[All Adaptavist Apps]
Creating CSS Files
Move your style sheet in to a CSS file for improved performance...
Why create CSS files?
While it may be convenient to edit your style sheets within the configuration screen, you should consider using a CSS file instead for the following reasons:
- The CSS file can be edited in a wider range of software - anything from Windows Notepad to Macromedia Dreamweaver
- The CSS file is easy to back-up - especially if it's attached to your home page as an attachment (in which case it is automatically backed up by Confluence every night)
- If you want multiple spaces to look the same, you can easily link to the same style sheet
- If you want to allow the web browser to cache the style sheet
Notes for users of Theme Builder 2 and above
If you're using Builder 2.x you can still use a CSS file but it won't be cached as well as if you put the style sheet in to the CSS Custom Styles text box.
If you're using Builder 3.x or above, you should always put the style sheet in to the Custom CSS (or IE CSS if applicable) text boxes (see CSS Tab) and use Layout Hierarchy if you want to have those settings propagated to multiple theme layouts.
Creating and linking to the CSS file
Creating a CSS file is easy - simply create a new text document, paste in your style sheets and save it with a .css extension. Make sure you save the file as plain text though - some word processors compress files or add other information which would confuse the web browser.
Once you've created the CSS file, upload it as an attachment to your space home page
1
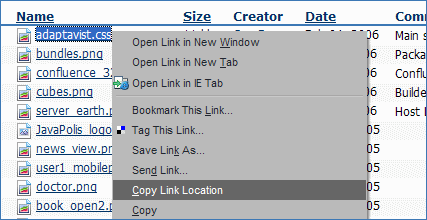
and then right-click the attachment to display the pop-up contextual menu:
Depending on which browser you are using, you'll see an option like Copy Link Location or Copy Shortcut, etc. Select that link to copy the URL of the attachment to the clipboard.
Next, enter Theme Configuration and go to the CSS Custom Styles text box. If the old copy of your style sheet is still in there, delete it and then paste
2
in the URL to the new CSS file.
- When uploading a CSS file as an attachment, it's usually best to store it on a publicly available home page so that all spaces will be able to link to it. ↩
- To paste text from the clipboard, use either "Ctrl"+"V" (or "Option"+"V" on OS X) or right-click the text box and choose the Paste option. ↩
Now, add the following text around the URL:
@import url( your_url_here );
The end result will look something like this:
@import url(http://www.adaptavist.com/download/attachments/918/adaptavist.css);
The URL will obviously be specific to your server address and the location where you stored the attachment.
For best results we recommend using a relative URL, for example the URL above would become:
@import url(/download/attachments/918/adaptavist.css);
This tends to be more reliable, especially if people can access your wiki from multiple URLs.
If you want to use the same style sheet in other spaces, simply enter the same text in to the CSS Custom Styles text box for those spaces.
If you need to make changes to your style sheets, simply attach a new version
3
of the same file to the same location.
Should you need any space-specific styles, those can be added below the @import... line - this allows you to create a general, reusable style sheet that does the bulk of the customisation for several spaces and then add space-specific styles within each space.
The @import... line must always be at the top of the Custom CSS text box, before any in-line style sheet definitions.
- Depending on your web browser settings, you might need to refresh the page or clear you cache for the changes to take effect. ↩