[All Adaptavist Apps]
Panel Classes and IDs
Panel Classes and IDs
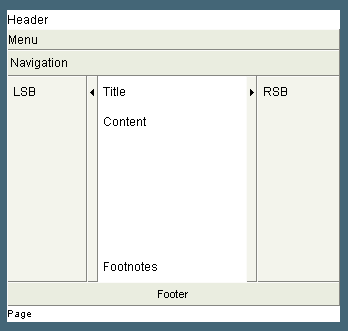
Builder themed pages are organised in to several panels as illustrated below:
Each panel has a class and most have an ID allowing very precise control over style sheet settings:
Panel |
Class |
ID |
|---|---|---|
Document |
.atb-body |
#document |
Page |
.atb-page |
|
Header Bar |
.atb-header |
#header |
Menu Bar |
.atb-menu |
#menu |
Navigation Bar |
.atb-navigation |
#navigation |
Left Sidebar |
.atb-leftSidebar |
#leftSidebar |
Left Slider |
.atb-sliderleft |
#sliderleft |
Page Title |
.atb-title |
#title |
Page Content |
.atb-content |
#content |
Page Footntotes |
.atb-footnote |
footnote |
Right Slider |
.atb-sliderright |
#sliderright |
Right Sidebar |
.atb-rightSidebar |
#rightSidebar |
Footer Bar |
.atb-footer |
#footer |
Wherever possible, avoid using the ID in your style sheet as these may change in later versions of Builder.
If your styles are not taking effect, try making them more specific, eg:
.atb-body .atb-content h1 {
color: red;
}