[All Adaptavist Apps]
Customising the View and Edit Menus
Customising the View and Edit Menus
This tutorial shows you how to customise items on the View and Edit menus such as hiding items, adding translations or chaging colours...
Menu Classes
The menu items on the view and edit menu each have a unique class name that allows them to be customised using style sheets.
We'll discuss the various style sheets that can be applied later in this tutorial, but first you will need to know what all the class names are and which menus they relate to:
Class |
Menu Path |
Notes |
Availability |
|---|---|---|---|
|
View |
The View menu item on the menu bar |
Always |
|
View |
The menu that appears when you open the View menu. |
Always |
|
View > This Page |
The This page menu item at the top of the View menu. |
Always |
|
View > This Page |
The menu that appears when you open the This Page menu. |
Always |
|
View > This Page > Normal View |
The Normal View menu item at the top of the This Page menu. |
Always, except when creating a new page or news item. |
|
View > This Page > Printable View |
The Printable View item on the This Page menu |
Always |
More to follow...
Style Sheets
If you want to apply style sheets to all pages within a space, and therfore the menus throughout that space, add your styles to CSS Custom Styles, for example:
.menu-news {
display: none;
visibility: false;
}
If you want to apply styles to a specific page, like we have on this page, use the [style macro], for example:
{style}
.menu-news {
display: none;
visibility: false;
}
{style}
If you want to apply the same styles to several pages, you should consider writing a [User Macro] that simply outputs those styles when added to a page, for example:
<style type="text/css">
.menu-news {
display: none;
visibility: false;
}
</style>
The following examples give just a taster of what can be done with style sheets, and we've applied all of these examples to this page using the [style macro] so you can see them in action...
Hiding Menus and Menu Items
To hide the News item on the View > Other Pages menu and the Edit > New menu, use:
.menu-news {
display: none;
visibility: false;
}
Both these items have the same name - in many cases, if you're not adding news you don't want to view it and vice versa.
If you want to be more specific, however, you can specify which menu the item is in as follows:
.sub-menu-other-pages .menu-news {
display: none;
visibility: false;
}
Never hide the first item on a sub-menu as it will cause subsequent views of the menu to move further and further down the screen, evenually dissapearing!
To hide the separator under the Home Page item on the View > Other Pages menu, use:
.menu-separator-1 {
display: none;
visibility: false;
}
To hide the Account item on the View menu (and therefore the whole Account sub-menu), use:
.menu-account {
display: none;
visibility: false;
}
Text Prefixes and Suffixes
If you're using a modern web browser such as
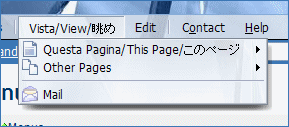
, you will have noticed that our view menu has a new title. For those of you struggling along with antique browsers such as Internet Explorer, here's what you're missing:

Most modern browsers (and hopefully Internet Explorer from version 7 onwards) allow you to add translations or other text to the menus.
To add text before and after the View menu button, use:
.menu-view div:before {
content: "Vista/";
}
.menu-view div:after {
content: "/??";
}
Note: Some langauges, such as Japanese, require avilability of Unicode fonts on the viewers computer.
To add text before and after the This Page item on the View menu, use:
.menu-this-page td.label:before {
content: "Questa Pagina/"
}
.menu-this-page td.label:after {
content: "/?????";
}
Colours
To set the background colour of the Other Pages sub-menu on the View menu, use:
.sub-menu-other-pages div div div div {
background-color: #FFFFC0;
}
To set the background colour of the Printable View on the View > This Page menu, use:
.menu-printable-view {
background-color: #C0FFFF;
}
To set the text color of the Export to Adobe Acrobat (PDF) item on the View > This Page menu, use:
.menu-pdf-view td.label {
color: #FF0000 !important;
}
Make sure you specify the "!important" flag, otherwise the colour won't change.
Want More?
There are literally tens of thousands of configuration options for menus - if you need help,
.
/* hide menu item */
.sub-menu-other-pages .menu-news {
display: none;
visibility: false;
}
/* hide menu separator */
.menu-separator-1 {
display: none;
visibility: false;
}
/* hide menu item and it's sub-menu */
.menu-account {
display: none;
visibility: false;
}
/* add text before menu button */
.menu-view div:before {
content: "Vista/";
}
/* add text after menu button */
.menu-view div:after {
content: "/??";
}
/* add text before menu item */
.menu-this-page td.label:before {
content: "Questa Pagina/"
}
/* add text after menu button */
.menu-this-page td.label:after {
content: "/?????";
}
/* set background color of a sub-menu */
.sub-menu-other-pages div div div div {
background-color: #FFFFC0;
}
/* set background color of a menu item */
.menu-printable-view {
background-color: #C0FFFF;
}
/* set text colour of a menu item */
.menu-pdf-view td.label {
color: #FF0000 !important;
}