menu shown above - it's just above the "Use Default..." links on options in every single tab in the Layout Manager and all the menus in the Panel Editor.option.
The "Inherit" and "Use Default..." options are two very different things.
- Use Default - this option makes the setting in the current layout take it's value from the parent layout.
- Inherit - this is a CSS value that tells the browser to inherit from the parent HTML element.
For example, you can see that the background colour of the right sidebar (RSB) is different to that of the page. Because the right sidebar is within the page panel, if we chose "Inherit" then the right sidebar would become the same colour as the page panel.
To put it another way:
- Use Default - inherit from the same setting in the parent layout
- Inherit - inherit from the parent HTML element within the current layout
The "Inherit" setting only found within the Panel Editor, the "Use Default..." setting is found almost everywhere within the Layout Manager.
See Also
- Layout Manager - the part of Theme Builder where these settings are found
- Available Layouts - more information on how you can interact with the "Available Layouts" panel including it's toolbar and also some neat drag-and-drop features