Paragraph
The Paragraph macro wraps content in a <p> tag with optional class and styles defined in your global CSS style sheet, or in the CSS Style sheet macro that you can add to the page. The <p> tag is used to define a paragraph of text.
Instructions
- Navigate to the page you want to edit.
- Click Edit.
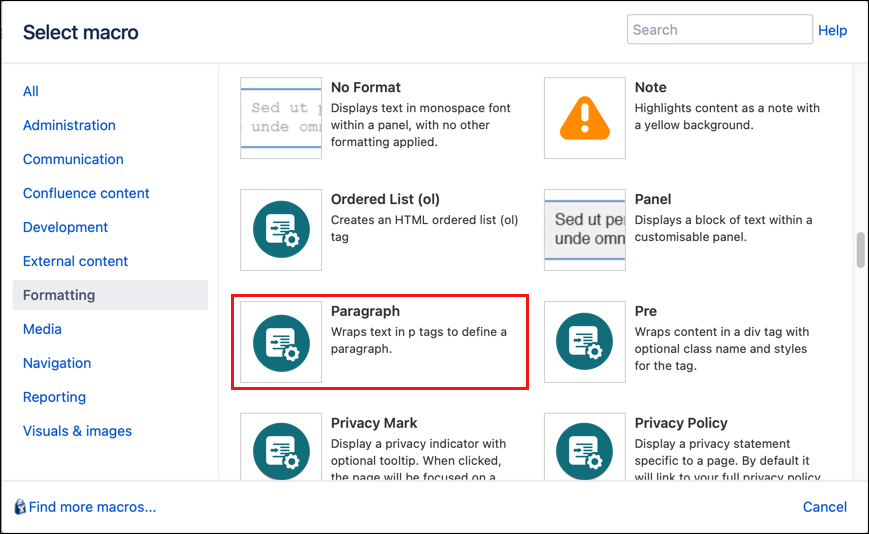
- Click Insert More Content > Other Macros .
- Select the Paragraph macro from the Macro Browser.
Define your Paragraph macro using any of the following parameters:
Parameter Description Type Default Required ID
Specify a unique ID for this element. Use this to link to Tooltip, Dialog, or RolloverMacros.
If using this parameter to apply styling to the element, do not include the # selector.string
none
Class
Use in combination with Global Confluence CSS or a CSS Stylesheet macro that you have added to your page.
Enter the CSS class name(s) to apply to the macro (case sensitive); multiple classes can be separated by a space or comma. Do not include the.selector in the class name.string
none
Style
Option to apply an inline style, using CSS, to an individual div tag body content; useful for adding borders or padding, e.g.
border: 3px solid-red.This style does not need to be defined in a CSS Stylesheet macro.
string
none
Title
Enter text to display to users as a tooltip.
string
none
Text Direction
You can choose ltr (left to right) or rtl (right to left)
single select
none
Language Code
Enter a language code if you want to specify that the element content language is different from the default language of your page, e.g.
defor German. Browsers will identify that the content is written in German.string
none
At least one parameter must be specified.
Although not strictly required to insert the macro on a page, the macro does require one of the parameters above to be specified to function properly.
- Click Insert. The macro placeholder displays.
- Enter the text that you want to wrap within the defined paragraph parameters.
- Save the page to view the paragraph rendered with the defined styling.